Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- LifeCycle
- android
- 테스트
- scroll
- DART
- viewmodel
- tabbar
- Compose
- intent
- Dialog
- activity
- textview
- 안드로이드
- Navigation
- Coroutines
- 앱바
- drift
- CustomScrollView
- 계측
- TEST
- appbar
- Flutter
- ScrollView
- livedata
- Button
- data
- textfield
- 앱
- binding
- Kotlin
Archives
- Today
- Total
Study Record
[Flutter] 탭바(TabBar) 클릭 시 번지는 효과(ripple) 없애기 본문
728x90
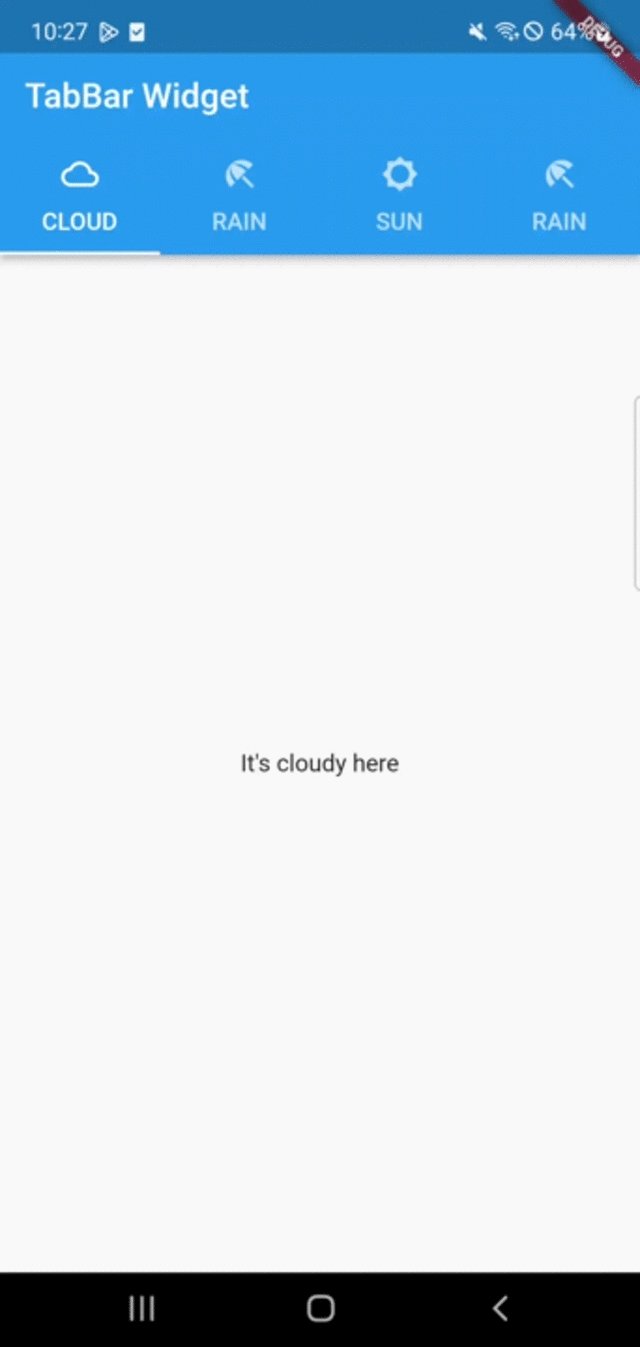
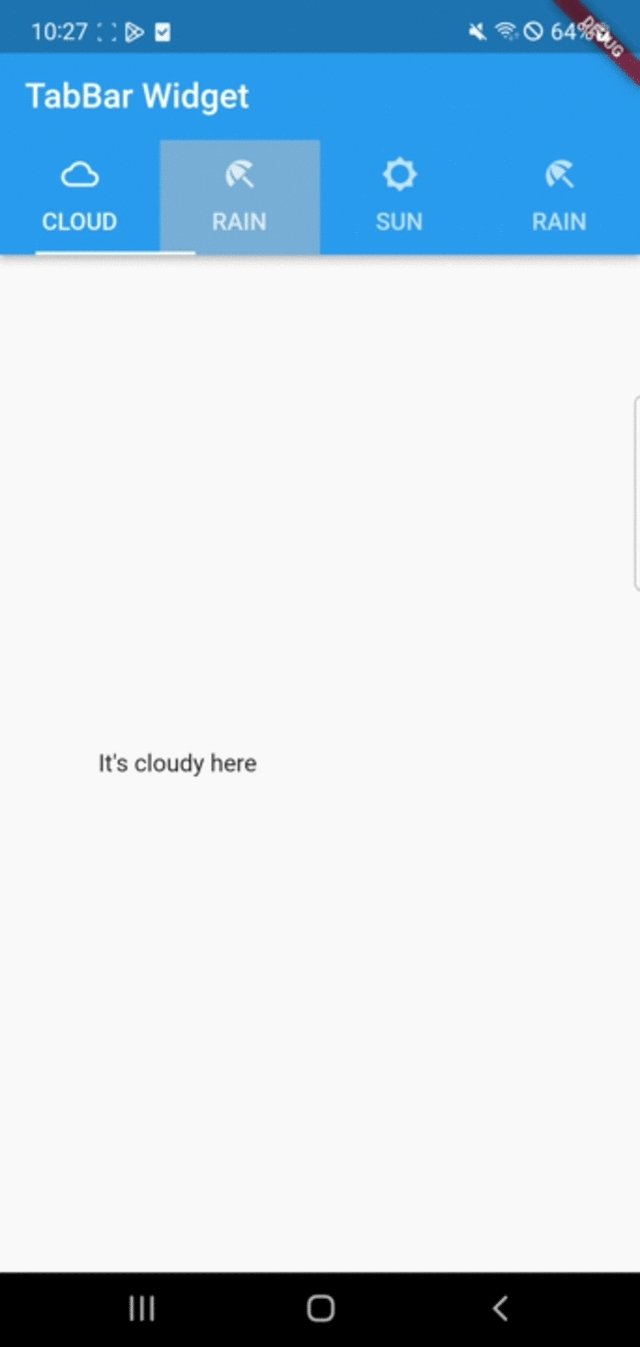
✍ 탭바의 기본 클릭 ink 효과
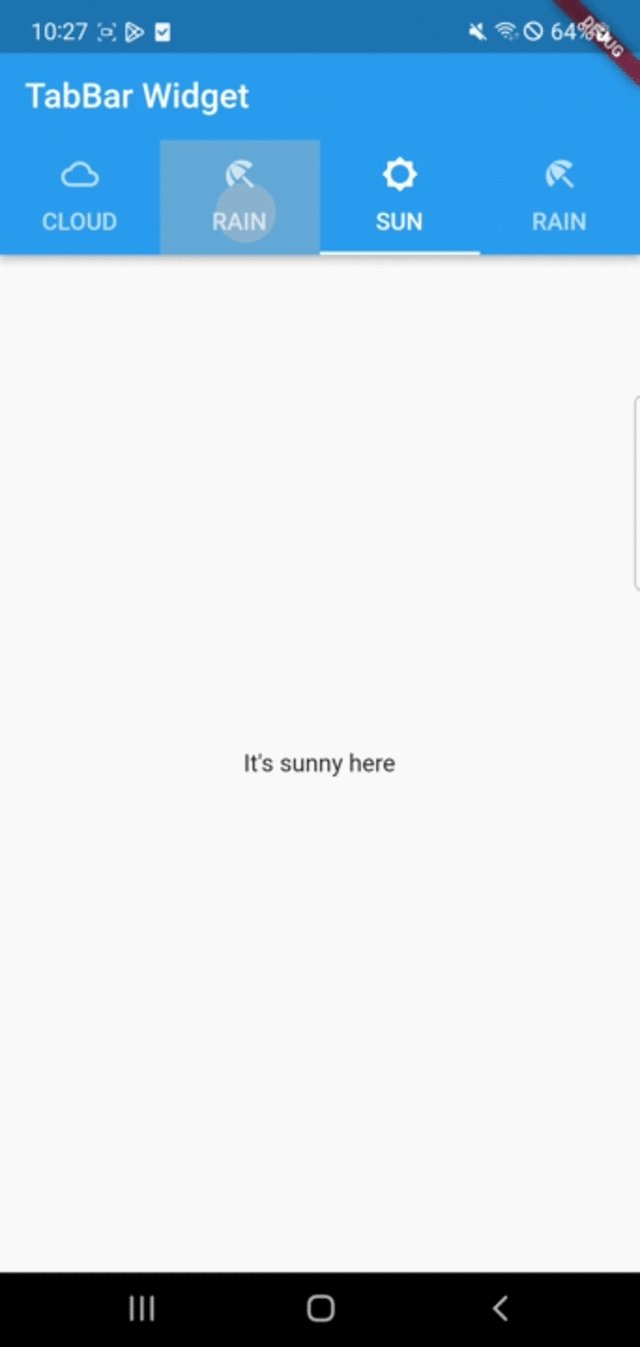
탭바의 탭을 선택하면 기본으로 번지는 효과가 발생한다.

누르면 잉크처럼 번지는 효과(splash)와 관련된 TabBar 인자는 다음과 같다.
TabBar({
MaterialStateProperty ? overlayColor,
InteractiveInkFeatureFactory? splashFactory,
BorderRadius? splashBorderRadius,
})overlayColor 의 기능 중 일부는 splash 와 관련된 색상을 정의한다. splashFactory 는 어떤 splash 를 사용할지를 뜻하고 splashBorderRadius 는 번지는 영역의 가장자리를 둥글게 만들 수 있다.
예시)

TabBar({
overlayColor: MaterialStateProperty.resolveWith((states) {
if(states.contains(MaterialState.pressed)){
return Colors.black.withOpacity(0.4);
}
}),
indicator: BoxDecoration(
color: Colors.cyan,
borderRadius: BorderRadius.all(Radius.circular(30.0)),
),
splashBorderRadius: BorderRadius.all(Radius.circular(30.0)),
...
});overlayColor 로 눌렸을 때(pressed) 색상을 검은색으로 했고 인디케이터의 가장자리 둥근 정도(BoxDecoration.borderRadius) 와 splashBroderRadius 값을 동일하게 했다.
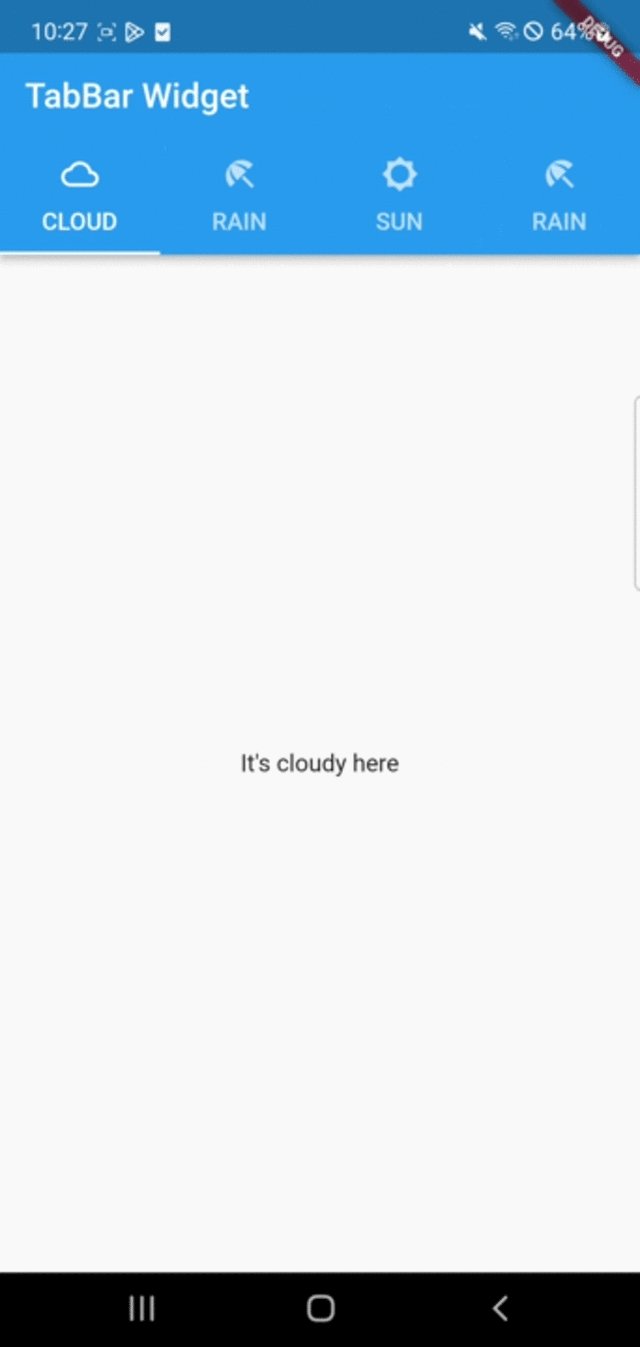
😶 탭바의 번지는 효과 없애기
눌렀을 때 번지는 효과를 없애는 방법은 overlayColor 의 return 값을 투명한 색상으로 변경하고 splashFactory 를 NoSplash.splashFactory 로 설정하면 된다.
TabBar(
overlayColor: MaterialStateProperty.resolveWith((states) {
return Colors.transparent;
}),
splashFactory: NoSplash.splashFactory,
);
728x90
'Flutter > widget_tapbar' 카테고리의 다른 글
| [Flutter] 탭바 디자인 변경하기 (TabBar, TabBarView) (0) | 2023.03.21 |
|---|---|
| [Flutter] 탭바 기본 만들기 (TabBar, Tab, TabBarView, TabController, DefaultTabController) (0) | 2023.03.21 |


