Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- textfield
- tabbar
- binding
- 테스트
- textview
- Flutter
- LifeCycle
- data
- android
- intent
- 앱바
- scroll
- CustomScrollView
- Button
- 안드로이드
- drift
- Navigation
- Kotlin
- viewmodel
- 계측
- appbar
- activity
- DART
- Compose
- ScrollView
- 앱
- Coroutines
- Dialog
- TEST
- livedata
Archives
- Today
- Total
목록모서리가둥근 (1)
Study Record
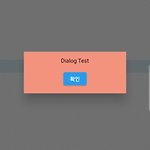
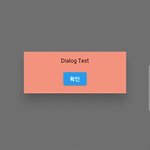
 [Flutter] Dialog (다이얼로그), 모서리가 둥근 다이얼로그
[Flutter] Dialog (다이얼로그), 모서리가 둥근 다이얼로그
🎁 Dialog 플러터에서 기본적인 다이얼로그는 showDialog 함수를 사용하여 Dialog 위젯을 띄운다. showDialog( context: context, builder: (BuildContext context) { return Dialog( alignment: Alignment.center, shape: RoundedRectangleBorder( borderRadius: BorderRadius.all(Radius.circular(16.0)), ), child: Container(...), ); }, ); Dialog 위젯의 child 로 다이얼로그의 화면을 직접 그릴 수 있고 alignment 인자로 다이얼로그의 화면에서의 위치를 정할 수 있다. 😶 간단한 예시) import 'package..
Flutter
2023. 4. 20. 21:14
