| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- activity
- Kotlin
- appbar
- LifeCycle
- tabbar
- binding
- TEST
- 안드로이드
- Navigation
- Compose
- android
- drift
- data
- scroll
- Dialog
- textview
- livedata
- textfield
- 앱바
- Coroutines
- 테스트
- intent
- Button
- Flutter
- viewmodel
- 계측
- DART
- 앱
- CustomScrollView
- ScrollView
- Today
- Total
Study Record
[Flutter] 간단한 데이터 저장 (flutter_secure_storage) 본문
🎁 Flutter_secure_storage
플러터에서 앱을 종료해도 데이터가 삭제되지 않는 저장 공간을 이용하는 간단한 방법은 flutter_secure_storage 라이브러리를 사용하는 것이다. 이 라이브러리는 IOS 의 KeyChain 과 AOS 의 sharedPreferences 를 사용하고 있다.
flutter_secure_storage | Flutter Package
Flutter Secure Storage provides API to store data in secure storage. Keychain is used in iOS, KeyStore based solution is used in Android.
pub.dev
😶 초기 설정
① pubspec.yaml 파일에 flutter_secure_storage 라이브러리를 추가한다. 가장 최신 버전으로 추가해 주는 것이 좋다.
dependencies:
...
flutter_secure_storage: ^8.8.0
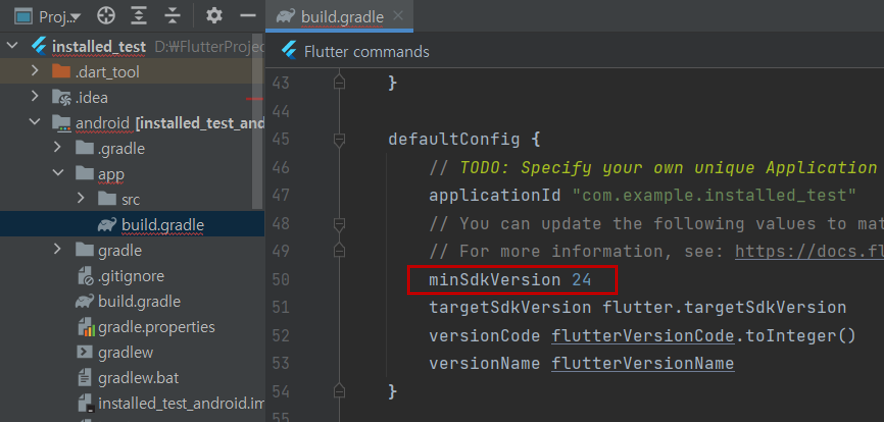
② 안드로이드의 gradle 설정에 minSdkVersion 가 18 이상이어야 한다.

😶 간단한 사용법
key-value 형식으로 데이터를 관리하며 key 값으로 데이터를 저장하고 읽고 삭제할 수 있다.
import 'package:flutter_secure_storage/flutter_secure_storage.dart';
// Create storage
final storage = new FlutterSecureStorage();
// Read value
String value = await storage.read(key: "KEY_VALUE");
// Read all values
Map<String, String> allValues = await storage.readAll();
// Delete value
await storage.delete(key: "KEY_VALUE");
// Delete all
await storage.deleteAll();
// Write value
await storage.write(key: "KEY_VALUE", value: value);
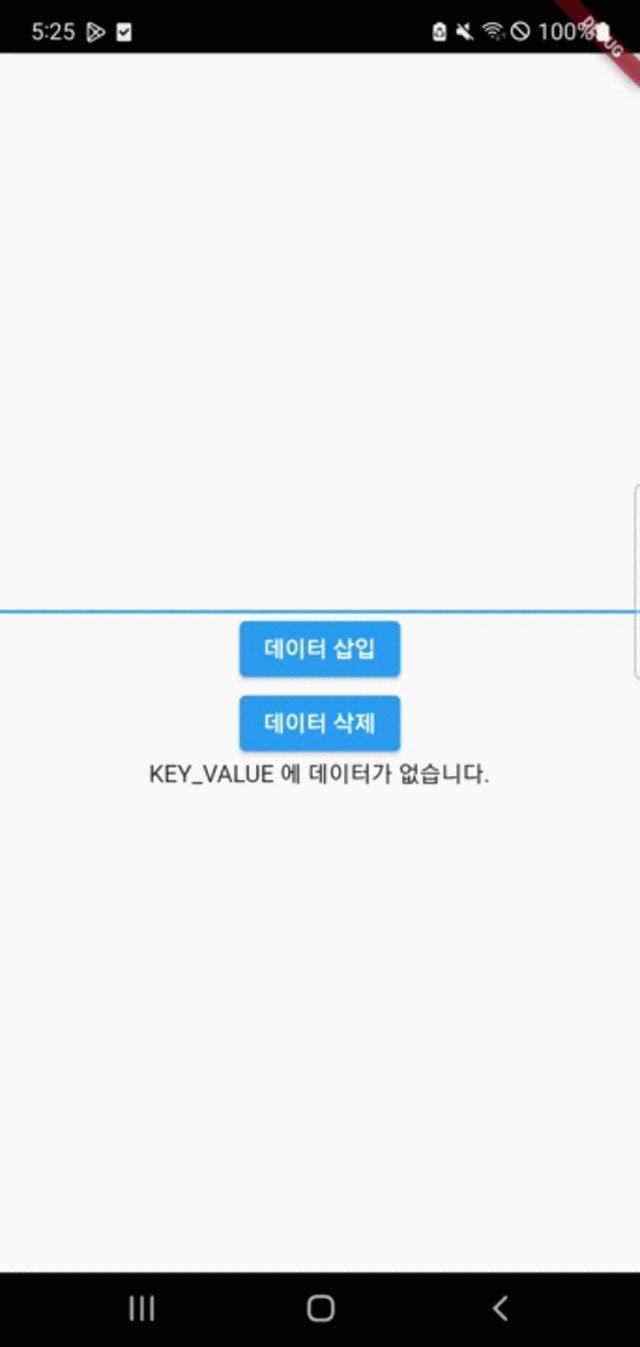
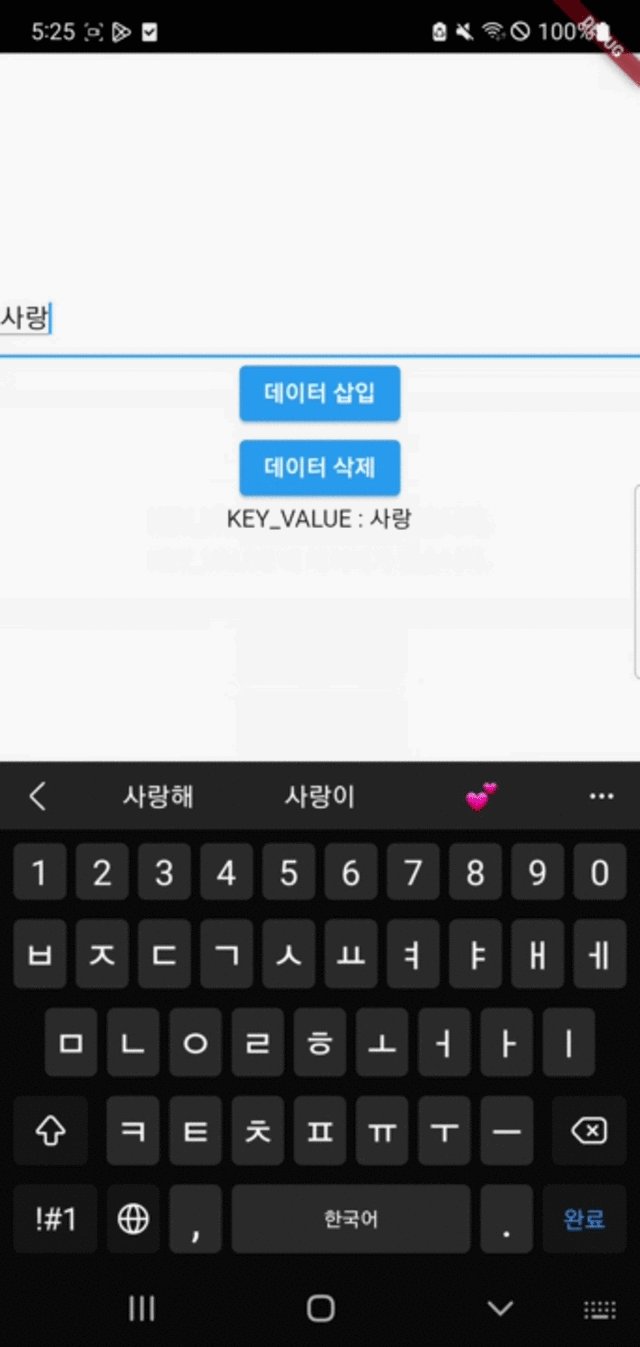
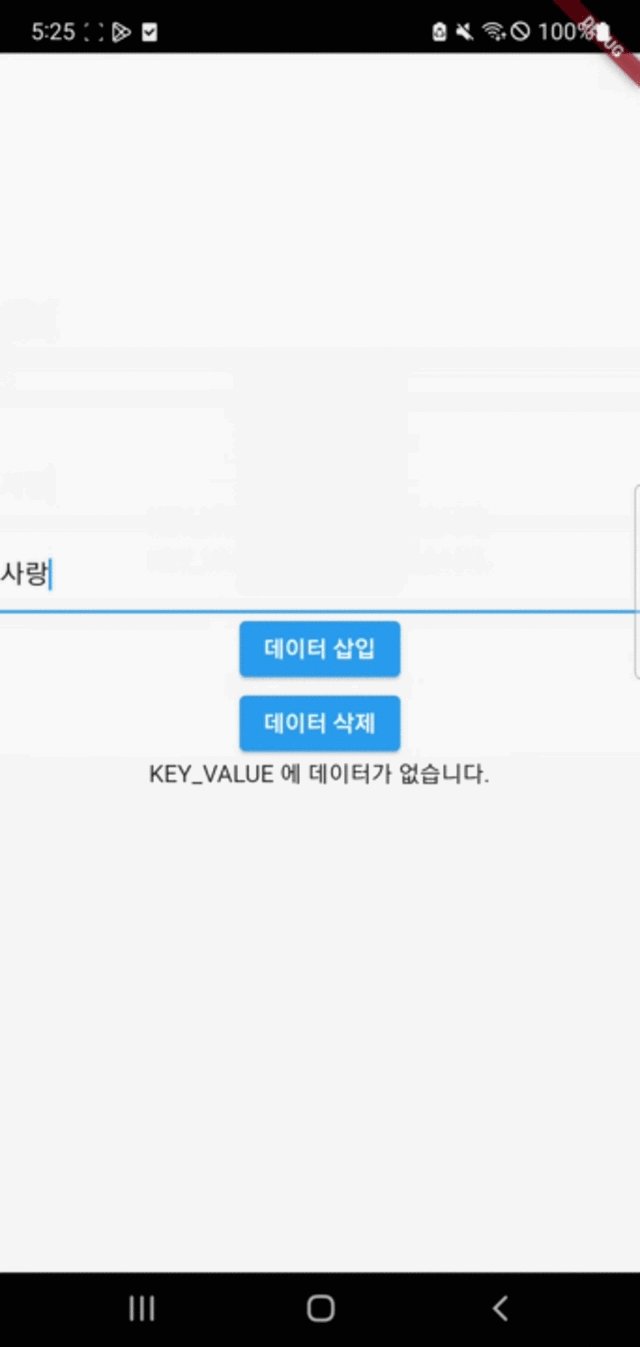
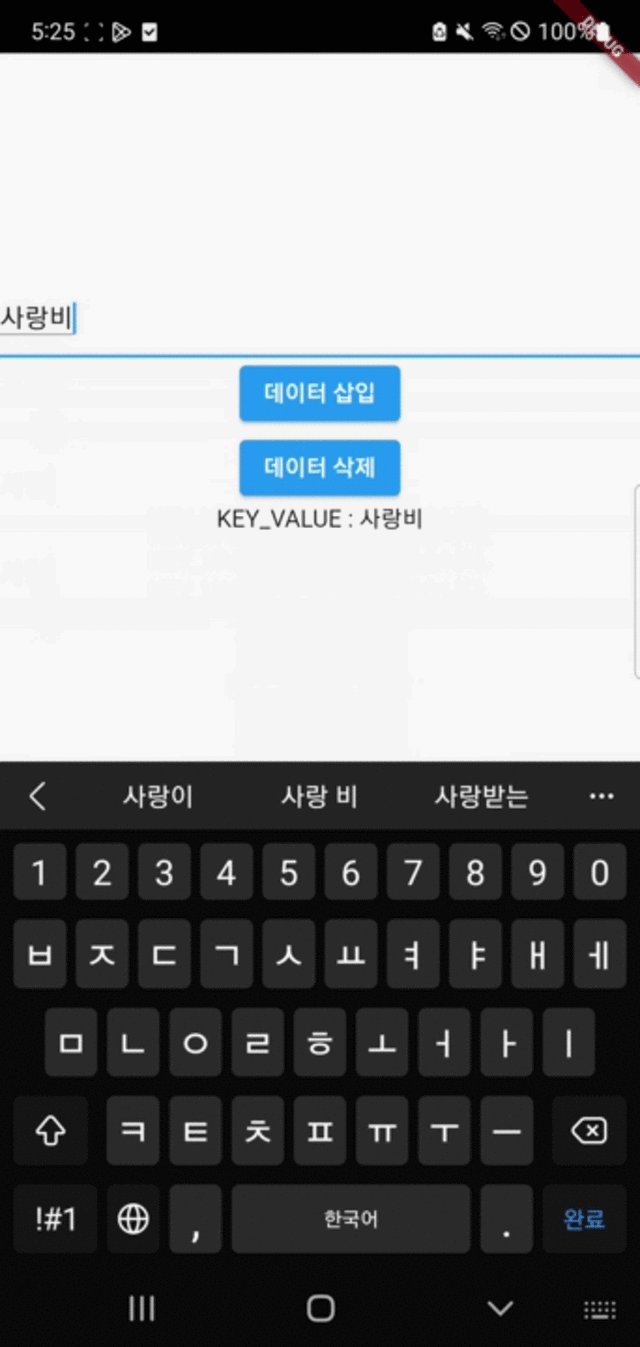
😶 예시

import 'package:flutter/material.dart';
import 'package:flutter_secure_storage/flutter_secure_storage.dart';
void main() => runApp(MaterialApp(
home: MyAppView(),
));
class MyAppView extends StatefulWidget {
const MyAppView({Key? key}) : super(key: key);
@override
State<MyAppView> createState() => _MyAppViewState();
}
class _MyAppViewState extends State<MyAppView> {
final storage = FlutterSecureStorage();
final String keyString = "KEY_VALUE";
String data = "";
String? readData;
@override
void initState() {
super.initState();
storageReadData();
}
storageReadData() async {
readData = await storage.read(key: keyString);
setState(() {});
}
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextField(
onChanged: (String value) {
data = value;
},
),
ElevatedButton(
onPressed: () async {
await storage.write(key: keyString, value: data);
storageReadData();
},
child: Text("데이터 삽입"),
),
ElevatedButton(
onPressed: () async {
await storage.delete(key: keyString);
storageReadData();
},
child: Text("데이터 삭제"),
),
Text(
readData == null
? "$keyString 에 데이터가 없습니다."
: "$keyString : $readData",
),
],
),
),
);
}
}
😶 안드로이드 주의사항
안드로이드에는 자동 백업기능이 있는데 핸드폰의 백업 설정을 건드리지 않았다면 기본으로 사용하고 있을 가능성이 높다. 백업 위치는 Google Drive Android 앱에 백업된 앱의 목록을 확인할 수 있고 자동 백업으로 되어있다면 주기(24시간)마다 백업한다. 이 백업된 내용은 만약 사용자가 앱을 삭제했다가 다시 설치했을 때 다시 복원된다. 따라서 개발자가 따로 백업 범위를 지정해주지 않으면 flutter_secure_storage 에서 AOS 의 sharedPreferences 을 사용하여 데이터를 저장하는 파일도 같이 백업되고 복원될 수 있다.
이러한 이유로 원하지 않은 동작을 할 때도 있으니 자동 백업을 사용하지 않는 방법은 AndroidManifest.xml 파일에 백업 속성을 사용하지 않음으로 표기하는 것이다.
./android/app/src/main/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.installed_test">
...
<application
android:allowBackup="false"
android:fullBackupContent="false"
...
</application>
</manifest>
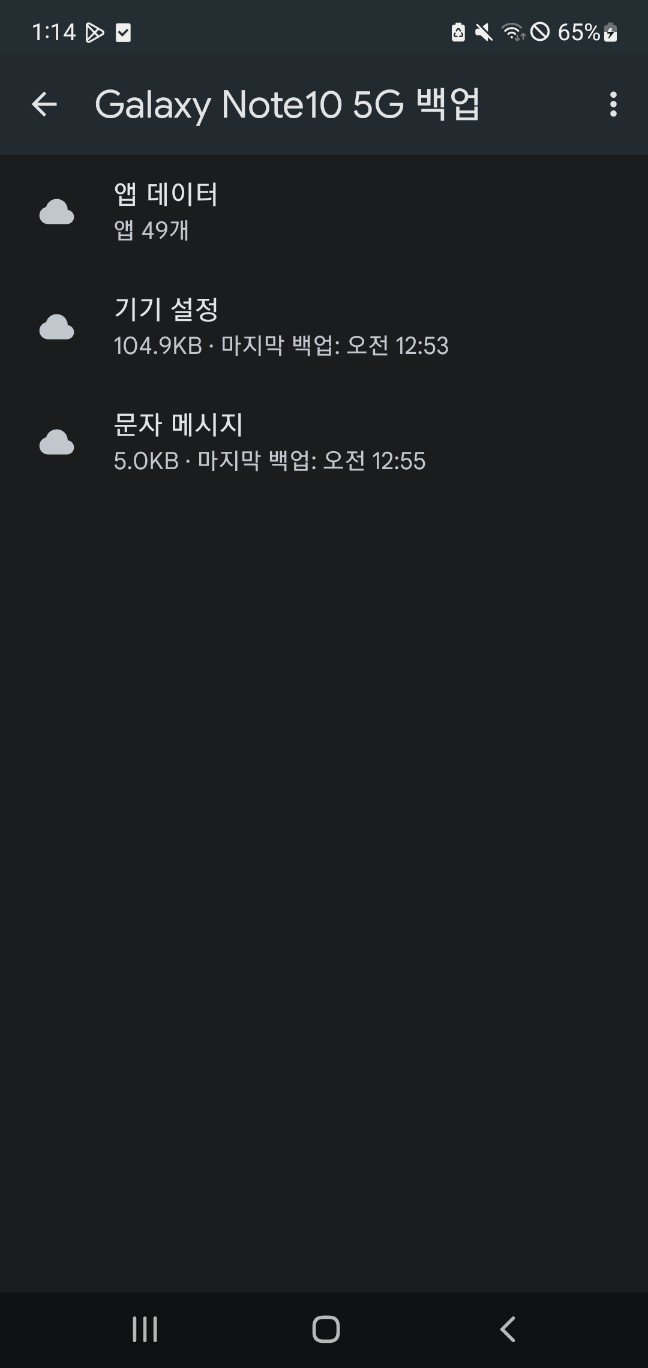
😶 안드로이드 드라이브 앱 백업 목록 예시 )

자동 백업으로 사용자 데이터 백업 | Android 개발자 | Android Developers
자동 백업으로 사용자 데이터 백업 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 앱의 자동 백업은 Android 6.0(API 수준 23) 이상에서 타겟팅하거나 실행되는
developer.android.com
'Flutter > 라이브러리' 카테고리의 다른 글
| [Flutter] JSON (json_serializable 라이브러리) (0) | 2023.04.17 |
|---|---|
| [Flutter] 서버와 통신하기 (dio v5.1.1) (0) | 2023.04.14 |
| [Flutter] drift 에서 Future 와 Stream 차이점 (2) | 2023.03.26 |
| [Flutter] 데이터베이스 importing (drift) (0) | 2023.03.26 |
| [Flutter] drift 에서 테이블 데이터 가져오기 (insert, select, delete, update etc) (0) | 2023.03.25 |


