| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Dialog
- 테스트
- TEST
- 앱
- livedata
- Compose
- Kotlin
- Navigation
- android
- 앱바
- Coroutines
- Flutter
- binding
- viewmodel
- Button
- ScrollView
- DART
- textview
- CustomScrollView
- 안드로이드
- activity
- drift
- scroll
- intent
- tabbar
- 계측
- textfield
- LifeCycle
- appbar
- data
- Today
- Total
Study Record
[Flutter] 영상(비디오) 재생하기(video_player, image_picker) 본문
✍ video_picker
https://pub.dev/packages/video_player
video_player | Flutter Package
Flutter plugin for displaying inline video with other Flutter widgets on Android, iOS, and web.
pub.dev
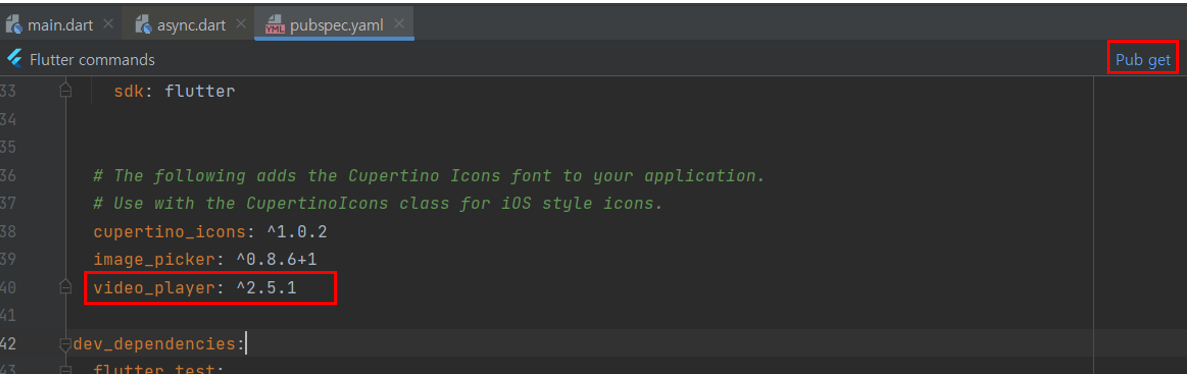
1. 초기 세팅
flutter pub add video_player터미널에서 위와 같은 명령어를 실행하거나 직접 pubspec.yaml 파일에 video_player: ^2.5.1 을 입력한다. 그런 다음 [Pub get] 버튼을 누르면 초기 세팅이 완료된다.

2. 사용법
비디오를 재생하기 위해서는 VideoPlayerController 와 VideoPlayer()가 필요하다. VideoPlayerController에 비디오를 재생할 파일을 정의하고 그 영상의 속도 조절, 멈춤, 재생, 건너뛰기 등을 조절할 수 있다. 영상을 직접 보여주는 UI는 VideoPlayer()가 담당한다.
VideoPlayerController controller;
VideoPlayer(controller);
2-1. VideoPlayerController - 영상 정보 선언
// File 타입일 경우
VideoPlayerController controller = VideoPlayerController.file(newFile);
// network 을 이용해 url 정보로 동영상을 가져오는 경우
VideoPlayerController controller = VideoPlayerController.network(
'https://flutter.github.io/assets-for-api-docs/assets/videos/bee.mp4'
);
// 프로젝트 내에 있는 파일을 사용하는 경우
VideoPlayerController controller = VideoPlayerController.asset("asset/video/video_1.mp4");
2-2. VideoPlayerController - 영상 초기화
VideoPlayer(...) 위젯에 선언한 VideoPlayerController 를 넣기 전에 먼저 초기화를 해줘야 한다.
VideoPlayerController? _videoController;
videoControllerInit() async {
_videoController = VideoPlayerController.asset("asset/video/video_1.mp4");
_videoController?.initialize().then((value) {
// 비디오가 준비된 상태 - UI 업데이트 가능
_videoController?.addListener(() {
// 영상이 실행되면서 리스너를 호출할 수 있다.
// currentPosition 에는 현재 영상을 어디까지 봤는지에 대한 정보가 들어있다.
Duration currentPosition = _videoController!.value.position;
});
});
}VideoPlayerController를 선언하고 초기화(initialize)하는 작업은 비동기로 실행하고 비디오가 준비된 상태가 되면 UI를 업데이트해 주는 형식을 추천한다. (statefulWidget의 initState() 과정에서 실행)
2-3. VideoPlayerController - 영상 컨트롤
VideoPlayerController? controller;
// 영상 멈추기
controller?.pause();
// 영상 재생하기
controller?.play();
// 원하는 구간으로 이동하기
controller?.seekTo(Duration(seconds: 80));
// 영상이 재생중인지 아닌지 판별하는 변수 : true 면 재생중, false 이면 멈춤상태
controller?.value.isPlaying;
// 영상 초기화 되었는지 아닌지 판별하는 변수 : true 면 초기화 완료
controller?.value.isInitialized
// 현재 재생된 영상 길이
Duration currentPosition = controller?.value.position;
// 영상 길이
Duration maxPosition = controller?.value.duration
// 영상 속도 조절 - ex. 2배속
controller?.setPlaybackSpeed(2.0)
// 컨트롤 종료/닫기 - 반드시 위젯이 삭제되기 전에 dispose() 를 해줘야 한다.
controller?.dispose()
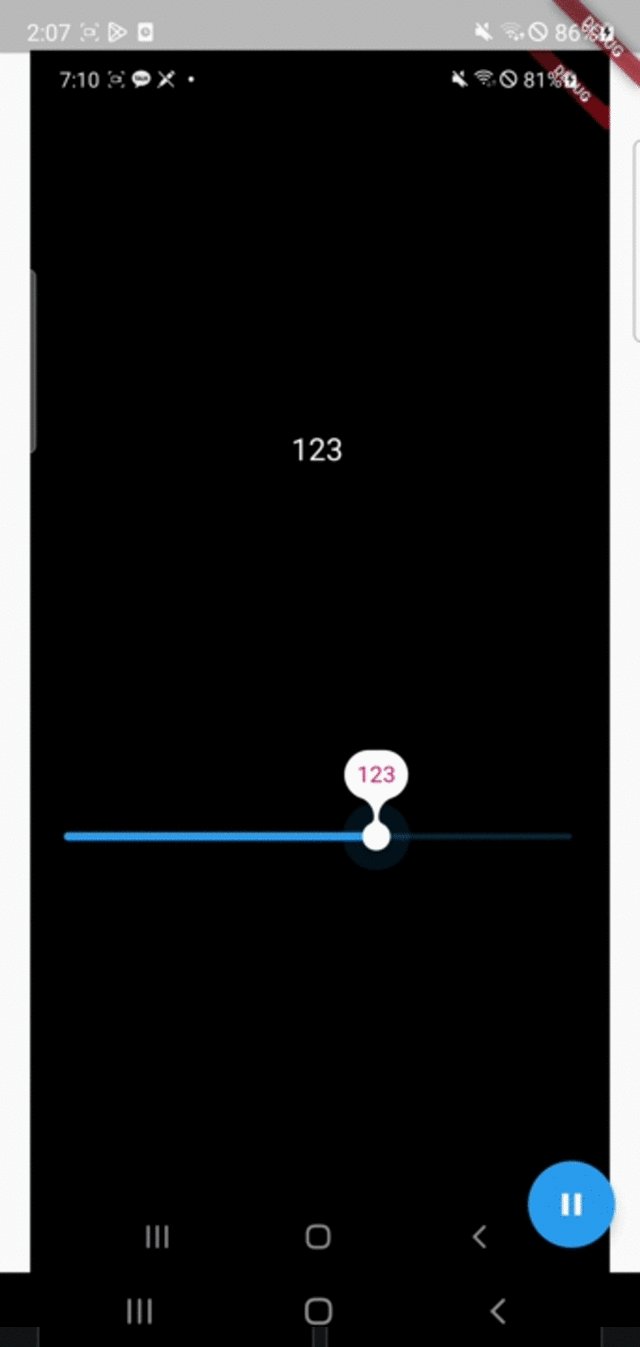
예시) 갤러리에서 비디오 파일을 가져와 재생하기 (image_picker + video_player)

import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
import 'package:video_player/video_player.dart';
void main() => runApp(const VideoApp());
/// Stateful widget to fetch and then display video content.
class VideoApp extends StatefulWidget {
const VideoApp({Key? key}) : super(key: key);
@override
_VideoAppState createState() => _VideoAppState();
}
class _VideoAppState extends State<VideoApp> {
VideoPlayerController? _controller;
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Video Demo',
home: Scaffold(
body: SafeArea(
child: Center(
child: _controller != null
? _controller!.value.isInitialized
? AspectRatio(
aspectRatio: _controller!.value.aspectRatio,
child: VideoPlayer(_controller!),
)
: const CircularProgressIndicator()
: ElevatedButton(
onPressed: onPickVideo,
child: const Text(
"비디오 가져오기",
style: TextStyle(color: Colors.black),
)),
),
),
floatingActionButton: _controller != null
? FloatingActionButton(
onPressed: () {
setState(() {
_controller!.value.isPlaying
? _controller?.pause()
: _controller?.play();
});
},
child: Icon(
_controller!.value.isPlaying ? Icons.pause : Icons.play_arrow,
),
)
: null,
),
);
}
@override
void dispose() {
super.dispose();
_controller?.dispose();
}
void onPickVideo() async {
final file = await ImagePicker().pickVideo(source: ImageSource.gallery);
if (file != null) {
_controller = VideoPlayerController.file(File(file.path));
// _controller 선언 완료
setState(() {});
_controller?.initialize().then((value) {
// 영상 초기화 완료
setState(() {});
});
}
}
}
+ image_picker
[Flutter] 이미지, 비디오 파일 가져오기(image_picker)
✍ image_picker https://pub.dev/packages/image_picker#handling-mainactivity-destruction-on-android image_picker | Flutter Package Flutter plugin for selecting images from the Android and iOS image library, and taking new pictures with the camera. pub.dev
laustudy.tistory.com
'Flutter > widget' 카테고리의 다른 글
| [Flutter] AlterDialog (+ showDialog) (0) | 2023.02.18 |
|---|---|
| [Flutter] 위젯 겹치기 (Stack, Positioned) , 배경 불투명 (0) | 2023.02.18 |
| [Flutter] Container + 이미지 불투명, 그라데이션, 회전 (0) | 2023.02.14 |
| [Flutter] slider() (0) | 2023.02.05 |
| [Flutter] padding widget (0) | 2023.02.04 |




