| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- scroll
- tabbar
- android
- ScrollView
- 안드로이드
- drift
- Compose
- Dialog
- LifeCycle
- Button
- 앱바
- Kotlin
- 앱
- activity
- Navigation
- intent
- 계측
- appbar
- DART
- data
- binding
- Coroutines
- Flutter
- livedata
- textfield
- TEST
- textview
- viewmodel
- 테스트
- CustomScrollView
- Today
- Total
Study Record
CSS 레이아웃을 위한 스타일 본문
CSS 와 박스 모델
웹에서 레이아웃을 간단히 말하면 여러 박스 모델들의 조합이라고 할 수 있다. CSS 박스 모델이란 말 그대로 박스 형태의 모델이다.
블록 레벨 요소와 인라인 레벨 요소
박스 모델은 블록 레벨 요소인지 인라인 레벨 요소인지에 따라 나열 방법이 달라진다.
먼저, 블록 레벨(block-level) 요소는 태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지하는 요소이다. 한 줄을 차지한다는 것은 해당 요소의 너비가 100%라는 의미이다. 따라서 그 요소의 왼쪽이나 오른쪽에 다른 요소가 올 수 없다. 너비나 마진, 패딩 등을 이용해 크기나 위치를 지정하려면 블록 레벨 요소여야 한다. (ex. <p>, <div>)
인라인 레벨(inline-level) 요소는 줄을 차지하지 않는 요소로 화면에 표시되는 콘텐츠만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있다. 따라서 한 줄에 여러 개의 인라인 레벨 요소를 표현할 수 있다. (ex. <img>, <strong>)
대표적인 블록 레벨과 인라인 레벨 요소를 만드는 태그
| 종류 | 해당 태그 |
| 블록 레벨 태그 | <p>, <h1~h6>, <ul>, <ol>, <div>, <blockquote>, <form>, <hr>, <table>, <fieldset>, <address> |
| 인라인 레벨 태그 | <img>, <object>, <br>, <sub>, <sup>, <span>, <input>, <textarea>, <label>, <button> |
박스 모델(box model) 요소 - 블록 레벨 요소
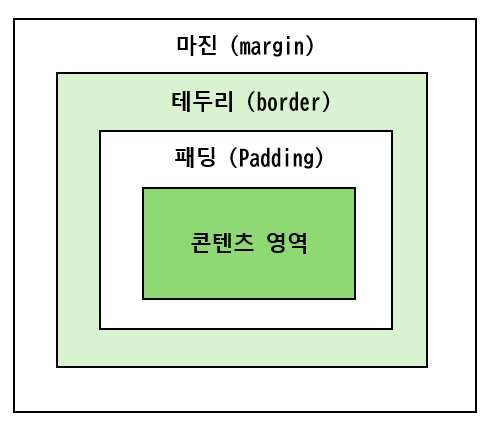
블록 레벨 요소들은 모두 박스 형태이다. 스타일 시트에서는 박스 형태인 요소를 박스 모델 요소라고 부른다. 박스 모델은 실제 콘텐츠 영역, 패딩(padding), 테두리(border), 마진(margin) 등의 요소로 구성된다. 이때 마진이나 패딩은 웹 문서에 하나의 콘텐츠만 표시한다면 반드시 필요하지않을 수도 있다.

콘텐츠 영역 크기 - width, height
박스 모델의 콘텐츠 영역의 크기를 지정할 때는 너비를 지정하는 width 속성과 높이를 지정하는 height 속성을 사용한다. width 속성과 height 속성의 속성값은 다음과 같다.
- <크기> : 너비나 높이 값을 px(픽셀)이나 cm 같은 단위와 함께 수치로 지정한다.(ex. width: 20px;)
- <백분율> : 박스 모델을 포함하는 부모 요소를 기준으로 너비나 높이 값을 백분율(%)로 지정한다.(ex. height: 30%;)
- auto : 박스 모델의 너비와 높이 값이 콘텐츠 양에 따라 자동으로 결정된다. 기본값이다.
예시)
div {
width: 100px;
height: 20%;
}
실제 콘텐츠 크기
CSS 박스 모델의 width 속성은 콘텐츠 영역의 너비를 말하기 때문에 '실제 박스가 차지하는 너비 = width 값 + 좌우 패딩 + 좌우 테두리' 가 된다. 하지만 인터넷 익스플로러 6버전에서의 width 속성의 너비 값은 패딩 값과 테두리 값이 모두 표함된 값이다.
따라서 '인터넷 익스플로러의 콘텐츠 너비 = width 값 - 좌우 패딩 - 좌우 테두리' 가 된다.
화면 배치 방법 결정하기 - display 속성
display 속성은 해당 요소가 화면에 어떻게 보일지 지정할 때 사용한다. 이 속성을 사용하면 블록 레벨 요소와 인라인 레벨 요소를 결정할 수 있다. 블록 레벨 요소를 인라인 레벨 요소로 바꾸거나 그 반대도 가능하다.
㉮ display: block; 일 경우
해당 요소를 블록 레벨로 지정한다. 다음 예시는 img 태그를 블록 레벨 태그로 바꾼 것이다. 원래는 인라인 레벨인 <img> 태그가 블록 레벨로 바뀌어 한 줄에 하나씩 즉 세로로 배치된다.
<style>
#block img {
display: block;
}
<style>
<div id="block">
<img src="image.jpg">
<img src="image.jpg">
</div>
㉯ display: inline; 일 경우
해당 요소를 인라인 레벨로 지정한다. 다음 예시는 목록 항목 태그를 인라인 레벨로 지정하면 한 줄로 수평 네비게이션처럼 사용할 수 있다.
<style>
ul li {
display: inline;
}
</style>
<ul>
<li>나비</li>
<li>호랑이</li>
<li>두꺼비</li>
</ul>
㉰ display: inline-block; 일 경우
display: inline; 속성값은 인라인 레벨 요소로 바꿔주지만 블록 레벨 요소가 갖는 너비나 마진 등 박스 모델 값을 수정할 수 없습니다. inline-block 속성값을 사용하면 인라인 레벨로 배치하면서 박스 모델 값을 설정하는 블록 레벨 속성을 갖을 수 있다.
nav ul li {
display: inline-block;
margin:20px;
}
<nav>
<ul>
<li><a href="#">애완견 종류</a></li>
<li><a href="#">입양하기</a></li>
<li><a href="#">건강돌보기</a></li>
<li><a href="#">더불어살기</a></li>
</ul>
<h2>애완견 종류</h2>
</nav>
㉱ display: none; 일 경우
none 속성값은 해당 요소를 화면에 아예 표시하지 않는다. visibility: hidden; 도 비슷한 기능을 하지만 visibility: hidden; 은 화면에서 감추기만 할 뿐 원래 요소가 있는 공간은 그대로 차지하지만 display:none; 은 아예 공간조차 차지하지 않는다.
div { diaply:none; }
테두리 관련 속성
테두리는 텍스트 단락뿐 아니라 그림이나 표, 양식 등 사각 형태를 가진 요소에 다양하게 적용할 수 있다.
테두리 선 스타일 지정하기 - border-style 속성
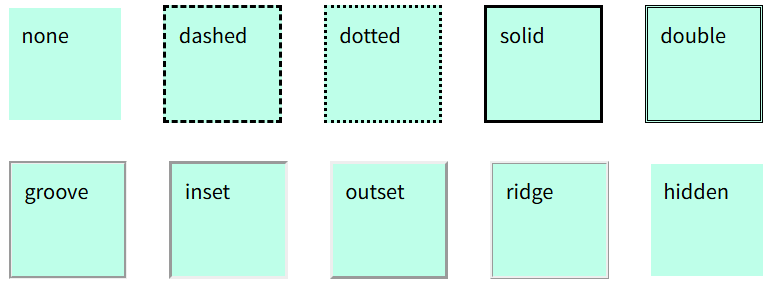
테두리 선 스타일을 지정하는 속성은 border-style 이다. 기본 값이 none 이기 때문에 스타일을 따로 지정하지 않으면 화면에 보이지 않는다. 속성값은 다음과 같다.
- none : 테두리가 나타나지 않는다. 기본값이다.
- hidden : 테구라지 나타나지 않는다. border-collapse:collapse 일 경우 다른 테두리도 표시되지 않는다.
- dashed : 직선으로 된 점선으로 표시한다.
- dotted : 테두리를 점선으로 표시한다.
- double : 이중선으로 표시한다. 두 선 사이 간격은 border-width 속성으로 지정한다.
- groove : 창에 조각한 것처럼 표시한다. 홈이 파인 듯 입체적으로 보인다.
- inset : border-collapse:separate 일 경우 전체 박스가 테두리 창에 박혀 있는 것처럼 표시되고 border-collapse:collapse 일 경우 groove 와 똑같이 표시된다.
- outset : border-collapse:separate 일 경우 전체 박스 테두리가 창에서 튀어나온 것처럼 표시되고 border-collapse:collapse 일 경우 ridge 와 똑같이 표시된다.
- ridge : 테두리를 창에서 튀어나온 것처럼 표시한다.
- solid : 실선으로 표시한다.

사용 예시)
div { border-style: dotted; }
테두리 두께 지정하기 - border-width 속성
테두리 두께는 border-width 속성으로 지정할 수 있다. 속성값으로 15px 과 같이 직접 크기를 적을 수도 있고 키워드를 적을 수도 있다.
border-top-width: <크기> | thin | medium | thick
border-bottom-width: <크기> | thin | medium | thick
border-left-width: <크기> | thin | medium | thick
border-right-width: <크기> | thin | medium | thick
속성 이름에서도 알 수 있듯이 top 은 테두리 위쪽 변, bottom 은 테두리 아래쪽 변, right 는 테두리 오른쪽 변, left 는 테두리 왼쪽 변의 값을 지정할 수 있다.
border-width 속성으로 top, bottom, left, right 를 한번에 지정할 수 있다. 속성 값이 1개라면 상하좌우 모두 같은 속성값을 갖고 속성 값이 2개라면 상하와 좌우를 각각 묶어서 값이 지정된다. 속성 값이 4개라면 시계방향으로 top -> right -> bottom -> left 의 순으로 적용된다.
border-width: <크기> | thin | medium | thick
/* 예시 */
border-width: 1px;
border-width: 10px 20px; /* 상하: 10px , 좌우 : 20px */
border-width: 10px 5px 7px 2px;
border-width: thin thick;
테두리 색상 지정하기 - border-color 속성
테두리 색상은 border-color 속성으로 지정할 수 있다. 테두리 속성도 위, 아래, 오른쪽, 왼쪽을 각각 지정하는 속성도 있고 한꺼번에 지정하는 속성도 있다.
/* 테두리 색상 한꺼번에 적용하기 */
border-color: blue;
border-color: blue red; /* 상하: blue , 좌우: red */
border-color: blue red yellow black; /* 시계방향으로 top, right, bottom, left */
/* 테두리 색상 따로 적용하기 */
border-top-color: blue;
border-bottom-color: blue;
border-right-color: blue;
border-left-color: blue;
border 속성 - 테두리 스타일 묶어서 사용하기
border-style, border-width, border-color 속성을 묶어서 border 속성 하나로 대신 사용할 수 있다. 네 방향의 테두리를 다르게 지정하고 싶다면 border-top, border-bottom, border-right, border-left 속성을 사용하면 된다.
예시)
div { border: 1px solid black; }
div { border-top: 2px dotted blue; }
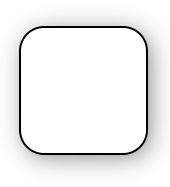
박스 모서리 둥글게 만들기 - border-radius 속성
border-radius 속성을 사용하면 쉽게 모서리를 둥글게 표현할 수 있다. 속성 값으로는 <크기> 갑과 <백분율> 값을 사용할 수 있다. 속성 값은 원의 반지름 값을 의미한다.
- <크기> : 둥글게 처리할 반지름 크기를 px 이ㄹ나 em 같은 단위와 함께 수치로 표시한다.
- <백분율> : 현재 요소의 크기를 기준으로 둥글게 처리할 반지름의 크기를 %로 지정한다.
border-radius 속성 하나만 사용할 수도 있고 각각 네개의 모서리를 각각 수정할 수도 있다.
/* 한 속성으로 한꺼번에 지정하기 */
border-radius: <크기> | <백분율>
/* 네개의 모서리 각각 지정하기 */
border-top-left-radius: <크기> | <백분율>
border-top-right-radius: <크기> | <백분율>
border-bottom-left-radius: <크기> | <백분율>
border-bottom-right-radius: <크기> | <백분율>
사용 예시)
border-raduis: 20px;
border-radius: 20px 70px; /* left-top 와 right-bottom : 20px 나머지 70px */
border-radius: 20px 70px 50px 90px;
border-top-left-radius: 20px;
타원 형태로 둥글게 만들기 - border-radius 속성
원의 반지름 값을 지정해 둥글게 만들었다면 타원 형태로 둥글게 만들 수도 있다.
border-radius: <가로크기> / <세로크기>
border-top-left-radius: <가로크기> <세로크기>
border-top-right-radius: <가로크기> <세로크기>
border-bottom-left-radius: <가로크기> <세로크기>
border-bottom-right-radius: <가로크기> <세로크기>가로 크기와 세로 크기는 마찬가지로 백분율 혹은 크기이다.
예시)
border-raduis: 20px / 50px;
border-top-left-radius: 50% 30%;
border-top-left-radius: 50%;
그림자 효과 - box-shadow 속성
사진이나 그림 등 요소 주변에 그림자를 추가하면 멋진 효과를 줄 수 있다. 그림자의 위치나 색상, 흐림 정도를 조절할 수 있다.
box-shadow: none | <그림자 값> [, <그림자 값>]*;
/* 그림자 값 = <수평거리> <수직거리> <흐림 정도> <번짐 정도> <색상> inset */
| 속성 값 | 설명 |
| <수평 거리> | 그림자가 수평으로 얼마나 떨어져 있는지 거리를 지정한다. 필수 속성이다. 양수 값 : 요소의 오른쪽에 그림자를 만든다. 음수 값 : 요소의 왼쪽에 그림자를 만든다. |
| <수직 거리> | 그림자가 수직으로 얼마나 떨어져 있는지 거리를 지정한다. 필수 속성이다. 양수 값 : 요소의 아래쪽에 그림자를 만든다. 음수 값 : 요소의 위쪽에 그림자를 만든다. |
| <흐림 정도> | 그림자의 흐림정도를 지정하며 생략할 경우 0을 기본값으로 가진다. 값이 커질수록 부드러운 그림자를 표시하며 음수 값은 가질 수 없다. (기본값인 0이 가장 진한 그림자를 표시한다.) |
| <번짐 정도> | 그림자의 번지는 정도를 나타낸다. 기본값은 0이다. 양수 값 : 그림자가 모든 방향으로 퍼져나가 그림자가 박스보다 크게 표시된다. 음수 값 : 그림자가 모든 방향으로 축소되어 보인다. |
| <색상> | 그림자의 색상을 지정하며 한 가지 혹은 공백으로 여러개의 색상을 지정할 수 있다. 기본 값은 현재 글자 색이다. |
| inset | 이 키워드와 함께 사용하면 안쪽 그림자로 그린다. 필수 키워드가 아니다. |
예시)

div {
width: 100px;
height: 100px;
border: 2px solid black;
border-radius: 20px;
box-shadow: 3px 3px 20px -2px gray;
}
여백(margin, padding)을 조절하는 속성
박스 모델의 여백인 마진(margin)과 패딩(padding)을 조절하는 속성들이다.
요소 주변 여백 설정하기 - margin 속성
마진은 현재 요소 주변의 여백이다. 마진을 이용하면 요소간 간격을 조절할 수 있다. margin-top, margin-bottom, margin-left, margin-right 을 사용해 각각 위쪽, 아래쪽, 왼쪽, 오른쪽 여백 속성값을 지정할 수 있으며 margin 속성으로 한 번에 나타낼 수도 있다. 마진이 가질 수 있는 속성값은 다음과 같다.
- <크기> : px 이나 cm 등 단위를 사용해 수치로 나타낸다. (margin: 10px;)
- <백분율> : 박스 모델을 포함하고 있는 부모 요소를 기준으로 % 지정한다. (margin: 20%;)
- auto : display 속성에서 지정한 값에 맞게 적절한 값을 자동으로 지정한다. (margin: auto;)
사용 예시)
margin: 10px;
margin: 20px 10px; /* 상하: 20px, 좌우: 10px */
margin: 20px 10px 30px 40px; /* 위:20px, 오른쪽:10px, 아래:30px, 왼:40px */
margin: 30px 20px 10px; /* 위:30px, 좌우:20px, 아래:10px */
margin-bottom: 20px;
margin-top: 30px;
콘텐츠 영역과 테두리 사이 여백 설정하기 - padding 속성
패딩(padding)은 콘텐츠 영역과 테두리 사이의 여백을 설정한다. padding-top, padding-bottom, padding-left, padding-right 을 사용해 각각 위, 아래, 왼쪽, 오른쪽 패딩을 설정할 수 있고 padding 속성으로 한 번에 나타낼 수도 있다. 패딩이 가질 수 있는 속성값은 다음과 같다.
- <크기> : px 이나 cm 등 단위를 사용해 수치로 나타낸다. (padding: 10px;)
- <백분율> : 박스 모델을 포함하고 있는 부모 요소를 기준으로 % 지정한다. (padding: 20%;)
- auto : display 속성에서 지정한 값에 맞게 적절한 값을 자동으로 지정한다. (padding: auto;)
사용 예시)
padding: 10px;
padding: 20px 10px; /* 상하: 20px, 좌우: 10px */
padding: 20px 10px 30px 40px; /* 위:20px, 오른쪽:10px, 아래:30px, 왼:40px */
padding: 30px 20px 10px; /* 위:30px, 좌우:20px, 아래:10px */
padding-bottom: 20px;
padding-top: 30px;'웹 > HTML + CSS' 카테고리의 다른 글
| CSS 포지셔닝 (0) | 2025.02.20 |
|---|---|
| CSS 배경 그라데이션 효과 (0) | 2025.02.17 |
| CSS 색상과 배경을 위한 스타일 (0) | 2025.02.17 |
| CSS 목록과 링크 스타일 (4) | 2025.02.16 |
| CSS 텍스트 스타일 (0) | 2025.02.16 |



