Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Compose
- TEST
- activity
- Dialog
- scroll
- data
- Coroutines
- Navigation
- textfield
- appbar
- 앱바
- tabbar
- CustomScrollView
- drift
- textview
- Flutter
- ScrollView
- livedata
- 안드로이드
- binding
- viewmodel
- intent
- DART
- Button
- 앱
- LifeCycle
- 테스트
- 계측
- Kotlin
- android
Archives
- Today
- Total
Study Record
[Flutter] 앱 로고 설정하기 (flutter_launcher_icons) 본문
728x90
🎁 flutter_launcher_icons
플러터 프로젝트에서 앱 로고를 설정하려면 안드로이드와 IOS 플랫폼마다 각각 따로 설정해야 한다. 각 플랫폼마다 방법을 안다면 상관없겠지만 간단하게 flutter_launcher_icons 라이브러리를 사용할 수도 있다.
😶 설치
pubspec.yaml 파일에 라이브러리를 추가해 준 뒤 pub get 버튼을 눌러 프로젝트에 적용해 준다. (작성일 기준 최신버전 v 0.13.1)
dev_dependencies:
flutter_launcher_icons: ^0.13.1dev_dependencies 에 추가하기 때문에 실제로 앱을 출시했을 때 포함되지는 않는다. 개발 과정 중에만 사용한다.
😶 로고 적용
마찬가지로 pubspec.yaml 파일에 android 와 ios 둘 다 로고를 적용한다. image_path_ios와 image_path_android 인자에 로고로 사용할 파일 경로를 작성하면 된다.
# logo
flutter_launcher_icons:
android: "launcher_icon"
ios: true
image_path_ios: "asset/ch_transport.png"
image_path_android: "asset/ch_transport.png"
min_sdk_android: 21
remove_alpha_ios: true
pubspec.yaml 파일 작성이 끝났다면 터미널을 열어 다음 명령어를 차례대로 실행하면 끝난다!
flutter pub get
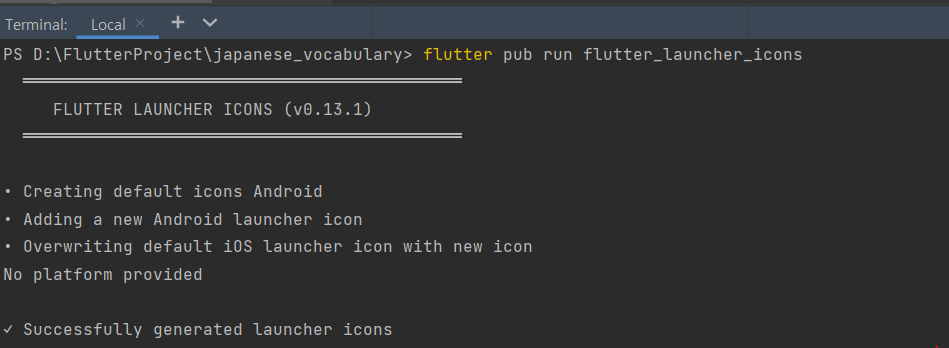
flutter pub run flutter_launcher_icons
명령어 실행 결과 예시)

flutter_launcher_icons | Dart Package
A package which simplifies the task of updating your Flutter app's launcher icon.
pub.dev
728x90
'Flutter > 라이브러리' 카테고리의 다른 글
| [Flutter] 토스트 팝업 메시지 (fluttertoast v8) (0) | 2023.04.22 |
|---|---|
| [Flutter] JSON (json_serializable 라이브러리) (0) | 2023.04.17 |
| [Flutter] 서버와 통신하기 (dio v5.1.1) (0) | 2023.04.14 |
| [Flutter] 간단한 데이터 저장 (flutter_secure_storage) (0) | 2023.04.07 |
| [Flutter] drift 에서 Future 와 Stream 차이점 (2) | 2023.03.26 |


