| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 테스트
- Kotlin
- scroll
- Compose
- livedata
- Flutter
- 앱
- data
- drift
- 계측
- intent
- textview
- viewmodel
- 안드로이드
- Navigation
- 앱바
- appbar
- binding
- android
- activity
- Button
- TEST
- Dialog
- LifeCycle
- ScrollView
- DART
- Coroutines
- tabbar
- CustomScrollView
- textfield
- Today
- Total
Study Record
[Flutter] SliverPersistentHeader (스크롤 중 위젯 고정) 본문
✍ SliverPersistentHeader
CustomScrollView 의 silvers 중 하나로 사용할 수 있는 위젯으로 스크롤 중에도 상단에 위젯을 고정시킬 수 있다! 하나의 CustomScrollView 에 여러 개의 SliverPersistentHeader 가 있으면 상단에 위젯들이 쌓인다.
SliverPersistentHeader({
Key? key,
required SliverPersistentHeaderDelegate delegate,
bool pinned = false,
bool floating = false,
})
인자 중 delegate 가 꼭 필요한데 SliverPersistentHeaderDelegate() 는 다음과 같다.
class _CustomSliverPersistentHeaderDelegate extends SliverPersistentHeaderDelegate {
final Widget child;
final double maxHeight;
final double minHeight;
_CustomSliverPersistentHeaderDelegate({
required this.child,
required this.maxHeight,
required this.minHeight,
});
@override
Widget build(BuildContext context, double shrinkOffset, bool overlapsContent) {
return SizedBox.expand(
child: child,
);
}
// 최대 높이
@override
double get maxExtent => maxHeight;
// 최소 높이
@override
double get minExtent => minHeight;
// 새로 build 를 해야할지 말지 결정한다.
@override
bool shouldRebuild(covariant SliverPersistentHeaderDelegate oldDelegate) {
// oldDelegate : build() 함수가 실행되기 전에 기존에 존재하는 oldDelegate
return (oldDelegate as _CustomSliverPersistentHeaderDelegate).child != child ||
oldDelegate.maxExtent != maxExtent ||
oldDelegate.minExtent != minExtent;
}
}
SliverPersistentHeader(
pinned: true,
delegate: _CustomSliverPersistentHeaderDelegate(
child: Container(color: Colors.black, child: Text("header")),
maxHeight: 120,
minHeight: 70,
)
)
코드에서 볼 수 있듯 override 해야한다. build() 로 리턴되는 위젯은 SliverPersistentHeader 의 위젯이다. 주의해야 할 점은 꼭 Expand 를 사용해야 한다. 위의 코드에서는 SizedBox.expand() 를 사용했다. maxExtent 는 위젯의 최대 높이이고 minExtent 는 위젯의 최소 높이이다. shouldRebuild(oldDelegate) 는 build() 함수가 실행되기 전 기존에 존재하는 oldDelegate 와 비교하여 새로 build() 함수를 실행해야 할지 말지를 결정한다. return 값이 true 이면 build() 함수가 실행되고 false 이면 실행되지 않는다.
😶 pinned, floating
SliverPersistentHeader 의 인자 중 pinned 와 floating 가 있는데 pinned 를 true 로 해야 스크롤 시에도 상단에 위젯이 남아있다. floating 를 true 로 하면 스크롤 시 상단에 위젯이 남아있지 않는다.
😶 Example

import 'dart:math';
import 'package:flutter/material.dart';
import 'package:installed_test/Constant/color.dart';
void main() => runApp(MaterialApp(home: CustomScrollViewScreen()));
class _CustomSliverPersistentHeaderDelegate extends SliverPersistentHeaderDelegate {
final Widget child;
final double maxHeight;
final double minHeight;
_CustomSliverPersistentHeaderDelegate({
required this.child,
required this.maxHeight,
required this.minHeight,
});
@override
Widget build(
BuildContext context, double shrinkOffset, bool overlapsContent) {
return SizedBox.expand(
child: child,
);
}
// 최대 높이
@override
double get maxExtent => maxHeight;
// 최소 높이
@override
double get minExtent => minHeight;
// 새로 build 를 해야할지 말지 결정한다.
@override
bool shouldRebuild(covariant SliverPersistentHeaderDelegate oldDelegate) {
// oldDelegate : build() 함수가 실행되기 전에 기존에 존재하는 oldDelegate
return (oldDelegate as _CustomSliverPersistentHeaderDelegate).child != child ||
(oldDelegate).maxExtent != maxExtent ||
(oldDelegate).minExtent != minExtent;
}
}
class CustomScrollViewScreen extends StatelessWidget {
const CustomScrollViewScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: [
const SliverAppBar(
title: Text("SliverAppBar"),
pinned: true,
),
renderHeader("첫번째 header"),
renderBuilderSliverList(),
renderHeader("두번째 header"),
renderBuilderSliverList(),
renderHeader("세번째 header"),
renderBuilderSliverList(),
],
),
);
}
Widget renderHeader(String data) {
return SliverPersistentHeader(
pinned: true,
delegate: _CustomSliverPersistentHeaderDelegate(
child: Container(
color: Colors.black,
child: Center(
child: Text(data, style: TextStyle(color: Colors.white)),
),
),
maxHeight: 150,
minHeight: 75,
),
);
}
SliverList renderBuilderSliverList() {
return SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return Container(
height: 200,
color: Colors.greenAccent,
margin: const EdgeInsets.all(16.0),
child: Center(child: Text("$index")),
);
},
childCount: 5,
),
);
}
}

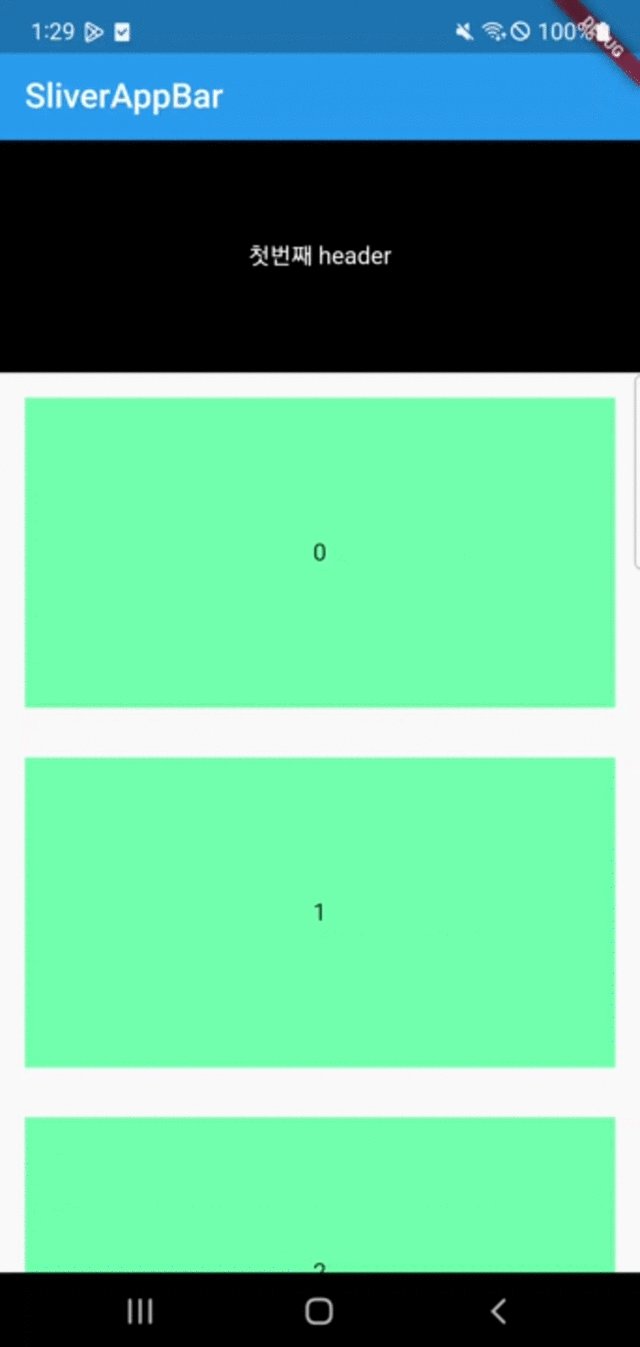
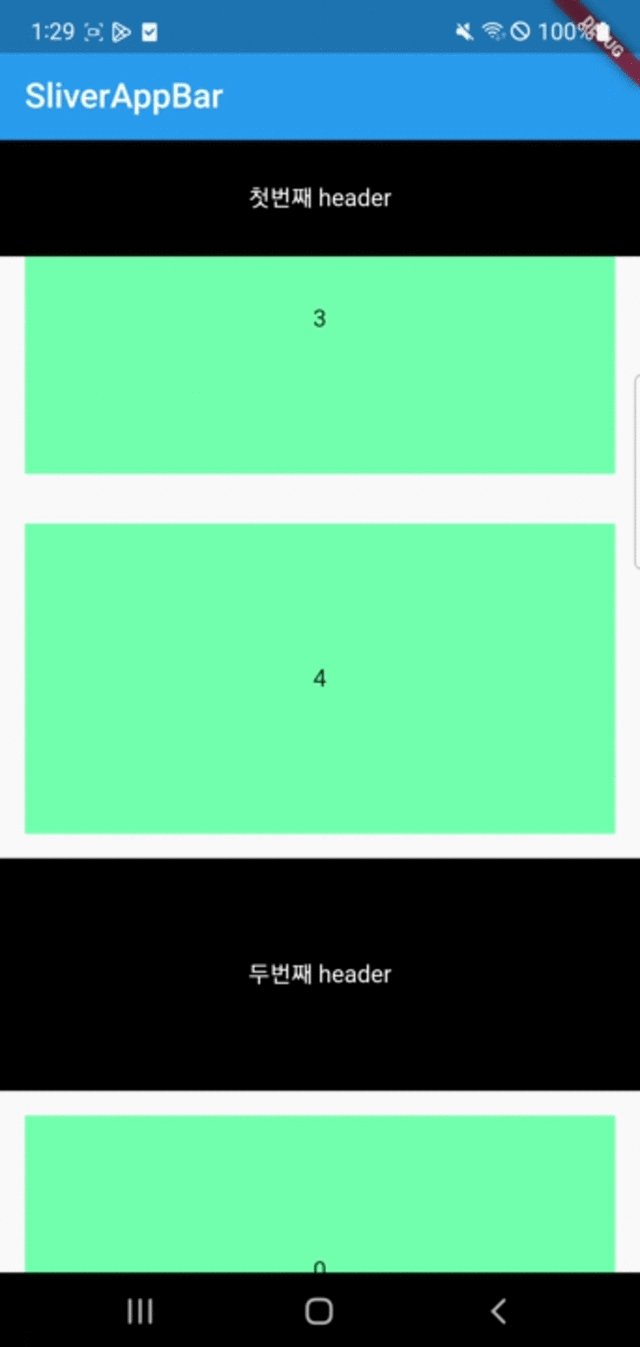
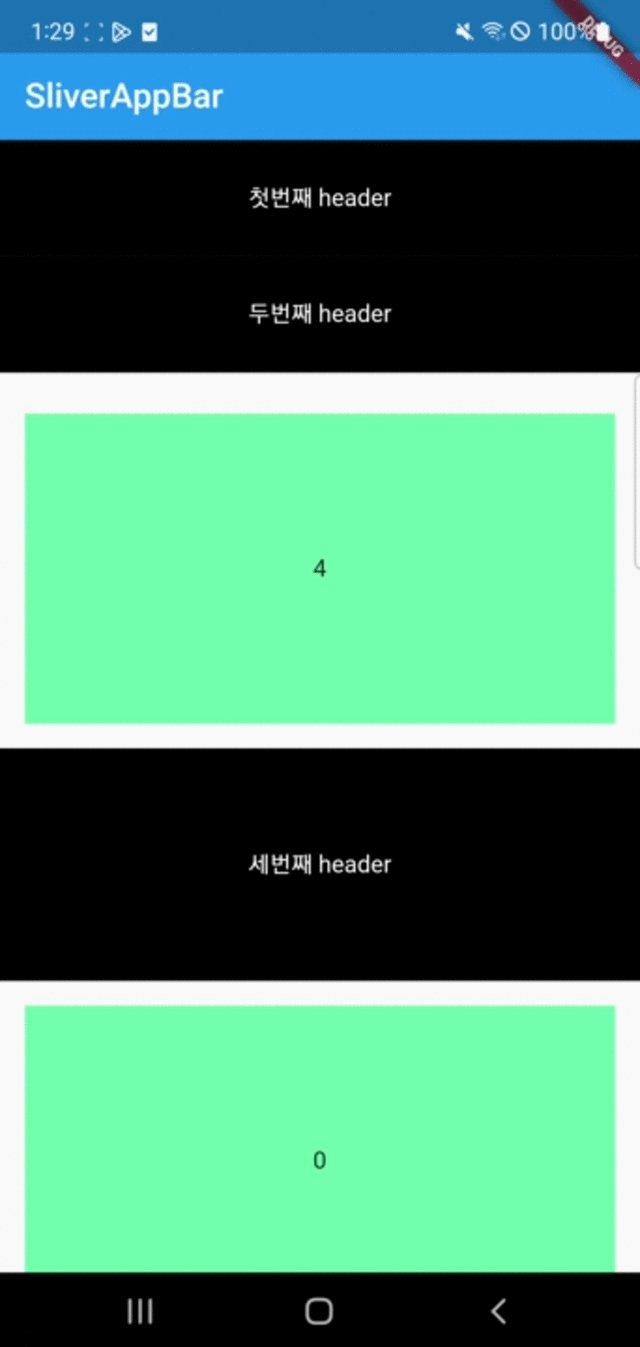
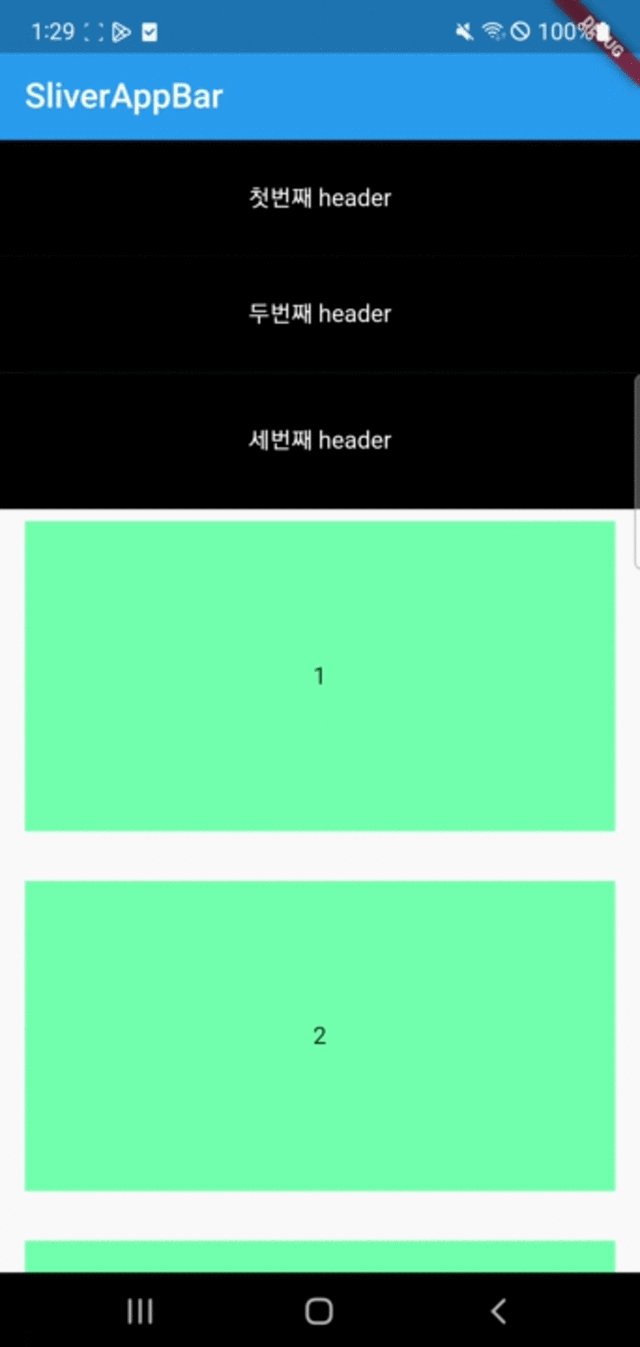
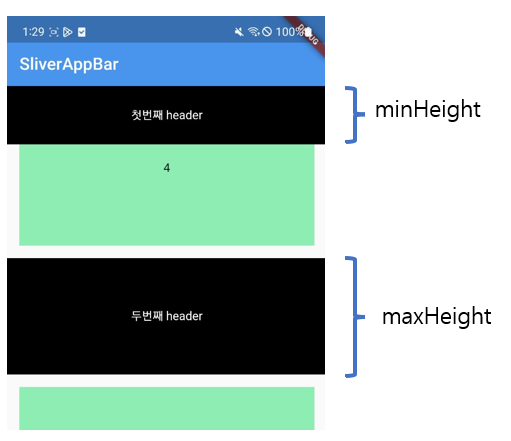
예시 gif 파일을 보면 다음과 같은 장면이 나오는데 delegate 에서 설정한 minHeight 는 스크롤로 인해 상단에 위젯이 고정될 때 작아질 수 있는 크기만큼 작아진 모습이다.
delegate 의 build() 리턴 위젯에 SizedBox.expand() 는 커질 수 있을 만큼 커진다는 의미이므로 아직 상단에 고정이 안된 위젯은 maxHeight 만큼 차지하는 모습을 볼 수 있다.
'Flutter > widget_scrollView' 카테고리의 다른 글
| [Flutter] RefreshIndicator (새로 고침) (0) | 2023.03.09 |
|---|---|
| [Flutter] 스크롤바 (Scrollbar) (0) | 2023.03.09 |
| [Flutter] CustomScrollView 에서 앱바 컨트롤하기(숨김, 고정 등) - SliverAppBar (0) | 2023.03.08 |
| [Flutter] CustomScrollView (0) | 2023.03.08 |
| [Flutter] ReorderableListView (0) | 2023.03.08 |




