| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- LifeCycle
- 앱바
- 테스트
- Navigation
- 앱
- viewmodel
- activity
- ScrollView
- DART
- livedata
- 계측
- textview
- intent
- scroll
- android
- Coroutines
- 안드로이드
- Compose
- CustomScrollView
- binding
- Dialog
- Flutter
- textfield
- appbar
- Button
- Kotlin
- data
- TEST
- drift
- tabbar
- Today
- Total
Study Record
[Flutter] AlterDialog (+ showDialog) 본문
✍ AlterDialog
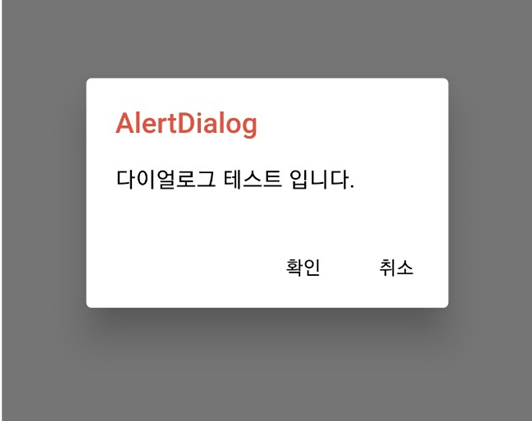
Material Design의 AlterDialog이다. ShowDialog()로 AlterDialog를 띄울 수 있다. 제목(title)과 내용(content), 하단 버튼(actions)을 만들 수 있다.

showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: const Text("AlertDialog", style: TextStyle(color: Colors.red)),
content: Text("다이얼로그 테스트 입니다.", style: TextStyle(color: Colors.black)),
actions: [
TextButton(
onPressed: () {Navigator.of(context).pop();},
child: const Text("확인", style: TextStyle(color: Colors.black))),
TextButton(
onPressed: () {Navigator.of(context).pop();},
child: const Text("취소", style: TextStyle(color: Colors.black))),
],
);
}
);
+ showDialog
- bool barrierDismissible = true : true 면 다이얼로그 외의 뒷 배경을 선택했을 때 다이얼로그가 종료된다. false 이면 뒷 배경을 눌러도 다이얼로그가 종료되지 않는다.
- Color? barrierColor = Colors.black54 : 다이얼로그 외의 뒷 배경 색상값을 뜻한다.
다이얼로그를 종료하는 것은 화면 전환에서도 사용하듯 Navigator.of(context).pop() 을 사용하면 된다. 다이얼로그가 종료될 때 반환값을 주고 싶다면 화면 전환에서와 마찬가지로 Navigator.of(context).pop(false); 이런 식으로 값을 넣어주면 된다.
final result = await showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: const Text("AlertDialog", style: TextStyle(color: Colors.red)),
content: Text("다이얼로그 테스트 입니다.", style: TextStyle(color: Colors.black)),
actions: [
TextButton(
onPressed: () {Navigator.of(context).pop(true);},
child: const Text("확인", style: TextStyle(color: Colors.black))),
TextButton(
onPressed: () {Navigator.of(context).pop(false);},
child: const Text("취소", style: TextStyle(color: Colors.black))),
],
);
}
);
print("result $result");
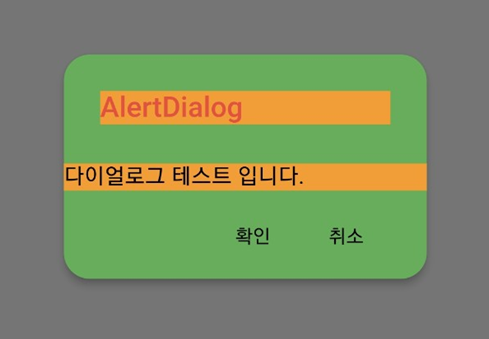
✍ AlterDialog 꾸미기

showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Container(
color: Colors.orange,
child: const Text("AlertDialog", style: TextStyle(color: Colors.red)),
),
content: Container(
color: Colors.orange,
child:
const Text("다이얼로그 테스트 입니다.", style: TextStyle(color: Colors.black)),
),
contentPadding: EdgeInsets.zero,
titlePadding: const EdgeInsets.all(30.0),
actionsPadding: const EdgeInsets.symmetric(vertical: 10.0, horizontal: 30.0),
backgroundColor: Colors.green,
shape: const RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(20.0))),
elevation: 5.0,
actions: [
TextButton(
onPressed: () {
Navigator.of(context).pop(false);
},
child: const Text(
"확인",
style: TextStyle(color: Colors.black),
)),
TextButton(
onPressed: () {
Navigator.of(context).pop(true);
},
child: const Text(
"취소",
style: TextStyle(color: Colors.black),
)),
],
);
});titlePadding , contentPadding, actionsPadding 은 각각 다이얼로그 끝부분부터 title 위젯, content 위젯, actions 위젯들로부터 얼마큼 떨어질지 결정한다.
backgroundColor 로 바탕 색상을 정하고 shape로 다이얼로그 모양, elevation 은 그림자 효과를 정한다.
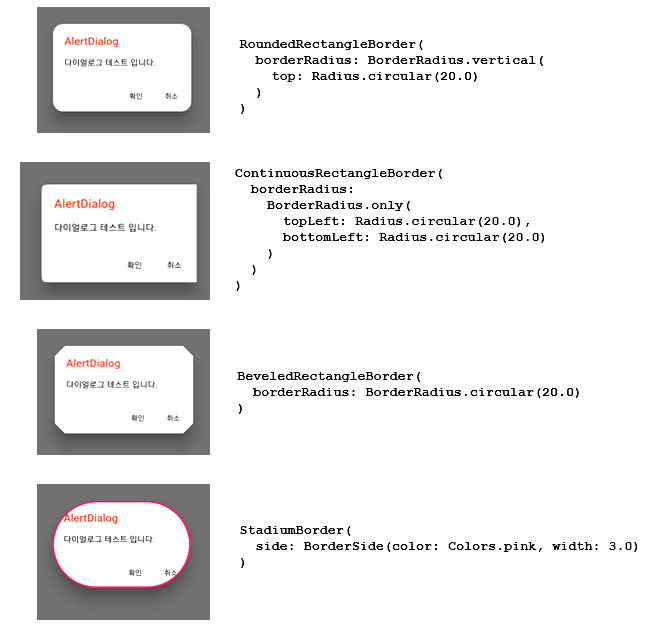
+ shape 모양 종류
- BeveledRectangleBorder({BorderSide side = BorderSide.none, BorderRadiusGeometry borderRadius = BorderRadius.zero}) : 평평하거나 "원형" 모서리가 있는 직사각형 가장자리를 만들 수 있다.
- ContinuousRectangleBorder({BorderSide side = BorderSide.none, BorderRadiusGeometry borderRadius = BorderRadius.zero}) : RoundedRectangleBorder와 비슷하며, 직선 면과 둥근 모서리 사이의 부드러운 연속적인 전환이 있는 직사각형 가장자리를 만들 수 있다.
- RoundedRectangleBorder({BorderSide side = BorderSide.none, BorderRadiusGeometry borderRadius = BorderRadius.zero}) : 코너가 둥근 직사각형 가장자리를 만들 수 있다.
- StadiumBorder({BorderSide side = BorderSide.none}) : 스타디움 같은 가장자리를 만들 수 있다.

AlertDialog class - material library - Dart API
A Material Design alert dialog. An alert dialog (also known as a basic dialog) informs the user about situations that require acknowledgment. An alert dialog has an optional title and an optional list of actions. The title is displayed above the content an
api.flutter.dev
'Flutter > widget' 카테고리의 다른 글
| [Flutter] StreamBuilder (0) | 2023.02.19 |
|---|---|
| [Flutter] FutureBuilder (0) | 2023.02.19 |
| [Flutter] 위젯 겹치기 (Stack, Positioned) , 배경 불투명 (0) | 2023.02.18 |
| [Flutter] 영상(비디오) 재생하기(video_player, image_picker) (0) | 2023.02.17 |
| [Flutter] Container + 이미지 불투명, 그라데이션, 회전 (0) | 2023.02.14 |





