Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 계측
- TEST
- Dialog
- ScrollView
- viewmodel
- activity
- tabbar
- textview
- data
- 테스트
- LifeCycle
- drift
- appbar
- livedata
- Flutter
- Kotlin
- Coroutines
- 앱
- intent
- Navigation
- android
- CustomScrollView
- textfield
- DART
- 앱바
- scroll
- Button
- Compose
- 안드로이드
- binding
Archives
- Today
- Total
목록const (1)
Study Record
 [Flutter] const 를 사용하는 이유
[Flutter] const 를 사용하는 이유
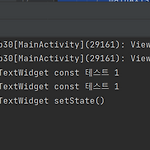
✍ const를 사용하는 이유 Text() 위젯 2개와 setState()를 할 수 있는 버튼이 하나 있는 간단한 프로젝트가 있다고 해보자. import 'package:flutter/material.dart'; class HomeScreen extends StatefulWidget { const HomeScreen({Key? key}) : super(key: key); @override State createState() => _HomeScreenState(); } class _HomeScreenState extends State { @override Widget build(BuildContext context) { return Scaffold( body: SafeArea(child: Container..
Flutter
2023. 2. 4. 02:10
