Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- textview
- LifeCycle
- Coroutines
- Dialog
- 앱바
- Button
- 테스트
- scroll
- ScrollView
- binding
- DART
- Kotlin
- appbar
- Compose
- 앱
- TEST
- intent
- tabbar
- livedata
- Flutter
- viewmodel
- textfield
- activity
- 계측
- data
- 안드로이드
- android
- drift
- Navigation
- CustomScrollView
Archives
- Today
- Total
목록text style (1)
Study Record
 [Flutter] 여러개의 텍스트 한번에 처리하기(RichText, TextSpan)
[Flutter] 여러개의 텍스트 한번에 처리하기(RichText, TextSpan)
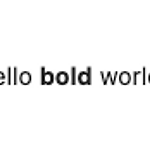
🎁 RichText Class? RichText 위젯은 여러 가지 유형을 사용하는 텍스트를 표시한다. 표시할 텍스트는 TextSpan 객체의 트리를 사용하여 설명되며, 각 트리에는 해당 하위 트리에 사용되는 관련 스타일을 따로 적용할 수 있다. 문장 중 특정 단어만 강조하거나 밑줄을 긋고 싶을 때 등등 여러가지 상황에서 사용될 수 있다. [특정 단어 강조] RichText( text: TextSpan( text: 'Hello ', style: DefaultTextStyle.of(context).style, children: const [ TextSpan(text: 'bold', style: TextStyle(fontWeight: FontWeight.bold)), TextSpan(text: ' world!..
Flutter/widget
2023. 2. 2. 15:48
