| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 계측
- 앱바
- Dialog
- DART
- android
- CustomScrollView
- viewmodel
- Kotlin
- Coroutines
- 안드로이드
- data
- activity
- Navigation
- drift
- Flutter
- textview
- 테스트
- ScrollView
- intent
- 앱
- LifeCycle
- livedata
- scroll
- textfield
- TEST
- Compose
- tabbar
- Button
- binding
- appbar
- Today
- Total
Study Record
[안드로이드] 쥬디의 찜질방 게임 만들기 - 3. 게임 화면 셋팅 본문
이제부터는 진짜 쥬디의 찜질방 게임을 만들기 위한 작업을 시작해보기로 한다! 게임이 플레이되는 GameActivity 를 만들었으니 화면 구성(activity_game.xml)을 완성해본다.
우선, 직접 만들어볼 쥬디의 찜질방 게임은 아래 그림의 순서대로 불꽃방(fireroom), 얼음방(iceroom), 마사지(masa), 라이트(light)까지 총 4개의 서비스를 받을 수 있다.

또한, 마사지 서비스를 선택하면 아래와 같이 물(water)과 계란(egg) 서비스를 받을 수 있다. 쥬디가 마사지 서비스를 선택한 손님을 위한 물과 계란을 들고 가져다 줄 때, 오른손과 왼손 총 2개를 집을 수 있는데 잘못 짚은 경우 쓰레기통에 버릴 수 있다.

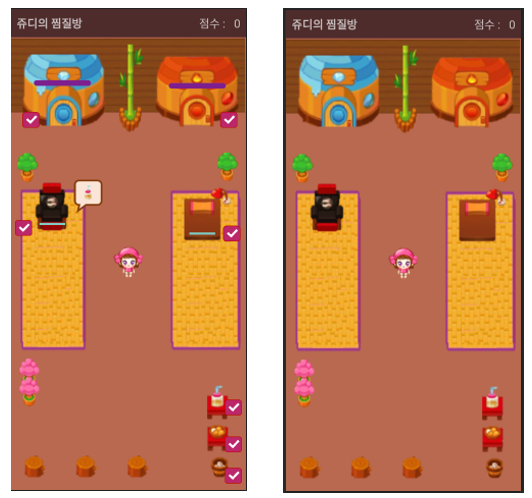
쥬디는 화면 중간에서 시작한다. 다음 화면이 앞으로 만들 게임의 기본 화면이다. 왼쪽은 현재 화면에 있는 모든 뷰를 보여준 것이고 오른쪽은 게임 초기 화면을 보여준 것이다. xml 파일에는 오른쪽의 게임 초기 화면처럼 설정할 것이다.

손님이 서비스를 받기 시작하면, 게이지바가 줄어들기 시작할 것이다. 이 게이지바를 표시하는 것이 위의 왼쪽 이미지에서 보라색 게이지바와 마사지와 라이트에 있는 하늘색 게이지바이다. 하늘색 게이지바는 <ProgressBar> 에서 다음과 같이 스타일을 선택하면 된다.
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
보라색 게이지바의 경우 따로 xml 파일을 만들어 커스텀했다. 다음은 보라색 게이지바의 커스텀 파일이다.
progressbar_custom.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="6dp" />
<solid android:color="#D5D5D5" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="3dp" />
<solid android:color="#B2CCFF" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="6dp" />
<solid android:color="#7D1F8E" />
</shape>
</clip>
</item>
</layer-list><ProgressBar>태그의 progressDrawable 속성에 커스텀 파일을 넣어주면 된다.
android:progressDrawable="@drawable/progressbar_custom"
이것을 토대로 activity_game.xml 파일을 완성했다. 핸드폰의 크기에 따라 크기가 안맞을 수도 있다. 그럴때는 크기만 조정해준다.
activity_game.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".GameActivity">
<RelativeLayout
android:id="@+id/scoreInfo"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/brown"
android:orientation="horizontal">
<TextView
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="쥬디의 찜질방"
android:textSize="20sp"
android:textStyle="bold"
android:layout_gravity="center_vertical"
android:layout_marginHorizontal="10sp"/>
<TextView
android:layout_toStartOf="@+id/score"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="점수 : "
android:textSize="20sp"
android:gravity="center"
android:layout_gravity="center"/>
<TextView
android:layout_marginHorizontal="10dp"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:text="0"
android:gravity="center"
android:layout_gravity="center_vertical"
android:layout_height="wrap_content"
android:id="@+id/score"
android:textSize="20sp"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/MainParent"
android:background="@drawable/background"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<ImageView
android:id="@+id/fireRoom"
android:layout_width="160sp"
android:layout_height="130sp"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_marginTop="30sp"
android:layout_marginEnd="5sp"
android:src="@drawable/fire"
android:contentDescription="불꽃방" />
<ImageView
android:id="@+id/iceRoom"
android:layout_width="165sp"
android:layout_height="125sp"
android:scaleType="centerCrop"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:layout_marginTop="30sp"
android:layout_marginStart="10sp"
android:src="@drawable/iceroom"
android:contentDescription="얼음방" />
<ImageView
android:id="@+id/masa"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginStart="35sp"
android:layout_marginTop="250sp"
android:src="@drawable/masa"
android:contentDescription="마사지" />
<ImageView
android:id="@+id/light"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_marginTop="260sp"
android:layout_marginEnd="20sp"
android:src="@drawable/light"
android:contentDescription="라이트" />
<ImageView
android:id="@+id/stand1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="20sp"
android:layout_marginStart="20sp"
android:src="@drawable/stand"
android:contentDescription="의자1" />
<ImageView
android:id="@+id/stand2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="20sp"
android:layout_marginStart="110sp"
android:src="@drawable/stand"
android:contentDescription="의자2" />
<ImageView
android:id="@+id/stand3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="20sp"
android:layout_marginStart="200sp"
android:src="@drawable/stand"
android:contentDescription="의자3" />
<ImageView
android:id="@+id/water"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_marginEnd="27sp"
android:layout_marginBottom="120sp"
android:src="@drawable/water"
android:contentDescription="물" />
<ImageView
android:id="@+id/egg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_marginEnd="27sp"
android:layout_marginBottom="65sp"
android:src="@drawable/egg"
android:contentDescription="달걀" />
<ImageView
android:id="@+id/waste"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_marginEnd="30sp"
android:layout_marginBottom="20sp"
android:src="@drawable/waste"
android:contentDescription="쓰레기통" />
<ProgressBar
android:id="@+id/progressFireRoom"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="100sp"
android:layout_height="10sp"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_marginTop="80sp"
android:layout_marginEnd="35sp"
android:progressDrawable="@drawable/progressbar_custom"
android:progress="100"
android:visibility="gone"
tools:ignore="SmallSp" />
<ProgressBar
android:id="@+id/progressIceRoom"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="100sp"
android:layout_height="10sp"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:layout_marginTop="75sp"
android:layout_marginStart="40sp"
android:progressDrawable="@drawable/progressbar_custom"
android:progress="100"
android:visibility="gone"
tools:ignore="SmallSp" />
<ProgressBar
android:id="@+id/progressLight"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="45dp"
android:layout_height="10sp"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_marginTop="340sp"
android:layout_marginEnd="54sp"
android:progress="100"
android:visibility="gone"
tools:ignore="SmallSp" />
<ProgressBar
android:id="@+id/progressMasa"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="45dp"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:layout_marginTop="320sp"
android:layout_marginStart="50sp"
android:visibility="gone"
android:progress="100" />
<ImageView
android:visibility="gone"
android:id="@+id/checkBoxIceRoom"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/check_box"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:layout_marginTop="130sp"
android:layout_marginStart="20sp" />
<ImageView
android:visibility="gone"
android:id="@+id/checkBoxFireRoom"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/check_box"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_marginTop="130sp"
android:layout_marginEnd="15sp" />
<ImageView
android:visibility="gone"
android:id="@+id/checkBoxMasa"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/check_box"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:layout_marginTop="320sp"
android:layout_marginStart="7sp" />
<ImageView
android:visibility="gone"
android:id="@+id/checkBoxLight"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/check_box"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_marginTop="330sp"
android:layout_marginEnd="10sp" />
<ImageView
android:visibility="gone"
android:id="@+id/checkBoxWater"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/check_box"
android:layout_marginEnd="7dp"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_marginBottom="130sp" />
<ImageView
android:visibility="gone"
android:id="@+id/checkBoxEgg"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/check_box"
android:layout_marginEnd="7dp"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_marginBottom="65sp" />
<ImageView
android:visibility="gone"
android:id="@+id/checkBoxWaste"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginEnd="7dp"
android:src="@drawable/check_box"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_marginBottom="10sp" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:id="@+id/judy">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/judyBody"
android:src="@drawable/judy"/>
<ImageView
android:id="@+id/judyLeft"
android:layout_width="25sp"
android:layout_height="25sp"
android:layout_alignStart="@+id/judyBody"
android:layout_alignBottom="@+id/judyBody"
android:layout_marginBottom="5sp" />
<ImageView
android:id="@+id/judyRight"
android:layout_alignEnd="@+id/judyBody"
android:layout_alignBottom="@+id/judyBody"
android:layout_marginBottom="5sp"
android:layout_width="25sp"
android:layout_height="25sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toEndOf="@+id/masa"
android:layout_alignTop="@+id/masa"
android:id="@+id/masaStandQuestion"
android:visibility="gone">
<ImageView
android:id="@+id/masaQuestion"
android:adjustViewBounds="true"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:src="@drawable/question"/>
<ImageView
android:id="@+id/masaQuestionValue"
android:layout_width="30sp"
android:layout_height="25sp"
android:layout_centerHorizontal="true"
android:layout_alignParentTop="true"
android:layout_marginTop="10dp"
android:src="@drawable/wateritem"/>
</RelativeLayout>
</RelativeLayout>
</LinearLayout>'안드로이드' 카테고리의 다른 글
| Button 색상 바꾸기 , 바탕색(windowBackground) (0) | 2022.04.07 |
|---|---|
| [안드로이드] 쥬디의 찜질방 게임 만들기 - 5. 게임 종료 (0) | 2021.12.27 |
| [안드로이드] 쥬디의 찜질방 게임 만들기 - 4. 게임 만들기 (2) (0) | 2021.12.26 |
| [안드로이드] 쥬디의 찜질방 게임 만들기 - 4. 게임 만들기 (1) (0) | 2021.12.23 |
| [안드로이드] 꺽은선 그래프 직접 그리기 - canvas (0) | 2021.12.10 |




