Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 앱바
- scroll
- Navigation
- Kotlin
- textview
- drift
- 앱
- android
- appbar
- 안드로이드
- Dialog
- Flutter
- DART
- LifeCycle
- textfield
- data
- viewmodel
- Button
- TEST
- 테스트
- 계측
- activity
- CustomScrollView
- binding
- intent
- ScrollView
- Compose
- Coroutines
- livedata
- tabbar
Archives
- Today
- Total
Study Record
[Flutter] const 를 사용하는 이유 본문
728x90
✍ const를 사용하는 이유
Text() 위젯 2개와 setState()를 할 수 있는 버튼이 하나 있는 간단한 프로젝트가 있다고 해보자.
import 'package:flutter/material.dart';
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(child: Container(
width: MediaQuery.of(context).size.width,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextWidget(data: "const 테스트 1"),
TextWidget(data: "const 테스트 1"),
ElevatedButton(onPressed: (){
setState(() {});
}, child: TextWidget(data: "setState()"))
],
),
)),
);
}
}
class TextWidget extends StatelessWidget {
final String data;
const TextWidget({required this.data, Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
print("TextWidget $data");
return Text(data);
}
}
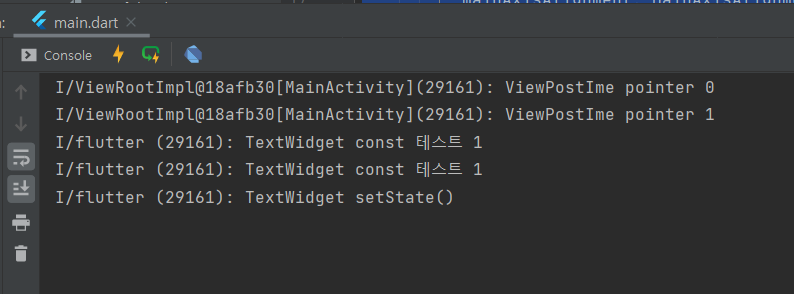
TextWidget()을 만들어 build() 함수가 실행될 때마다 print()를 한다. 이 상태로 setState()를 누르면 print() 함수로 다음과 같은 결과를 얻을 것이다.

한번 setState() 로 새롭게 build() 함수가 실행되어 print() 되는 모습을 볼 수 있다.
여기서 const 를 앞에 붙여보면,
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(child: Container(
width: MediaQuery.of(context).size.width,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const TextWidget(data: "const 테스트 1"),
const TextWidget(data: "const 테스트 1"),
ElevatedButton(onPressed: (){
setState(() {});
}, child: TextWidget(data: "setState()"))
],
),
)),
);
}
}
class TextWidget extends StatelessWidget {
final String data;
const TextWidget({required this.data, Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
print("TextWidget $data");
return Text(data);
}
}
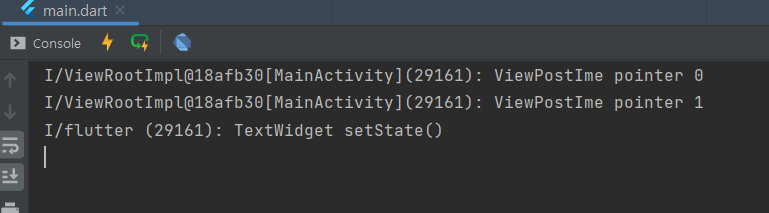
실행 결과 const 를 붙인 TextWidget("const 테스트 1")와 TextWidget("const 테스트 2")는 build() 함수가 실행되지 않는 것을 볼 수 있다. const를 앞에 붙일 수 있는 조건은 build 과정 시 모두 정의될 수 있어야 하므로 위의 코드에서 ElevatedButton() 앞에는 붙일 수 없다. 반대로 TextWidget("const 테스트 1")과 TextWidget("const 테스트 2")는 빌드 타임 시 인자값이 정부 정의될 수 있기 때문에 const를 붙일 수 있다.
이렇게 const 를 사용하는 이유는 setState() 등과 같은 이유로 build() 함수가 다시 실행될 때 const 가 붙은 위젯은 실행되지 않아 그만큼 리소스를 절약할 수 있기 때문이다.
728x90
'Flutter' 카테고리의 다른 글
| [Flutter] 화면 전환하기 (Navigator) (2) | 2023.02.11 |
|---|---|
| [Flutter] Button 만들기 (TextButton, ElevatedButton, OutlinedButton) (0) | 2023.02.08 |
| [Flutter] theme 적용해보기 - 글꼴 (0) | 2023.02.03 |
| [Flutter/Dart] 날짜 (DateTime class) (0) | 2023.02.01 |
| [Flutter] timer (0) | 2023.01.31 |


