| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 테스트
- 앱
- CustomScrollView
- tabbar
- appbar
- Kotlin
- Compose
- Dialog
- binding
- DART
- Navigation
- activity
- livedata
- 안드로이드
- android
- ScrollView
- 앱바
- textview
- Button
- scroll
- Coroutines
- 계측
- data
- textfield
- drift
- intent
- Flutter
- LifeCycle
- TEST
- viewmodel
- Today
- Total
Study Record
[Flutter] 날짜 선택 다이얼로그 (CupertinoDatePicker, showCupertinoDialog) 본문
[Flutter] 날짜 선택 다이얼로그 (CupertinoDatePicker, showCupertinoDialog)
초코초코초코 2023. 2. 3. 19:11🎁 CupertinoDatePicker
IOS 에서 주로 사용하는 날짜 선택 다이얼로그로 Cupertino 가 IOS 에서 자주 사용되는 이름이니 이 단어가 붙으면 IOS 와 관련된 기능이라고 생각해도 된다. 반대로 Material 은 AOS 에서 자주 사용되는 이름이다.
CupertinoDatePicker({
Key? key,
CupertinoDatePickerMode mode = CupertinoDatePickerMode.dateAndTime,
required void Function(DateTime) onDateTimeChanged,
DateTime? initialDateTime,
DateTime? minimumDate,
DateTime? maximumDate,
int minimumYear = 1,
int? maximumYear,
int minuteInterval = 1,
bool use24hFormat = false,
DatePickerDateOrder? dateOrder,
Color? backgroundColor,
});
※ 인자
1. picker 모드 (CupertinoDatePickerMode mode)
- CupertinoDatePickerMode.time : 시간 선택 가능
- CupertinoDatePickerMode.date : 날짜 선택가능
- CupertinoDatePickerMode.dateAndTime : 시간과 날짜 선택가능
CupertinoDatePicker(mode = CupertinoDatePickerMode.dateAndTime)
2. 날짜 설정(DateTime initialDateTime, minimumDate, maximumDate)
데이터 피커의 처음 날짜는 initialDateTime , 선택할 수 있는 가장 미래 날짜는 maximumDate , 선택할 수 있는 가장 과거 날짜는 minimunDate 로 설정할 수 있다.
mode 가 CupertinoDatePickerMode.time 일 때는 initalDate, minimumDate, maximumDate 설정 시 유의해야 한다.
CupertinoDatePicker(
mode: CupertinoDatePickerMode.time,
maximumDate: DateTime(2023, 02, 03),
initialDateTime: DateTime(2023, 02, 03),
minimumDate: DateTime(2023, 02, 03),
);이렇게 maximumDate 와 initialDateTime , minimumDate 가 같으면 현재 날짜보다 클수도 작을수도 없기 때문에 시간을 선택할 수 없다.
3. 최대, 최소 연도 설정(int maximumYear, int? minimumYear = 1 )
mode 가 cupertinoDatePickerMode.date 에서만 사용 가능한 속성들로 스크롤 할 수 있는 최대 연도와 최소 연도를 설정한다.
CupertinoDatePicker(
mode: CupertinoDatePickerMode.date,
maximumDate: DateTime(2023, 02, 03),
initialDateTime: DateTime(2023, 02, 03),
maximumYear: 2022,
);위의 코드는 오류가 난다. 스크롤할 수 있는 최대 연도(maximumYear)는 2022 인데 현재 날짜가 2023 년도이기 때문이다.
CupertinoDatePicker(
mode: CupertinoDatePickerMode.date,
maximumDate: DateTime(2023, 02, 03),
initialDateTime: DateTime(2022, 02, 03),
maximumYear: 2022,
minimumYear: 2021,
);
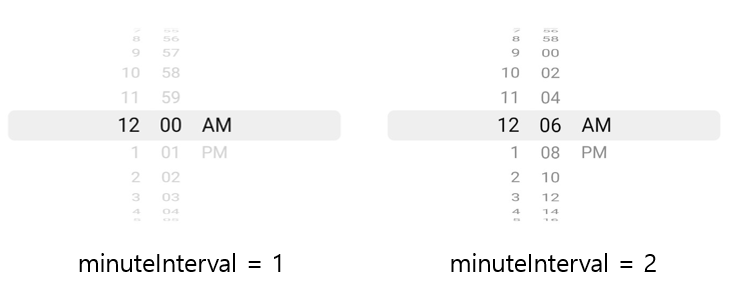
4. 분 표시(int minuteInterval = 1)
분을 표시하는 방법으로 minuteInterval 가 2 면 0, 2, 4, 6 이런식으로 2씩 차이나게 선택할 수 있다.
CupertinoDatePicker(
mode: CupertinoDatePickerMode.date,
maximumDate: DateTime(2023, 02, 03),
initialDateTime: DateTime(2022, 02, 03),
maximumYear: 2022,
minimumYear: 2021,
minuteInterval: 2
);
5. 24시 표시(bool use24Format = false)
데이터 피커에서 하나씩 24시까지 선택할수 있도록 할지 아니면 AM/PM 나눠서 선택할지 결정한다.

6. 데이터 표현 순서(DatePickerDateorder dateOrder)
테이터 피커에 표현될 날짜 표시 순서를 결정한다. time mode 일 때는 적용되지 않는다.
- DatePickerDateorder.dmy : [ day : moonth : year ] 순으로 선택한다.
- DatePickerDateorder.mdy : [ month: day : year ] 순으로 선택한다.
- DatePickerDateorder.ymd : [ year : moonth : day ] 순으로 선택한다.
- DatePickerDateorder.ydm: [ year : day : month ] 순으로 선택한다.

7. 날짜 선택시 호출 이벤트 설정(onDateTimeChanged)
데이터 피커로 스크롤 하면서 날짜를 선택할 때마다 호출되는 이벤트를 설정할 수 있다.
CupertinoDatePicker(
mode: CupertinoDatePickerMode.date,
onDateTimeChanged: (dataTime) {
print("시간 선택 : ${dataTime}");
}
)
🎁 CupertinoDatePicker 사용하기
다이얼로그로 CupertinoDatePicker 를 띄우는 방법 중 ShowCupertinoDialog 를 사용하는 방법이 있다.
주의해야할 점이 CupertinoDatePiker(...) 는 화면 width 값으로 너비가 설정되지 않으면 제대로 랜더링되지 않을 수 있다. 또한, ShowCupertinoDialog 로 화면에 띄울 위젯이 어디로 정렬될지 알 수 없다면 제대로 작동하지 않을 수 있다.
사용 예시)
showCupertinoDialog(context: context, barrierDismissible: true, builder: (context) {
return Align(
alignment: Alignment.bottomCenter,
child: Container(
width: MediaQuery.of(context).size.width,
height: 300.0,
color: Colors.white,
child: CupertinoDatePicker(
mode: CupertinoDatePickerMode.date,
onDateTimeChanged: (dataTime) {
print("시간 선택 : ${dataTime}");
},
use24hFormat: true,
dateOrder: DatePickerDateOrder.ydm,
),
),
);
});barrierDismissible 인자는 다이얼로그의 밖을 터치했을 때 다이얼로그가 종료될지 아닐지를 결정한다. true 면 다이얼로그 밖을 터치하면 다이얼로그가 종료된다. false 이면 다이얼로그 밖을 터치해도 종료되지 않는다.
여기서 Align() 로 위젯을 감싸주지 않으면 ShowCupertinoDialog() 가 실행되면서 어디로 정렬될지 몰라 제대로 작동하지 않는다. 따라서 Align() 으로 감싸고 alignment 인자로 어디로 배치될지 결정해야 한다. 사용 예시의 실행 결과는 다음과 같다.

'Flutter > widget' 카테고리의 다른 글
| [Flutter] slider() (0) | 2023.02.05 |
|---|---|
| [Flutter] padding widget (0) | 2023.02.04 |
| [Flutter] 여러개의 텍스트 한번에 처리하기(RichText, TextSpan) (0) | 2023.02.02 |
| [Flutter] Text() (0) | 2023.02.02 |
| [Flutter - Wdiget] Container (0) | 2023.01.21 |




