| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 앱바
- TEST
- textview
- appbar
- 안드로이드
- Kotlin
- livedata
- scroll
- android
- textfield
- intent
- Coroutines
- LifeCycle
- binding
- ScrollView
- CustomScrollView
- viewmodel
- Flutter
- data
- Button
- 테스트
- DART
- 계측
- Navigation
- Dialog
- 앱
- tabbar
- drift
- Compose
- activity
- Today
- Total
Study Record
[안드로이드] 네이버 지도 API 설정하기 본문
✍ 네이버 클라우드 플랫폼 사이트
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
✍ 서비스 기능 및 요금 안내
① 네이버에서 android SDK로 Maps 상품을 제공하고 있다.

② 서비스 이용 한도는 모바일에서 1억건이고 이 이상으로 요청하면 따로 문의를 해야한다.

③ 네이버 Moblie Map 기능은 무료이다.

✍ 네이버 Maps API 신청하기
① 먼저 네이버 클라우드 플랫폼 사이트에 들어가서 로그인을 한 뒤, MAPs 이용 신청을 해준다.

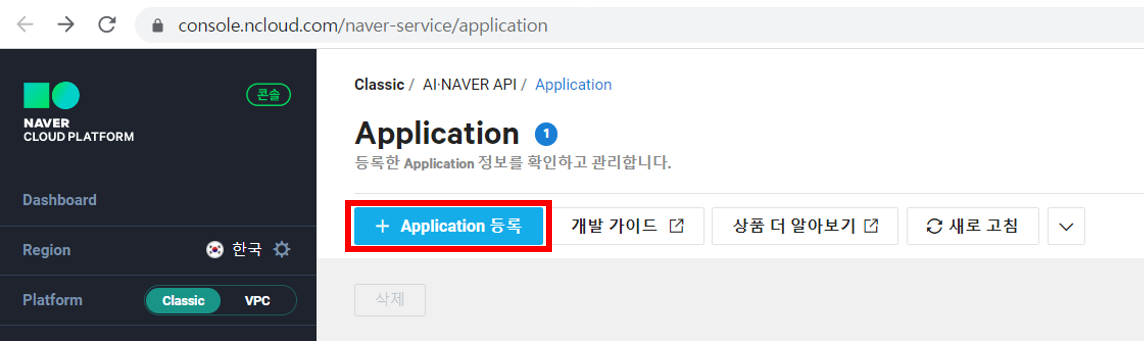
② 그 다음 콘솔로 이동하면 Application 등록 한다.


+ Android 앱 패키지 이름 보는 법(build.gradle - Module:)

③ 등록을 완료하면 다음과 같이 App이 등록된 걸 볼 수 있다.

✍ Android 에서 시작하기
https://navermaps.github.io/android-map-sdk/guide-ko/1.html
시작하기 · 네이버 지도 안드로이드 SDK
No results matching ""
navermaps.github.io
① 의존성을 먼저 추가한다.
# build.gardle (Project: ~)
allprojects {
repositories {
google()
jcenter()
maven {
url 'https://naver.jfrog.io/artifactory/maven/'
}
}
}# build.gardle (Module: ~)
dependencies {
// 네이버 지도 SDK
implementation 'com.naver.maps:map-sdk:3.14.0'
}
② androidManifest.xml 파일을 설정한다.
+ 클라이언트 ID 보는 방법 ( 인증 정보 클릭 -> Client ID )


AndroidManifest.xml 파일에 다음과 같이 meta-data를 설정해준다. value 값은 네이버 인증 정보에서 얻은 클라이언트 ID 로 한다.
<manifest>
<application>
<meta-data
android:name="com.naver.maps.map.CLIENT_ID"
android:value="YOUR_CLIENT_ID_HERE" />
</application>
</manifest>
✍ 지도 표시해보기
지도를 표시하고 싶은 xml 파일에 다음과 같이 추가하면 지도를 볼 수 있다.
<fragment
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.naver.maps.map.MapFragment" />
✍ NaverMap 객체 얻어오기
네이버 지도에서 여러가지 기능(API)을 사용하기 위해서는 인터페이스 역할을 해주는 NaverMap 객체가 필요하다.
fragment 위에 naver 지도를 표시하고 NaverMap 객체를 얻으려면 다음과 같이 하면 된다.
# xml 파일
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MapsFragment">
<FrameLayout
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
# Fragment 파일
class MapsFragment
: Fragment(), OnMapReadyCallback {
private lateinit var naverMapFragment: MapFragment
private var naverMap : NaverMap? = null
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_map, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
# FragmentTransaction 을 사용해 지도를 나타냄.
naverMapFragment = requireActivity().supportFragmentManager.findFragmentById(R.id.map) as MapFragment?
?: MapFragment.newInstance().also {
requireActivity().supportFragmentManager.beginTransaction().add(
R.id.map,
it
).commit()
}
# 비동기로 NaverMap 객체 요청
naverMapFragment.getMapAsync(this@MapsFragment)
}
# 비동기로 NaverMap 요청 결과 받기
override fun onMapReady(p0: NaverMap) {
Toast.makeText(requireContext(), "NaverMap 객체 반환 성공", Toast.LENGTH_SHORT).show()
naverMap = p0
}
}'안드로이드' 카테고리의 다른 글
| [안드로이드] 네이버 지도 API - 위치와 오버레이 사용하기 (0) | 2022.05.15 |
|---|---|
| [안드로이드] 네이버 지도 API - 지도 모양 설정 (0) | 2022.05.13 |
| ContentLoadingProgressBar (0) | 2022.04.10 |
| 간단한 ImageButton에 ripple 넣기 (0) | 2022.04.09 |
| EditText 속성 - action 버튼 누르면 키보드 내리기, 이벤트 연결하기 (0) | 2022.04.09 |

