| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- viewmodel
- Flutter
- android
- activity
- appbar
- textview
- livedata
- Compose
- intent
- 앱바
- drift
- 테스트
- 앱
- binding
- 계측
- Navigation
- scroll
- Dialog
- Kotlin
- LifeCycle
- Button
- data
- ScrollView
- DART
- 안드로이드
- tabbar
- CustomScrollView
- textfield
- Coroutines
- TEST
- Today
- Total
목록앱바 (3)
Study Record
 [Android] Compose 앱바와 Navigation 연결하기
[Android] Compose 앱바와 Navigation 연결하기
😶 Compose 앱바와 Navigation 연결하기 앱바를 구현할 때 Scaffold 컴포저블의 topBar 와 Navigation 을 사용하면 rememberNavController 를 이용해 앱바와 Navigation 을 연결할 수 있다. 앱바의 뒤로가기 아이콘을 구현할 경우 뒤로 가기 버튼을 누르면 이전 화면으로 이동해야 한다. 전체 코드는 다음과 같다. @Composable fun LunchTrayApp() { //Create NavController val navController = rememberNavController() // Get current back stack entry val backStackEntry by navController.currentBackStackEntryAsSta..
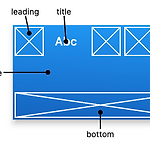
 [Flutter] 앱바 (appbar)
[Flutter] 앱바 (appbar)
🎁 Appbar 플러터에서 앱바 기능을 해주는 위젯은 Appbar() 위젯이다. Scaffold() 의 appbar 인자로 사용할 수 있다. flutter api 공식 문서에 나와있는 것을 참고하면 앱바의 주요 부분들을 leading, title, actions ... 으로 불린다. 😶 간단한 앱바 Scaffold( appBar: AppBar( leading: Align( alignment: Alignment.centerLeft, child: IconButton( onPressed: () { print("leading press"); }, icon: Icon(Icons.arrow_back_rounded, color: Colors.black,), ), ), leadingWidth: 80.0, titleSp..
 [Flutter] CustomScrollView 에서 앱바 컨트롤하기(숨김, 고정 등) - SliverAppBar
[Flutter] CustomScrollView 에서 앱바 컨트롤하기(숨김, 고정 등) - SliverAppBar
🎁 SliverAppBar CustomScrollView 의 slivers 에서 SliverAppBar 를 사용할 수 있다. 기본적인 앱바 기능부터 스크롤에 따른 앱바의 모양도 다르게 할 수 있다. 앱바를 어떻게 꾸미는지보단 스크롤바에 따라 앱바를 어떻게 컨트롤할 수 있는지에 대해 알아보려고 한다. CustomScrollView 와 SliverAppBar 를 같이 사용한 모습은 다음과 같다. CustomScrollView( slivers: [ SliverAppBar( title: Text("SliverAppBar"), centerTitle: true, ), SliverList( delegate: SliverChildListDelegate( List.generate(20, (index) => index) ..
