| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- viewmodel
- 앱
- 안드로이드
- Coroutines
- ScrollView
- LifeCycle
- Dialog
- 앱바
- data
- DART
- TEST
- Compose
- livedata
- Flutter
- activity
- scroll
- Navigation
- tabbar
- appbar
- 테스트
- Button
- android
- binding
- drift
- textfield
- textview
- CustomScrollView
- intent
- 계측
- Kotlin
- Today
- Total
목록font (2)
Study Record
 [Android] Compose 테마
[Android] Compose 테마
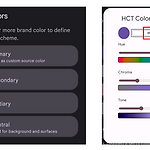
😶 Material 테마 빌더를 사용하여 색 구성표 만들기 Material 테마 빌더를 이용하면 쉽게 색 구성표를 얻을 수 있다. Material Design Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. m3.material.io Material 테마 빌더로 이동하면 핵심 색상들이 보이는데 색상을 클릭하면 직접 수정할 수 있다. 주 색상(Primary)을 수정하면 주 색상에 맞게 Secondary, Tertiary, Neutral 색상도 변경된다. 설정한 핵심..
 [Flutter] asset 추가하기 / font 사용하기
[Flutter] asset 추가하기 / font 사용하기
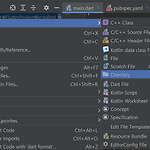
✍ asset 추가하기 1. android stduio 프로젝트의 최상단에 오른쪽 마우스 클릭 > new > Directory로 이미지 파일이 들어갈 폴더를 생성해 준다. (asset/img) 2. 생성한 폴더에 준비한 이미지를 넣는다. (이미지 경로 - asset/img/free_hart_img.png) 3. pubspec.yaml 파일에 flutter: 아래 주석 부분에서 설명한 것처럼 이미지가 있는 경로를 입력한다. 파일을 직접 입력해도 되지만 다음과 같이 폴더를 지정해도 된다. (asset/img) 4. [Pub get] 버튼을 눌러준다. + 이미지 위젯 추가하기 예시 (Image.asset(이미지 경로)) void main(){ runApp( MaterialApp( home: Scaffold( ..
