| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- viewmodel
- livedata
- Flutter
- 테스트
- scroll
- activity
- 계측
- 안드로이드
- Button
- Coroutines
- drift
- TEST
- textfield
- Dialog
- textview
- 앱바
- Compose
- Kotlin
- data
- 앱
- ScrollView
- intent
- android
- binding
- DART
- LifeCycle
- Navigation
- appbar
- CustomScrollView
- tabbar
- Today
- Total
Study Record
[Flutter] Row and Column Widget 본문
🎁Column Widget
세로를 기준으로 자식 위젯들을 배치할 수 있는 위젯이다.
😶 argments
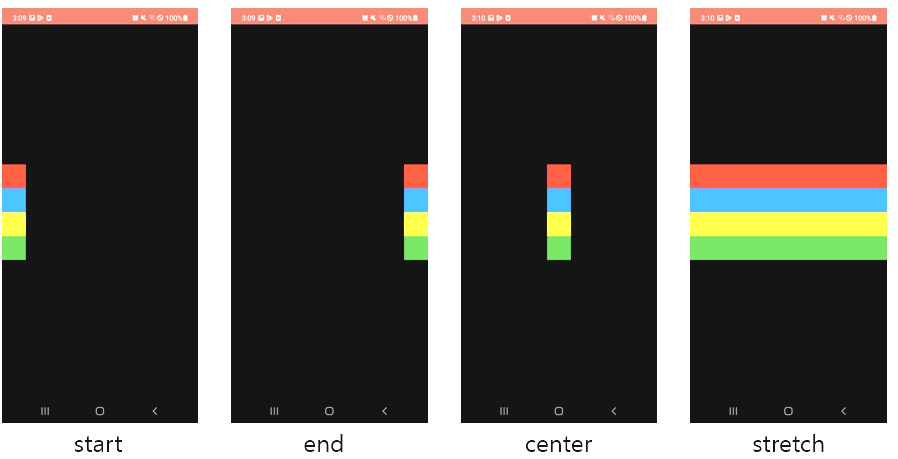
1. mainAxisAlignment
주축(세로)을 기준으로 어떻게 배치될지 설정하는 인자다.
| value | 설명 |
| MainAxisAlignment.start | 시작(위)를 기준으로 배치한다. |
| MainAxisAlignment.end | 끝(아래)를 기준으로 배치한다. |
| MainAxisAlignment.center | 가운데를 기준으로 배치한다. |
| MainAxisAlignment.spaceBetween | 각 위젯 사이의 간격이 동일하게 배치한다. |
| MainAxisAlignment.spaceEvenly | 각 위젯 사이의 간격이 동일하게 배치되지만 끝과 끝이 위젯이 아닌 빈 가격으로 시작한다. |
| MainAxisAlignment.spaceAround |
각 위젯 사이의 간격이 동일하게 배치되지만 끝과 끝의 간격이 1/2이다. |
예시 )
Scaffold(
backgroundColor: const Color(0xFFFF8E83),
body: SafeArea(
child: Container(
color: Colors.black,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Container(color: Colors.red ...)
Container(color: Colors.blue ...)
Container(color: Colors.yellow ...)
Container(color: Colors.green ...)
],
),
),
),
);※ Container Widget : 너비와 높이 색상 등 box를 만들 수 있는 위젯

2. crossAxisAlignment
반대축(가로)을 기준으로 어떻게 배치될지 결정하는 인자다.
| value | 설명 |
| CrossAxisAlignment.start | 시작(오른쪽)을 기준으로 배치한다. |
| CrossAxisAlignment.end | 끝(왼쪽)을 기준으로 배치한다. |
| CrossAxisAlignment.center | 가운데를 기준으로 배치한다. |
| CrossAxisAlignment.stretch | 최대한으로 크기를 늘려 배치한다. (자식 위젯의 크기를 무시한다.) |
예시 )
Scaffold(
backgroundColor: const Color(0xFFFF8E83),
body: SafeArea(
child: Container(
// width 전체 사이즈로 설정
width: MediaQuery.of(context).size.width,
color: Colors.black,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(color: Colors.red ...)
Container(color: Colors.blue ...)
Container(color: Colors.yellow ...)
Container(color: Colors.green ...)
],
),
),
),
);

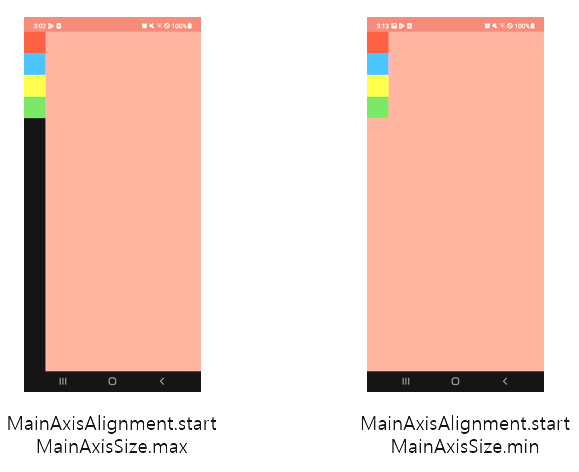
3. mainAxisSize
주축(세로)의 크기를 결정하는 인자다.
| value | 설명 |
| MainAxisSize.max | 주축을 최대 크기로 설정한다. |
| MainAxisSize.min | 주축을 최소 크기로 설정한다. |
예시 )
Scaffold(
backgroundColor: const Color(0xFFFF8E83),
body: SafeArea(
child: Container(
// width 전체 사이즈로 설정
width: MediaQuery.of(context).size.width,
color: Colors.black,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
mainAxisSize : MainAxisSize.min
children: [
Container(color: Colors.red ...)
Container(color: Colors.blue ...)
Container(color: Colors.yellow ...)
Container(color: Colors.green ...)
],
),
),
),
);
🎁Row Widget
가로를 기준으로 자식 위젯들을 배치할 수 있는 위젯이다. column 위젯과 인자값이 비슷하다.
😶 argments
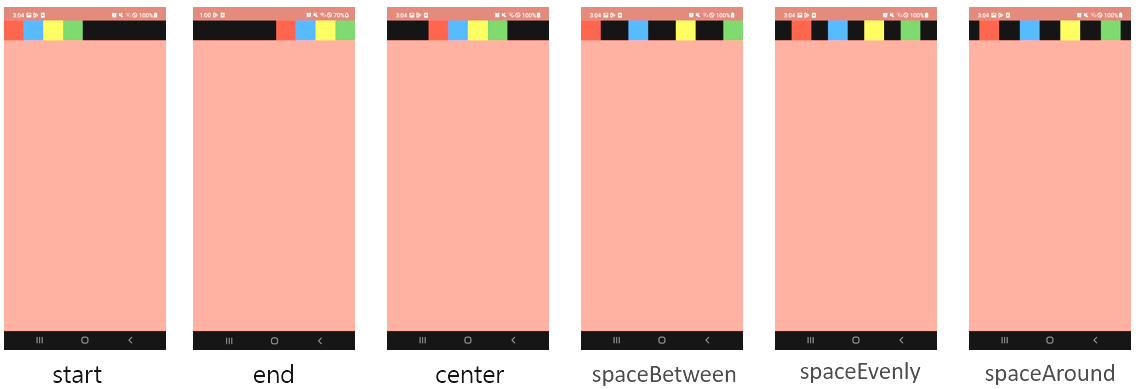
1. mainAxisAlignment
주축(세로)을 기준으로 어떻게 배치될지 설정하는 인자다.
| value | 설명 |
| MainAxisAlignment.start | 시작(위)를 기준으로 배치한다. |
| MainAxisAlignment.end | 끝(아래)를 기준으로 배치한다. |
| MainAxisAlignment.center | 가운데를 기준으로 배치한다. |
| MainAxisAlignment.spaceBetween | 각 위젯 사이의 간격이 동일하게 배치한다. |
| MainAxisAlignment.spaceEvenly | 각 위젯 사이의 간격이 동일하게 배치되지만 끝과 끝이 위젯이 아닌 빈 가격으로 시작한다. |
| MainAxisAlignment.spaceAround |
각 위젯 사이의 간격이 동일하게 배치되지만 끝과 끝의 간격이 1/2이다. |
예시 )
Scaffold(
backgroundColor: const Color(0xFFFF8E83),
body: SafeArea(
child: Container(
color: Colors.black,
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Container(color: Colors.red ...)
Container(color: Colors.blue ...)
Container(color: Colors.yellow ...)
Container(color: Colors.green ...)
],
),
),
),
);
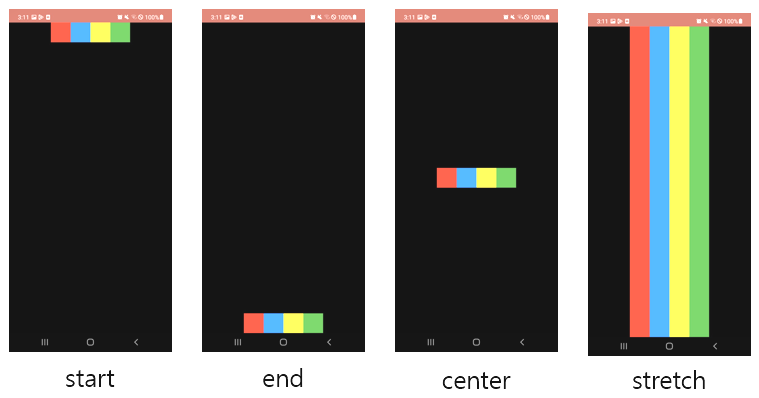
2. crossAxisAlignment
반대축(세로)을 기준으로 어떻게 배치될지 결정하는 인자다.
| value | 설명 |
| CrossAxisAlignment.start | 시작(오른쪽)을 기준으로 배치한다. |
| CrossAxisAlignment.end | 끝(왼쪽)을 기준으로 배치한다. |
| CrossAxisAlignment.center | 가운데를 기준으로 배치한다. |
| CrossAxisAlignment.stretch | 최대한으로 크기를 늘려 배치한다. (자식 위젯의 크기를 무시한다.) |
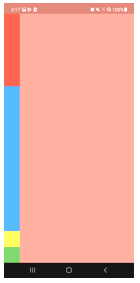
예시 )
Scaffold(
backgroundColor: const Color(0xFFFF8E83),
body: SafeArea(
child: Container(
// height 전체 사이즈로 설정
height: MediaQuery.of(context).size.height,
color: Colors.black,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(color: Colors.red ...)
Container(color: Colors.blue ...)
Container(color: Colors.yellow ...)
Container(color: Colors.green ...)
],
),
),
),
);
3. mainAxisSize
주축(가로)의 크기를 결정하는 인자다.
| value | 설명 |
| MainAxisSize.max | 주축을 최대 크기로 설정한다. |
| MainAxisSize.min | 주축을 최소 크기로 설정한다. |
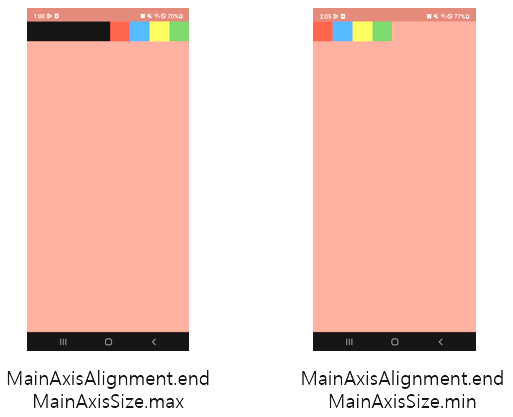
< 예시 >
Scaffold(
backgroundColor: const Color(0xFFFF8E83),
body: SafeArea(
child: Container(
color: Colors.black,
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
mainAxisSize: MainAxisSize.min,
children: [
Container(color: Colors.red ...)
Container(color: Colors.blue ...)
Container(color: Colors.yellow ...)
Container(color: Colors.green ...)
],
),
),
),
);
🎁 Expanded Flexible Widget
Row와 Column 위젯의 자식 위젯(children) 에서만 사용기 가능하다.
😶 Expanded Widget
Row 와 Column 위젯의 children 인자값 중 Expanded 이 아닌 나머지 위젯이 차지하고 있는 부분을 제외한 공간을 Expanded 위젯이 서로 나눠 공간을 차지한다. (자식 위젯의 크기를 무시한다.)
flex: [integer] : 나눠 먹는 공간 비율 (기본 1)
Expanded(
flex: 2,
child: Container(
color: Color.red,
width: 50.0,
height: 50.0
)
)
예시 )
Scaffold(
backgroundColor: const Color(0xFFFF8E83),
body: SafeArea(
child: Container(
color: Colors.black,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Expanded(
flex: 1,
child: Container(color: Colors.red ...)
),
Expanded(
flex: 2,
child: Container(color: Colors.blue ...)
),
Container(color: Colors.yellow ...)
Container(color: Colors.green ...)
],
),
),
),
);
😶 Flexible Widget
Expanded와 동일하지만 자식 위젯의 크기가 차지하는 공간보다 작다면 나머지 부분만큼 Column/Row의 맨 뒤의 빈 공간으로 대체된다.
flex: [integer] : 나눠 먹는 공간 비율 (기본 1)
Flexible(
flex: 2,
child: Container(
color: Color.red,
width: 50.0,
height: 50.0
)
)
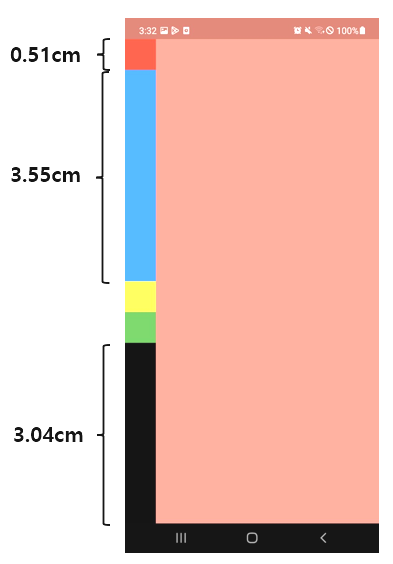
예시 )
Scaffold(
backgroundColor: const Color(0xFFFF8E83),
body: SafeArea(
child: Container(
color: Colors.black,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Flexible(
child: Container(color: Colors.red ...),
),
Expanded(
child: Container(color: Colors.blue ...)
),
Container(color: Colors.yellow ...)
Container(color: Colors.green ...)
],
),
),
),
);
'Flutter' 카테고리의 다른 글
| [Flutter] StatelessWidget / StatefulWidget 생명 주기 (0) | 2023.01.30 |
|---|---|
| [Flutter] WebView / HTTP 접속 권한 허용 (0) | 2023.01.27 |
| [Flutter] asset 추가하기 / font 사용하기 (0) | 2023.01.19 |
| [Flutter] 프로젝트 시작 / Widget / Widget Tree (0) | 2023.01.19 |
| [Flutter] Flutter 설치하기 - Windows (0) | 2023.01.18 |





