| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- CustomScrollView
- ScrollView
- 앱바
- android
- activity
- 테스트
- data
- Kotlin
- viewmodel
- intent
- appbar
- textview
- 안드로이드
- Compose
- Dialog
- Button
- drift
- TEST
- Coroutines
- binding
- textfield
- livedata
- LifeCycle
- Navigation
- 계측
- 앱
- scroll
- Flutter
- DART
- tabbar
- Today
- Total
Study Record
[Flutter] 프로젝트 시작 / Widget / Widget Tree 본문
✍ 프로젝트 생성하기
[Flutter] Flutter 설치하기 - Windows
✍ Flutter 설치하기 플러터를 설치하려면 다음 사이트를 이용한다. Install Install Flutter and get started. Downloads available for Windows, macOS, Linux, and Chrome OS operating systems. docs.flutter.dev 1. 사이트에 접속하여 W
laustudy.tistory.com
✍ 기본
1. Flutter는 lib 파일에서 주로 작업한다.

2. 앱을 실행하고 UI 화면을 변경하고 저장(Ctrl + S)하거나 번개 아이콘(Hot reload)을 누르면 다시 실행하는 것 없이 바로 반영된다. Restart 도 Hot reload 옆 버튼을 누르면 빠르게 반영된다.

3. 기본적으로 runApp() 안에 MaterialApp(home: Scaffold()) 형태로 시작한다.
// lib\main.dart
void main() {
runApp(
MaterialApp(
home: Scaffold(
body: ,
),
),
);
}
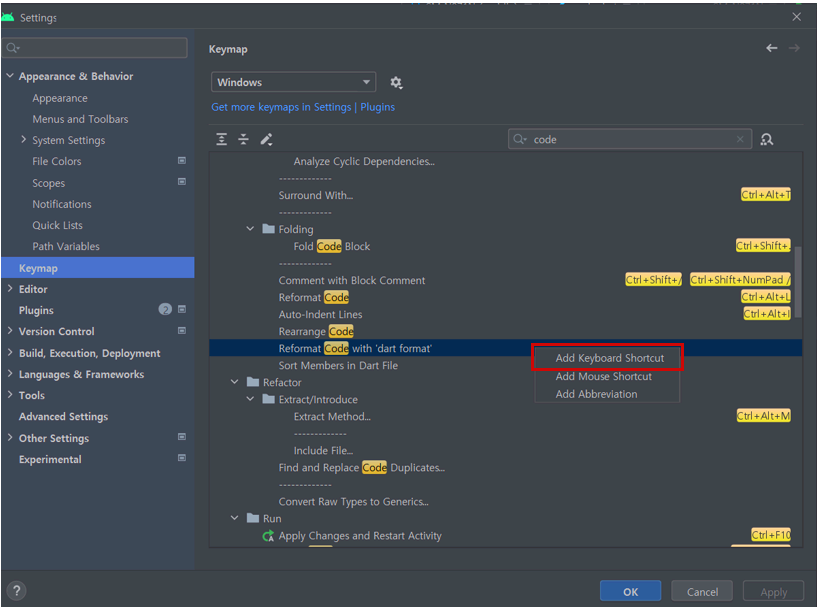
4. 단축키 추가하기
> 코드를 자동으로 정리해주는 단축키를 설정해보자.
File > Settings 혹은 단축키 [Ctrl + Alt + S] 로 설정 페이지로 들어가 Keymap 의 "Reformat Code with 'dart format'" 부분에 오른쪽 마우스를 클릭하면 "Add Keyboard Shortcut" 으로 원하는 단축키를 설정할 수 있다.

원하는 키로 단축키를 설정하면 된다.

5. 위젯(Widget) 중간에 커서를 두고 [Alt + Enter] 버튼을 누르면 빠르게 선택할 수 있는 여러가지 옵션이 나온다. 위젯을 삭제하거나 감쌀 때 유용하게 사용할 수 있다.

+ Widget
실제로 화면에 나타나는 기본 요소로 margin이나 padding 까지 포함된다.
+ Widget Tree
Widget 들의 부모, 자식 관계를 나타내는 걸 Widget Tree 라 부른다.

'Flutter' 카테고리의 다른 글
| [Flutter] StatelessWidget / StatefulWidget 생명 주기 (0) | 2023.01.30 |
|---|---|
| [Flutter] WebView / HTTP 접속 권한 허용 (0) | 2023.01.27 |
| [Flutter] Row and Column Widget (0) | 2023.01.21 |
| [Flutter] asset 추가하기 / font 사용하기 (0) | 2023.01.19 |
| [Flutter] Flutter 설치하기 - Windows (0) | 2023.01.18 |





