| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 계측
- textview
- Dialog
- DART
- activity
- livedata
- Button
- intent
- tabbar
- android
- binding
- appbar
- viewmodel
- 안드로이드
- Flutter
- data
- textfield
- 앱
- Kotlin
- Compose
- 테스트
- scroll
- CustomScrollView
- Coroutines
- drift
- Navigation
- ScrollView
- 앱바
- TEST
- LifeCycle
- Today
- Total
Study Record
[Flutter] CustomScrollView 에서 앱바 컨트롤하기(숨김, 고정 등) - SliverAppBar 본문
[Flutter] CustomScrollView 에서 앱바 컨트롤하기(숨김, 고정 등) - SliverAppBar
초코초코초코 2023. 3. 8. 20:17🎁 SliverAppBar
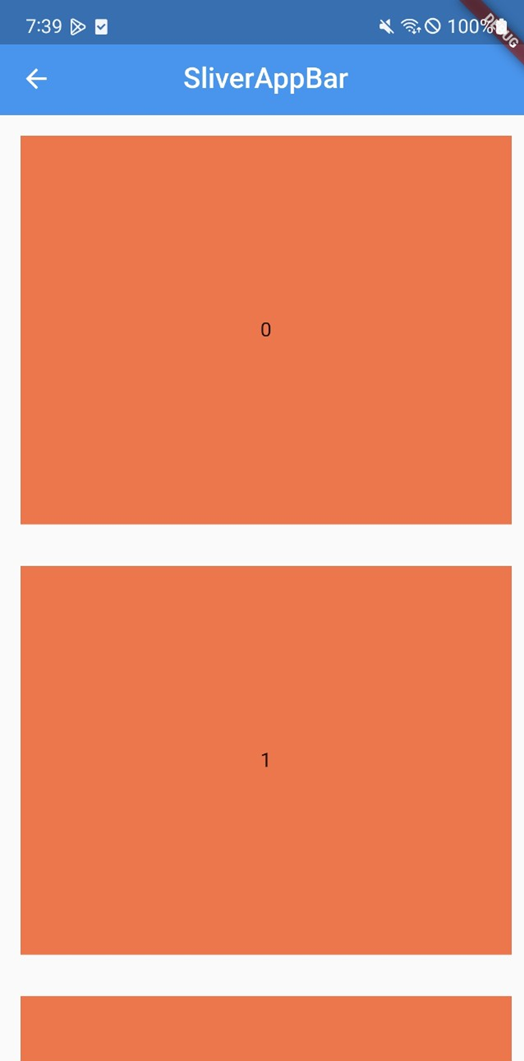
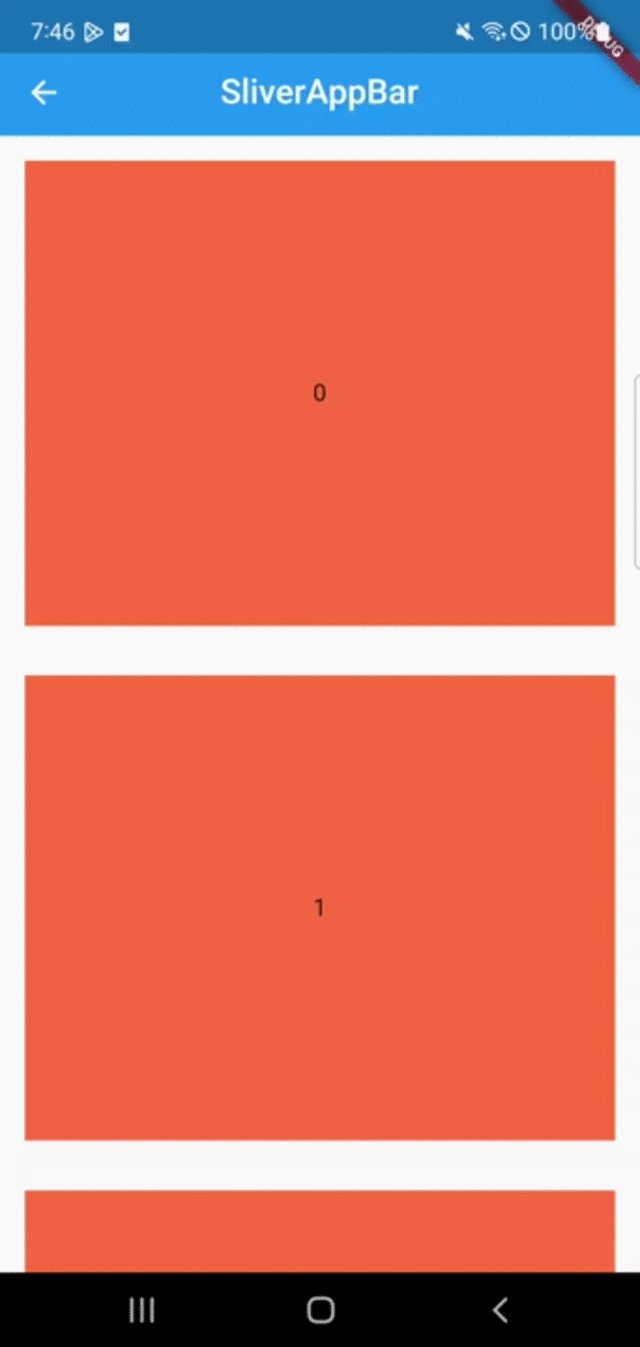
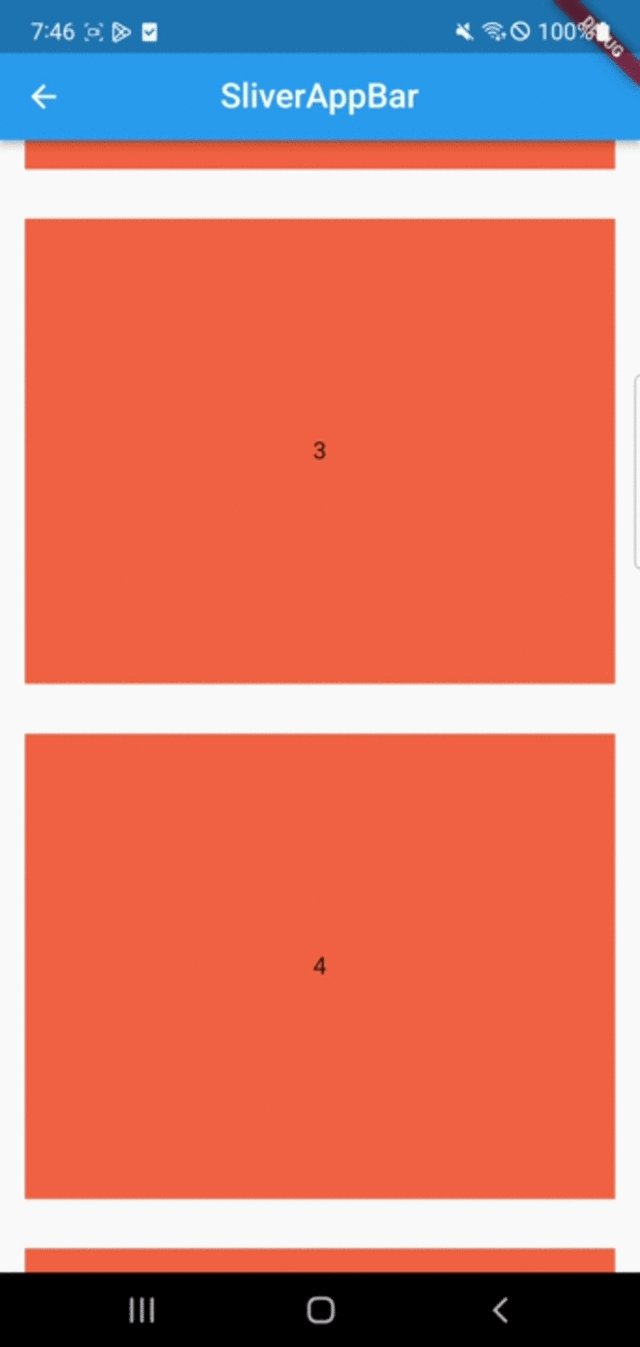
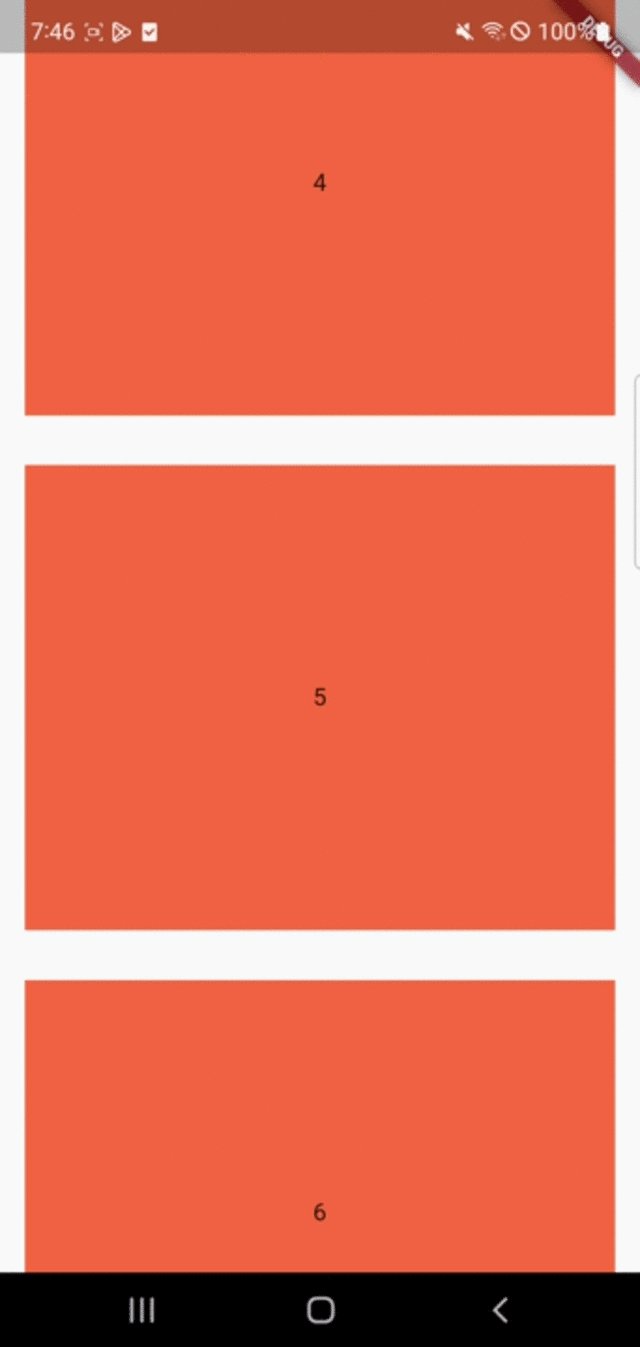
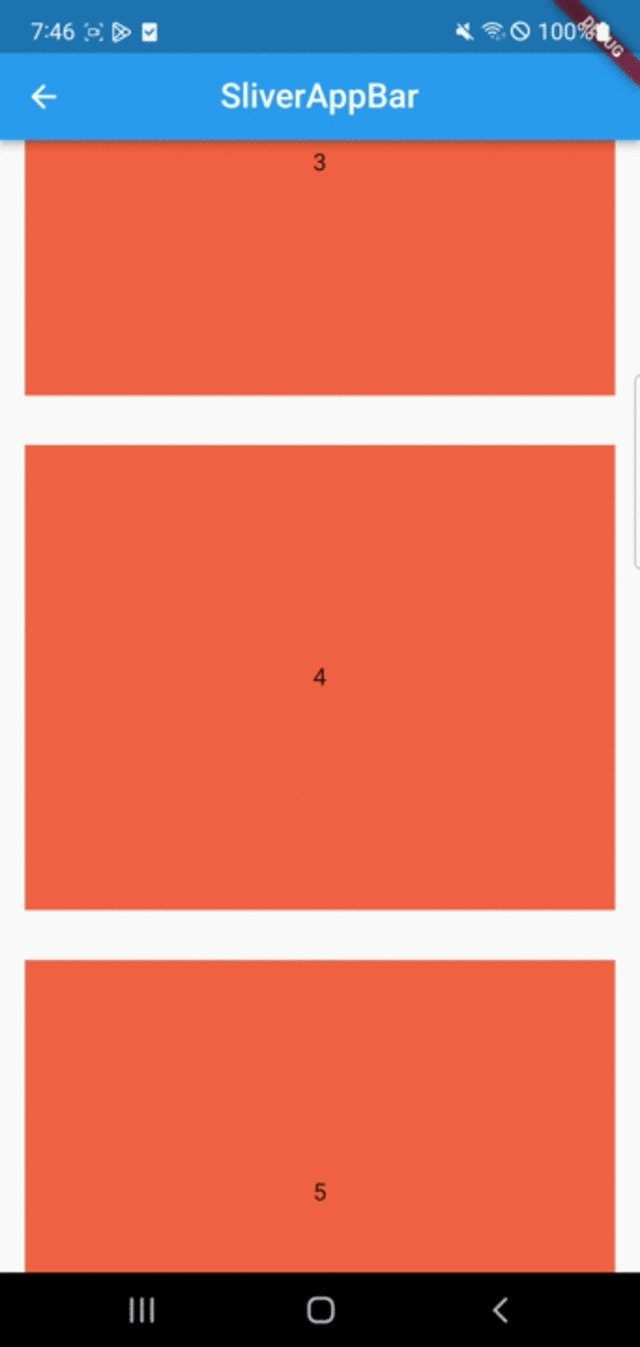
CustomScrollView 의 slivers 에서 SliverAppBar 를 사용할 수 있다. 기본적인 앱바 기능부터 스크롤에 따른 앱바의 모양도 다르게 할 수 있다. 앱바를 어떻게 꾸미는지보단 스크롤바에 따라 앱바를 어떻게 컨트롤할 수 있는지에 대해 알아보려고 한다. CustomScrollView 와 SliverAppBar 를 같이 사용한 모습은 다음과 같다.

CustomScrollView(
slivers: [
SliverAppBar(
title: Text("SliverAppBar"),
centerTitle: true,
),
SliverList(
delegate: SliverChildListDelegate(
List.generate(20, (index) => index)
.map(
(e) => Container(
height: 300,
margin: const EdgeInsets.all(16.0),
color: Colors.deepOrangeAccent,
child: Center(child: Text("$e")),
),
)
.toList(),
),
),
],
),
😶 앱바 고정(pinned)
pinned 값이 true 면 스크롤을 해도 앱바가 고정된다. 스크롤에 따라 앱바가 없어지거나 생기지 않는다.
CustomScrollView(
slivers: [
SliverAppBar(
title: Text("SliverAppBar"),
centerTitle: true,
pinned: true,
),
...
],
),
😶 스크롤에 따라 앱바가 없어지거나 생김(floating)
floating 값이 true 이고 세로 스크롤(vertical)일 경우 스크롤을 아래로 내리면 앱바가 없어지고 위로 올리면 앱바가 생긴다.

CustomScrollView(
slivers: [
SliverAppBar(
title: Text("SliverAppBar"),
centerTitle: true,
floating: true,
),
...
],
),
😶 floating 가 true 일 때 애니메이션 효과 정도(snap)
floating = true && pinned = false 일 경우 snap 인자의 효과를 볼 수 있다. snap 가 true 이면, 조금만 스크롤을 아래로 내리거나 위로 올려도 앱바가 생기고 없어진다. snap 가 false 이면, 앱바에 중간 정도가 존재한다. 즉, 스크롤을 조금만 아래로 내리면 그 간격만큼 앱바가 조금만 없어지고 조금만 위로 올리면 앱바가 조금만 생긴다.
CustomScrollView(
slivers: [
SliverAppBar(
title: Text("SliverAppBar"),
centerTitle: true,
floating: true,
pinned: false,
snap: true,
),
...
],
),
😶 stretch
맨 상단에서 한계 이상으로 스크롤 했을 때 남는 공간을 차지하는 방법을 정할 수 있다. 다음 그림에서 볼 수 있듯이 stretch 가 true 면 앱바의 공간으로 보이고 false 일 경우 상위 빈 공간으로 보인다. 이 기능은 맨 상단에서 한계 이상으로 스크롤했을 때 보이므로 physics 가 BouncingScrollPhysics() 일 때 가능하다.

CustomScrollView(
physics: BouncingScrollPhysics(),
slivers: [
SliverAppBar(
title: Text("SliverAppBar"),
centerTitle: true,
stretch: true,
),
...
],
),
😶 앱바 공간 늘리기(expandedHeight, flexibleSpace)
expandedHeight 로 기본 앱바 높이에서 추가적으로 높이를 확보하고 flexibleSpace 로 그 공간을 꾸밀 수 있다.

CustomScrollView(
slivers: [
SliverAppBar(
expandedHeight: 200,
flexibleSpace: FlexibleSpaceBar(
title: Text("FlexibleSpaceBar"),
collapseMode: CollapseMode.parallax,
),
),
...
],
),
'Flutter > widget_scrollView' 카테고리의 다른 글
| [Flutter] 스크롤바 (Scrollbar) (0) | 2023.03.09 |
|---|---|
| [Flutter] SliverPersistentHeader (스크롤 중 위젯 고정) (0) | 2023.03.09 |
| [Flutter] CustomScrollView (0) | 2023.03.08 |
| [Flutter] ReorderableListView (0) | 2023.03.08 |
| [Flutter] GridView (0) | 2023.03.08 |





