| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- textfield
- 계측
- Navigation
- intent
- binding
- Dialog
- 테스트
- drift
- android
- 앱
- scroll
- Kotlin
- Coroutines
- 안드로이드
- data
- tabbar
- activity
- CustomScrollView
- TEST
- livedata
- ScrollView
- Compose
- viewmodel
- Flutter
- 앱바
- appbar
- LifeCycle
- textview
- DART
- Button
- Today
- Total
목록Flutter (74)
Study Record
 [Flutter] drift 에서 테이블 데이터 가져오기 (insert, select, delete, update etc)
[Flutter] drift 에서 테이블 데이터 가져오기 (insert, select, delete, update etc)
🎁 drift 테이블과 데이터 test_database.dart import 'package:drift/drift.dart'; import 'dart:io'; import 'package:drift/native.dart'; import 'package:path_provider/path_provider.dart'; import 'package:path/path.dart' as p; part 'test_database.g.dart'; class Students extends Table { IntColumn get id => integer().autoIncrement()(); TextColumn get name => text()(); IntColumn get grade => integer()(); TextCo..
✍ table 만들기 drift 라이브러리에 table 을 만드는 방법 2가지를 소개하려 한다. sql 언어로 작성된 파일을 만들어 데이터베이스를 클래스에서 파일을 참고하는 방법과 Table 클래스를 상속받은 클래스를 만드는 방법이 있다. ✍ 파일을 사용한 방법 ./lib/database/tables.drift CREATE TABLE todos ( id INT NOT NULL PRIMARY KEY AUTOINCREMENT, title TEXT, body TEXT, category INT REFERENCES categories (id) ); CREATE TABLE categories ( id INT NOT NULL PRIMARY KEY AUTOINCREMENT, description TEXT ) AS Ca..
 [Flutter] drift 시작하기 (Sql 기반 데이터베이스와 테이블 만들기)
[Flutter] drift 시작하기 (Sql 기반 데이터베이스와 테이블 만들기)
✍ drift 드리프트(Drift)는 Flutter 와 dart 를 위한 반응형 지속성 라이브러리로, sqlite 위에 구축되었다. SQL 와 Dart 언어를 사용하여 쿼리를 작성할 수 있고 여러 테이블과 join 연산뿐 아니라 WITH,WINDOW 와 같은 복잡한 SQL 언어도 사용할 수 있다. Android 와 IOS 뿐만 아니라 Windows, Linux, Web 에서도 작동한다. 이 글에서 설명하는 drift 는 2.6.0 버전에 해당한다. 이 글에 해당하는 모든 코드는 dift docs 를 참고했다. drift | Dart Package Drift is a reactive library to store relational data in Dart and Flutter applications. pu..
 [Flutter] 안드로이드 스튜디오 dart version 설정하기 - Windows
[Flutter] 안드로이드 스튜디오 dart version 설정하기 - Windows
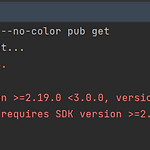
pub get 을 실행하던 Dart Sdk version 이 2.19.0 이상이 필요하다고 해서 프로젝트의 dart version 을 바꿔보려 한다. ✍ dart 버전 다운받기 Flutter SDK releases 를 다운받을 수 있는 사이트에서 원하는 dart version 에 맞는 Flutter SDK 를 다운받는다. Flutter SDK releases All current Flutter SDK releases, stable, beta, and master. docs.flutter.dev 2.19.1 버전을 다운로드하였다. ✍ 안드로이드 스튜디오 프로젝트의 dart 설정하기 다운로드한 Flutter Sdk releases 의 압축을 풀고 ./flutter/bin/cache/dart-sdk/ 파일 경..
 [Flutter] 탭바(TabBar) 클릭 시 번지는 효과(ripple) 없애기
[Flutter] 탭바(TabBar) 클릭 시 번지는 효과(ripple) 없애기
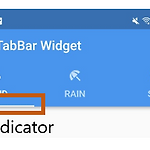
✍ 탭바의 기본 클릭 ink 효과 탭바의 탭을 선택하면 기본으로 번지는 효과가 발생한다. 누르면 잉크처럼 번지는 효과(splash)와 관련된 TabBar 인자는 다음과 같다. TabBar({ MaterialStateProperty ? overlayColor, InteractiveInkFeatureFactory? splashFactory, BorderRadius? splashBorderRadius, }) overlayColor 의 기능 중 일부는 splash 와 관련된 색상을 정의한다. splashFactory 는 어떤 splash 를 사용할지를 뜻하고 splashBorderRadius 는 번지는 영역의 가장자리를 둥글게 만들 수 있다. 예시) TabBar({ overlayColor: MaterialSta..
 [Flutter] 탭바 디자인 변경하기 (TabBar, TabBarView)
[Flutter] 탭바 디자인 변경하기 (TabBar, TabBarView)
✍ 탭바 디자인 변경하기 TabBar, TabBarView, Tab, DefaultTabController 를 사용하여 구현한 탭바의 디자인과 관련된 인자를 소개하려 한다. ✍ TabBar TabBar({ Key? key, required List tabs, TabController? controller, bool isScrollable = false, EdgeInsetsGeometry? padding, Color? indicatorColor, bool automaticIndicatorColorAdjustment = true, double indicatorWeight = 2.0, EdgeInsetsGeometry indicatorPadding = EdgeInsets.zero, Decoration? ind..
 [Flutter] 탭바 기본 만들기 (TabBar, Tab, TabBarView, TabController, DefaultTabController)
[Flutter] 탭바 기본 만들기 (TabBar, Tab, TabBarView, TabController, DefaultTabController)
🎁 탭바(TabBar) 만들기 탭바를 만드는 방법 중 Appbar 위젯의 bottom 인자를 사용하는 방법을 소개하려 한다. 먼저 TabBar() 위젯의 tabs 인자(List)에 탭 역할을 할 위젯들을 넣는다. 어떤 위젯이든 되지만 Tab() 위젯을 제공해주고 있다. 탭바에 따른 화면들은 TabBarView() 의 children 인자(List)에 넣어주면 되는데 TabBar() 위젯의 tabs 인자의 List 인덱스와 TabBarView() 의 children 인자의 List 인덱스가 서로 연결되어 탭을 클릭하면 그 인덱스의 화면이 보인다. TabBar 와 TabBarView 를 정의했다고 해서 자동으로 이 둘이 서로 연결되어 탭을 클릭하면 그 화면으로 넘어가는 것은 아니다. 서로를 연결해주는 방식으..
 [Flutter] 슬라이드 메뉴(Drawer)
[Flutter] 슬라이드 메뉴(Drawer)
✍ Drawer Dawer 위젯은 햄버거 아이콘을 누르면 슬라이드 메뉴가 나오는 기능을 쉽게 구현해 준다. Scaffold 인자 중 drawer 에 Drawer 위젯을 넣고 appBar 인자를 채우면 자동으로 앱바에 햄버거 아이콘이 추가되면서 Drawer 를 열고 닫기를 조절할 수 있다. 기본 모양은 다음과 같다. Drawer 의 child 로 슬라이드 메뉴의 위젯을 넣어준다. Scaffold( appBar: AppBar(title: const Text("Drawer")), drawer: Drawer( backgroundColor: Colors.deepPurple, child: ListView( children: [ const DrawerHeader( child: Text("Drawer Header", ..
