Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- LifeCycle
- Kotlin
- textview
- 앱
- TEST
- binding
- textfield
- drift
- Button
- 안드로이드
- tabbar
- Coroutines
- Dialog
- appbar
- android
- Flutter
- livedata
- CustomScrollView
- data
- DART
- scroll
- 앱바
- intent
- Compose
- 테스트
- 계측
- activity
- ScrollView
- Navigation
- viewmodel
Archives
- Today
- Total
목록flutter asset (1)
Study Record
 [Flutter] asset 추가하기 / font 사용하기
[Flutter] asset 추가하기 / font 사용하기
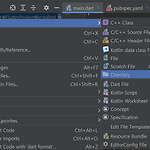
✍ asset 추가하기 1. android stduio 프로젝트의 최상단에 오른쪽 마우스 클릭 > new > Directory로 이미지 파일이 들어갈 폴더를 생성해 준다. (asset/img) 2. 생성한 폴더에 준비한 이미지를 넣는다. (이미지 경로 - asset/img/free_hart_img.png) 3. pubspec.yaml 파일에 flutter: 아래 주석 부분에서 설명한 것처럼 이미지가 있는 경로를 입력한다. 파일을 직접 입력해도 되지만 다음과 같이 폴더를 지정해도 된다. (asset/img) 4. [Pub get] 버튼을 눌러준다. + 이미지 위젯 추가하기 예시 (Image.asset(이미지 경로)) void main(){ runApp( MaterialApp( home: Scaffold( ..
Flutter
2023. 1. 19. 17:46
