| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- drift
- 테스트
- 계측
- LifeCycle
- CustomScrollView
- binding
- Button
- Dialog
- livedata
- intent
- data
- 앱바
- activity
- 앱
- textfield
- Navigation
- android
- Coroutines
- Flutter
- TEST
- textview
- appbar
- scroll
- DART
- viewmodel
- tabbar
- 안드로이드
- Compose
- Kotlin
- ScrollView
- Today
- Total
목록shape (2)
Study Record
 [Android] Compose 테마
[Android] Compose 테마
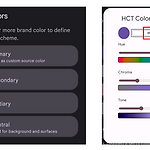
😶 Material 테마 빌더를 사용하여 색 구성표 만들기 Material 테마 빌더를 이용하면 쉽게 색 구성표를 얻을 수 있다. Material Design Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. m3.material.io Material 테마 빌더로 이동하면 핵심 색상들이 보이는데 색상을 클릭하면 직접 수정할 수 있다. 주 색상(Primary)을 수정하면 주 색상에 맞게 Secondary, Tertiary, Neutral 색상도 변경된다. 설정한 핵심..
 [Flutter] AlterDialog (+ showDialog)
[Flutter] AlterDialog (+ showDialog)
✍ AlterDialog Material Design의 AlterDialog이다. ShowDialog()로 AlterDialog를 띄울 수 있다. 제목(title)과 내용(content), 하단 버튼(actions)을 만들 수 있다. showDialog( context: context, builder: (context) { return AlertDialog( title: const Text("AlertDialog", style: TextStyle(color: Colors.red)), content: Text("다이얼로그 테스트 입니다.", style: TextStyle(color: Colors.black)), actions: [ TextButton( onPressed: () {Navigator.of(co..

