Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- textview
- 테스트
- 앱
- 계측
- textfield
- TEST
- Navigation
- LifeCycle
- data
- Compose
- 안드로이드
- activity
- Kotlin
- appbar
- Dialog
- android
- viewmodel
- Button
- Flutter
- scroll
- drift
- ScrollView
- CustomScrollView
- Coroutines
- livedata
- binding
- tabbar
- intent
- 앱바
- DART
Archives
- Today
- Total
목록flutter padding (1)
Study Record
 [Flutter] padding widget
[Flutter] padding widget
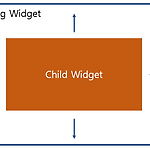
✍ padding widget padding 위젯은 child 위젯의 겉부분에 빈 공간을 설정할 수 있다. Padding({ Key? key, required EdgeInsetsGeometry padding, Widget? child, }) padding 인자 값 설정 방법 1. EdgeInsets.all(double value) Padding( padding: EdgeInsets.all(16.0); child: Container() ) child 위젯의 전 방향(왼쪽, 오른쪽, 위, 아래) 에 16.0 만큼 padding 을 준다. 2. EdgetInsets.only({double left, double right, double top, double, bottom }) Padding( padding: ..
Flutter/widget
2023. 2. 4. 16:08
