| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- viewmodel
- intent
- 테스트
- DART
- Kotlin
- 안드로이드
- TEST
- tabbar
- Coroutines
- Flutter
- Button
- scroll
- CustomScrollView
- 앱
- LifeCycle
- livedata
- binding
- drift
- 계측
- Dialog
- ScrollView
- Navigation
- appbar
- android
- activity
- data
- textfield
- 앱바
- textview
- Compose
- Today
- Total
목록android (79)
Study Record
 [Android] Compose 앱바와 Navigation 연결하기
[Android] Compose 앱바와 Navigation 연결하기
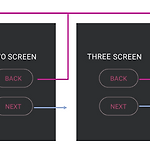
😶 Compose 앱바와 Navigation 연결하기 앱바를 구현할 때 Scaffold 컴포저블의 topBar 와 Navigation 을 사용하면 rememberNavController 를 이용해 앱바와 Navigation 을 연결할 수 있다. 앱바의 뒤로가기 아이콘을 구현할 경우 뒤로 가기 버튼을 누르면 이전 화면으로 이동해야 한다. 전체 코드는 다음과 같다. @Composable fun LunchTrayApp() { //Create NavController val navController = rememberNavController() // Get current back stack entry val backStackEntry by navController.currentBackStackEntryAsSta..
 [Android] Compose 화면 간 이동(Navigation)
[Android] Compose 화면 간 이동(Navigation)
😶 앱에서 대상 경로 정의 Compose 에서 한 화면에서 다른 화면으로 넘어가는 탐색의 기본 개념 중 하나는 경로이다. 경로는 URL 개념과 유사하게 다른 URL 이 웹사이트의 다른 페이지에 매핑되는 것처럼 경로는 대상에 매핑되어 고유한 식별자 역할을 하는 문자열이다. 대상은 일반적으로 사용자에게 표시되는 항목에 상응하는 단일 컴포저블리거나 그 컴포저블 그룹을 뜻한다. 😶 Navigation 구성요소 Naviagtion 구성요소는 세가지로 나뉜다. NavController 대상(앱의 화면) 간 이동을 담당한다. NavGraph 이동할 컴포저블 대상을 매핑한다. NavHost NavGraph 의 현재 대상을 표시하는 컨테이너 역할을 하는 컴포저블이다. 😶 화면 이동 방법 (NavHost, NavContr..
😶 Alert Dialog AlertDialog( onDismissRequest = { // Dismiss the dialog when the user clicks outside the dialog or on the back // button. If you want to disable that functionality, simply use an empty // onCloseRequest. }, title = { Text(text = stringResource(R.string.congratulations)) }, text = { Text(text = stringResource(R.string.you_scored, score)) }, modifier = modifier, dismissButton = { Te..
😶 단위 테스트 전략 좋은 테스트 전략의 핵심은 코드의 여러 경로와 경계를 포괄하는 것이다. 아주 기본적인 수준에서 테스트는 성공 경로, 오류 경로, 경계 사례라는 세가지 시나리오로 분류할 수 있다. 성공 경로(행복한 경로 테스트) 긍정적인 흐름의 기능 테스트에 집중하는 테스트로 긍정적인 흐름은 예외나 오류 조건이 없는 흐름이다. 오류 경로 및 경계 시나리오에 비해 성공 경로 시나리오는 앱의 의도된 동작에 초점을 맞추기 때문에 전체 목옥을 만들기 쉽다. 오류 경로 부정적인 흐름의 기능 테스트, 즉 앱이 오류 조건 또는 잘못된 사용자 입력에 어떻게 응답하는지 확인하는 데 초점을 맞춘다. 의도된 동작이 실행되지 않을 때 발생할 수 있는 결과가 많기 때문에 가능한 오류 흐름을 모두 파악하기란 매우 어렵다. 경..
 [Android] Compose ViewModel
[Android] Compose ViewModel
😶 gradle 추가 build.gradle.kts(Module: app) 을 열고 dependencies 에 ViewModel 종속 항목을 추가한다. dependencies { implementation("androidx.lifecycle:lifecycle-viewmodel-compose:2.6.1") } 😶 설계 권장 앱 아키텍처에 따르면 먼저 앱 기능에 따라 사용될 데이터를 정의하고 그 데이터에 따라 UI를 설계하는 것이 원칙이라고 한다. 그 원칙에 따라 로그인 기능을 만들려고 한다. 로그인 기능을 위한 데이터는 이메일 주소와 비밀번호다. 데이터에 따라 UI는 이메일 주소와 비밀번호를 사용자가 입력할 수 있는 입력 폼 2개와 제출하는 버튼이 하나 필요하다. 디자인을 고려해 완성된 UI 도안은 다음과..
 [Android] Compose 애니메이션 효과
[Android] Compose 애니메이션 효과
Jetpack Compose 에서는 앱 UI에서 다양한 애니메이션을 쉽게 구현하도록 지원하는 강력하고 확장 가능한 API 를 제공한다. 😶 AnimatedVisibility 컴포저블 콘텐츠 나타남과 사라짐에 대한 애니메이션을 처리할 수 있다. 기본적인 사용 방법은 visible 가 true 이면 나타나고 false 이면 사라진다. enter 매개변수에는 나타날 때 보여질 애니메이션 효과(EnterTransition)를 exit 매개변수에는 사라질 때 보여질 애니메이션 효과(ExitTransition)을 설정할 수 있다. var editable by remember { mutableStateOf(true) } AnimatedVisibility( visible = editable, enter = fadeIn..
 [Android] Compose Appbar
[Android] Compose Appbar
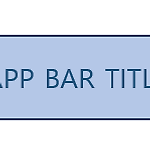
😶 Compose 간단한 앱바 앱바를 구현하는 간단한 방법은 Scaffod 의 topBar 매개변수를 이용하는 것이다. 간단하게 중앙에 글자만 있는 버전이다. Scaffold( topBar = { TestAppBar() } ) { it -> /* */ } @Composeable fun TestAppBar() { CenterAlignedTopAppBar( title = { Row( verticalAlignment = Alignment.CenterVertically ) { Text( text = stringResource(id = R.string.app_name), style = MaterialTheme.typography.displayLarge ) } }, modifier = modifier, ) }
 [Android] Compose 테마
[Android] Compose 테마
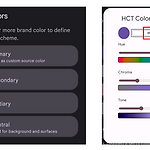
😶 Material 테마 빌더를 사용하여 색 구성표 만들기 Material 테마 빌더를 이용하면 쉽게 색 구성표를 얻을 수 있다. Material Design Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. m3.material.io Material 테마 빌더로 이동하면 핵심 색상들이 보이는데 색상을 클릭하면 직접 수정할 수 있다. 주 색상(Primary)을 수정하면 주 색상에 맞게 Secondary, Tertiary, Neutral 색상도 변경된다. 설정한 핵심..

