Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Flutter
- textview
- scroll
- TEST
- data
- Button
- LifeCycle
- binding
- textfield
- Navigation
- intent
- livedata
- Kotlin
- viewmodel
- activity
- 앱바
- 계측
- CustomScrollView
- 앱
- tabbar
- 테스트
- android
- Dialog
- drift
- Coroutines
- Compose
- 안드로이드
- DART
- appbar
- ScrollView
Archives
- Today
- Total
목록GetMaping (1)
Study Record
 [Spring] Welcome Page, GetMaping
[Spring] Welcome Page, GetMaping
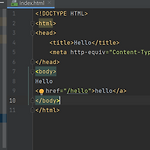
✍ Welcome Page 서버를 실행하고 http://localhost:8080 으로 접속했을 때 기본적으로 보이는 페이지를 설정할 수 있다. resources/static 디렉터리에 index.html 파일을 만들면 이 페이지가 기본 페이지가 된다. ✍ GetMaping 이용하기 ① 먼저, 컨트롤러 자바 파일을 하나 생성한다. @Controller public class HelloController { @GetMapping("hello1") public String hello(Model model){ model.addAttribute("data", "Hello"); return "hello"; } } ② resources/templates 파일안에 hello.html 파일을 생성한다. 코드 해석을 해..
Spring
2022. 6. 5. 13:18

