Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- appbar
- 안드로이드
- LifeCycle
- Compose
- Flutter
- 앱
- 앱바
- tabbar
- CustomScrollView
- DART
- Kotlin
- Dialog
- 계측
- textview
- TEST
- android
- activity
- viewmodel
- Navigation
- data
- binding
- scroll
- Coroutines
- Button
- ScrollView
- livedata
- 테스트
- textfield
- drift
- intent
Archives
- Today
- Total
Study Record
HTML 여러 데이터 나열해 보여 주기 본문
728x90
드롭다운 목록 만들기(<select>, <optgroup>, <option>)
여러 옵션 중에서 선택하도록 하고 싶을 때 드롭다운 목록을 사용한다. 드롭다운 목록은 <select> 태그와 <option> 태그를 이용해 표시한다.
<select> 속성
size : 화면에 표시될 드롭다운 메뉴의 항목 개수를 지정한다(크롬의 경우 size에서 지정한 개수보다 하나 더 많은 옵션이 표시된다)
multiple : 여러 개의 옵션이 함께 표시도면 Ctrl 키를 누른 상태로 드롭다운 메뉴에 있는 여러 항목을 선택할 수 있다.
<option> 속성
value : 옵션을 선택했을 때 서버로 넘겨질 값을 지정한다.
selected : 화면에 표시될 때 기본으로 선택되어 있는 옵션을 지정한다.
간단한 예시)
<select>
<option value="apple">사과</option>
<option value="lemon">레몬</option>
<option value="strawberry">딸기</option>
</select>
multiple 속성으로 여러 항목을 선택할 때는 ctrl 키를 누른 채로 선택이 가능하다
<select size="5" multiple>
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="computer" selected>컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</select>
옵션끼리 묶는 경우에는 <optgroup> 태그를 사용할 수 있다.

<label class="reg" for="class">학과</label>
<select id="class">
<optgroup label="공과대학">
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="computer">컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</optgroup>
<optgroup label="인문대학">
<option value="history">사학과</option>
<option value="lang">어문학부</option>
<option value="philo">철학</option>
</optgroup>
</select>
<datelist> 태그와 <option> 태그
드롭다운 목록에서 <select> 태그 대신 <datalist> 태그를 사용하면 데이터 목록 중에서 값을 선택하도록 만들 수 있다. 텍스트 필드인데 직접 값을 입력하는 것이 아닌 데이터 목록에서 제시한 값 중에 선택한 값이 자동으로 입력된다. 데이터 목록은 텍스트 필드와 함께 사용한다.
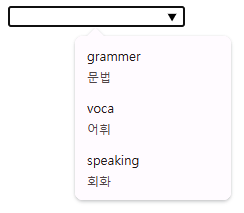
<input type="text" list="choices">
<datalist id="choices">
<option value="grammer" label="문법"></option>
<option value="voca" label="어휘"></option>
<option value="speaking" label="회화"></option>
</datalist>
텍스트 영역 만들기(<textarea>)
여러 줄의 텍스트를 입력하는 영역을 만들 수 있다. cols 속성으로 텍스트 영역의 가로 너비를 문자 단위로 지정할 수 있다. rows 속성으로는 텍스트 영역의 세로 길이를 줄 단위로 지정할 수 있다. 줄 개수가 많아지면 스크롤 막대가 생긴다.
<textarea name="title" cols="60" rows="5" autofocus>
</textarea>
728x90
'웹 > HTML + CSS' 카테고리의 다른 글
| CSS 개념과 기초 (0) | 2025.02.09 |
|---|---|
| HTML 기타 폼 요소들(button, progress, meter) (0) | 2025.02.08 |
| HTML input 태그 (0) | 2025.02.05 |
| HTML 폼 관련 태그들 (0) | 2025.02.04 |
| HTML 목록과 테이블 태그 (1) | 2025.02.04 |


