Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- drift
- 앱바
- Kotlin
- 앱
- scroll
- android
- textview
- textfield
- Button
- Flutter
- Navigation
- 테스트
- ScrollView
- appbar
- livedata
- CustomScrollView
- DART
- 계측
- Coroutines
- viewmodel
- Compose
- Dialog
- 안드로이드
- data
- LifeCycle
- activity
- intent
- binding
- tabbar
- TEST
Archives
- Today
- Total
Study Record
[Dart] 다수의 비동기 요청 병렬로 처리하기 본문
728x90
✍ 비동기 작업
비동기로 작업할 때 여러 가지 요청(ex. 서버 request)을 해야할 경우, 한 요청이 끝날 때까지 기다렸다가 끝나면 다른 요청을 시작하는 식으로 순차적으로 진행할 경우 시간이 오래 걸릴 수 있다. 이럴 때, 다수의 요청을 한 번에 시작하고 끝나는 것을 기다린다면 시간을 단축시킬 수 있다.
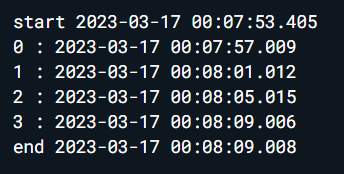
😶 순차적인 진행일 경우
Future<void> fetchData() async {
print("start ${DateTime.now()}");
for(int i=0; i<4; i++) {
await Future.delayed(Duration(seconds: 3));
print("$i : ${DateTime.now()}");
}
print("end ${DateTime.now()}");
}
void main() {
fetchData();
}
순차적으로 실행했을 경우, 한 요청에 약 3초가 걸린다고 했을 때 16초가 걸렸다.
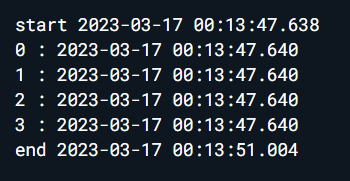
😶 병렬 진행일 경우
Future<void> fetchData() async {
print("start ${DateTime.now()}");
List<Future> futureList = [];
for(int i=0; i<4; i++) {
futureList.add(Future.delayed(Duration(seconds: 3)));
print("$i : ${DateTime.now()}");
}
// 요청이 완료될 때까지 기다림
await Future.wait(futureList);
print("end ${DateTime.now()}");
}
void main() {
fetchData();
}
병렬 진행일 경우 4초 정도 걸린다.
728x90
'Dart' 카테고리의 다른 글
| [Dart] 생성자들 (+ factory) (0) | 2023.04.13 |
|---|---|
| [Dart] Enum type (0) | 2023.03.16 |
| [Dart] 간결한 if 문 (c ? ep1 : ep2 , ep1 ?? ep2) (0) | 2023.03.16 |
| [Dart] .. (0) | 2023.03.09 |
| [Dart] 난수 생성하기 (0) | 2023.02.05 |
