Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 테스트
- Dialog
- Coroutines
- textview
- viewmodel
- Compose
- TEST
- Button
- intent
- data
- livedata
- Kotlin
- android
- scroll
- Navigation
- CustomScrollView
- tabbar
- drift
- ScrollView
- appbar
- 앱바
- 계측
- binding
- Flutter
- DART
- activity
- 안드로이드
- LifeCycle
- textfield
- 앱
Archives
- Today
- Total
Study Record
[Flutter] 바텀 시트에서 입력받기(TextField) - 키보드 위로 패딩 조절 본문
728x90
✍ 키보드가 차지하는 영역
키보드가 차지하는 영역은 MediaQuery.of(context).viewInsets 에서 가져올 수 있다.
[Flutter] MediaQuery , MediaQueryData
✍ MediaQuery MediaQuery 는 정의에 따르면, "미디어 쿼리가 지정된 데이터를 확인하는 하위 트리를 설정합니다." 라고 되어있다. 조금 더 쉽게 이야기하면 현재 미디어(ex. 앱 화면)에 대한 정보를 주
laustudy.tistory.com
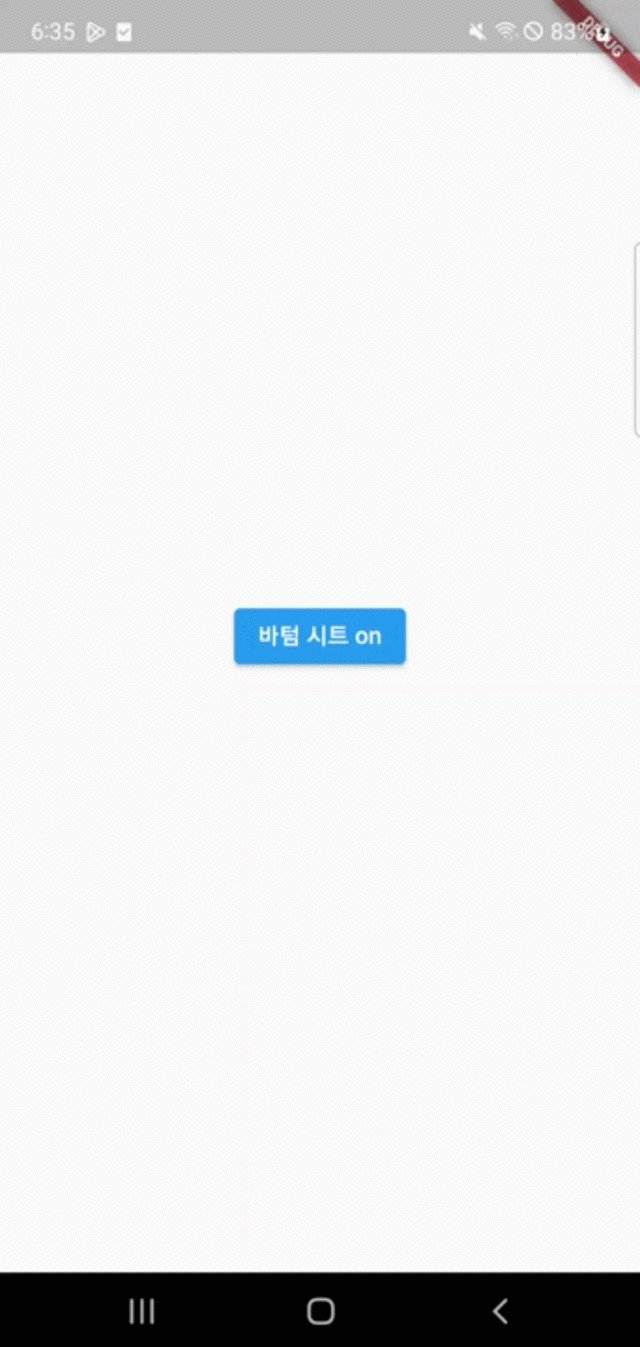
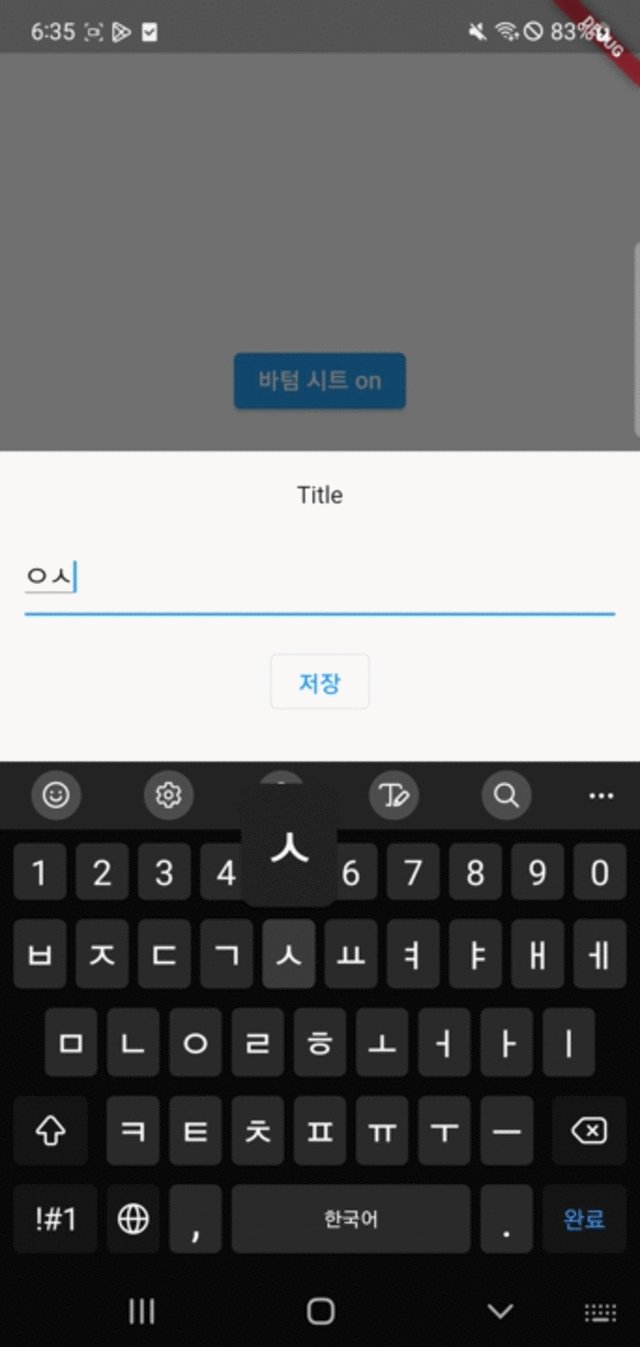
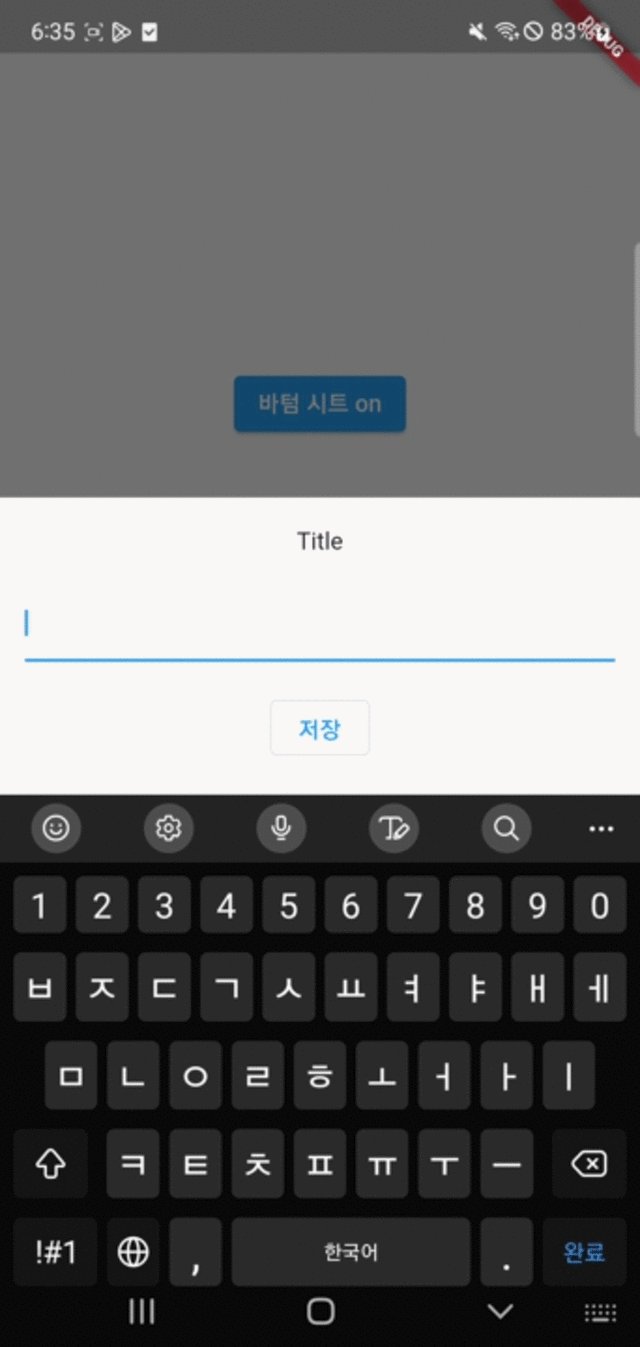
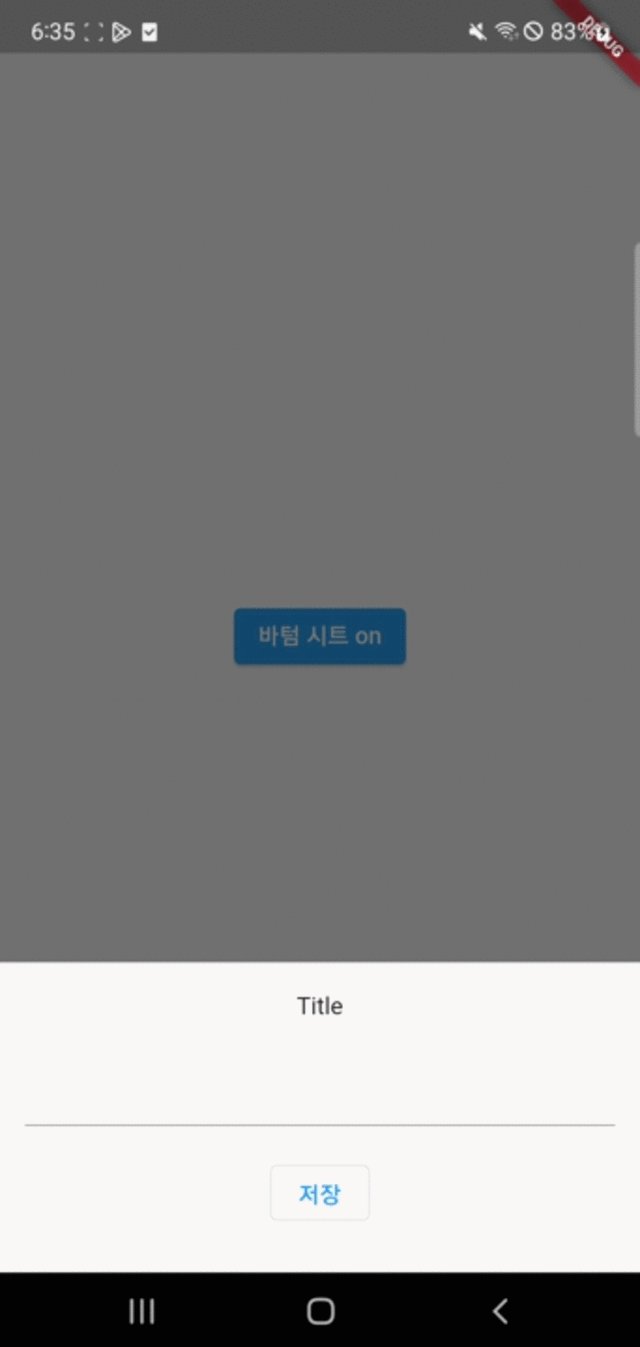
✍ 바텀 시트에서 입력받기
바텀 시트 위젯에 전체적으로 높이를 (기본 높이 + 키보드가 차지하는 영역) 으로 하고 bottom padding 값을 (기본 bottom padding + 키보드가 차지하는 영역) 으로 하면 키보드에 따라 자연스럽게 늘어났다 줄어든다.

import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(home: Scaffold(body: _HomeScreen())));
class _HomeScreen extends StatefulWidget {
_HomeScreen({Key? key}) : super(key: key);
@override
State<_HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<_HomeScreen> {
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
onPressed: () async {
await showModalBottomSheet(
isScrollControlled: true,
context: context,
builder: (context) {
return _TestBottomSheet();
},
);
},
child: Text("바텀 시트 on"),
),
);
}
}
class _TestBottomSheet extends StatelessWidget {
const _TestBottomSheet({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// 키보드가 차지하는 영역
final bottomInset = MediaQuery.of(context).viewInsets.bottom;
return Container(
padding: EdgeInsets.only(
right: 16.0, left: 16.0, bottom: bottomInset + 8.0),
color: Colors.white,
width: MediaQuery.of(context).size.width,
height: 200 + bottomInset,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text("Title"),
TextField(),
OutlinedButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text("저장"),
)
],
),
);
}
}728x90
'Flutter' 카테고리의 다른 글
| [Flutter] 앱 바 사이즈 (0) | 2023.03.12 |
|---|---|
| [Flutter] key? (0) | 2023.03.02 |
| [Flutter] MediaQuery , MediaQueryData (0) | 2023.02.28 |
| [Flutter] version solving failed error - 중복된 라이브러리 (0) | 2023.02.22 |
| [Flutter] 스케줄러 앱 (0) | 2023.02.20 |



