| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- appbar
- 앱바
- LifeCycle
- 계측
- android
- drift
- Coroutines
- viewmodel
- intent
- activity
- binding
- livedata
- Compose
- textview
- ScrollView
- Button
- 안드로이드
- data
- scroll
- CustomScrollView
- Dialog
- Flutter
- Kotlin
- 테스트
- textfield
- 앱
- tabbar
- DART
- Navigation
- TEST
- Today
- Total
Study Record
[Flutter] Container + 이미지 불투명, 그라데이션, 회전 본문
✍ Container
일반적인 그림 그리기, 위치 지정 및 크기 조정을 편리하게 해주는 위젯이다.
Container({
Key? key,
AlignmentGeometry? alignment,
EdgeInsetsGeometry? padding,
Color? color,
Decoration? decoration,
Decoration? foregroundDecoration,
double? width,
double? height,
BoxConstraints? constraints,
EdgeInsetsGeometry? margin,
Matrix4? transform,
AlignmentGeometry? transformAlignment,
Widget? child,
Clip clipBehavior = Clip.none,
})
1. 크기(width, height, padding, margin)

padding 은 위젯 안의 공간을 설정할 수 있고 margin 은 위젯 밖의 공간을 설정할 수 있다. width는 너비, height는 높이를 뜻한다.
Container(
width: 300.0,
height: 100.0,
padding: EdgeInsets.symmetric(vertical: 20.0),
margin: EdgeInsets.all(10.0),
child: const Text("test"),
);
+ padding과 margin의 데이터 타입인 EdgeInsetsGeometry 는 다음 글을 참고하면 좋다.
[Flutter] padding widget
✍ padding widget padding 위젯은 child 위젯의 겉부분에 빈 공간을 설정할 수 있다. Padding({ Key? key, required EdgeInsetsGeometry padding, Widget? child, }) padding 인자 값 설정 방법 1. EdgeInsets.all(double value) Padding( paddi
laustudy.tistory.com
2. 색상(color, decoration, foregroundDecoration)
color 와 decoration는 둘 중에 한 가지만 사용해야 한다. 둘 다 값이 null 이 아니면 오류가 나온다.
2-1. color
Container 에 단일 색상을 입힐 수 있다.
2-2. decoration, foregroundDecoration
+ decoration 을 적용하는 방법은 다음 글을 참고한다.
[Flutter] 그라데이션 효과와 BoxDecoration
✍ Gradient Class 2D gradient를 위한 인터페이스로 BoxDecoration에서 LinearGradient, RadialGradient, SweepGradient 를 사용할 수 있게 해 준다. ✍ LinearGradient 선형 그러데이션 효과를 줄 수 있다. 시작점(begin) 과 끝
laustudy.tistory.com
decoration 은 데코레이션 효과를 포함해 모서리, 그림자 등 여러가지 기능이 있다. foregroundDecoration 은 말 그대로 위젯의 앞부분을 데코레이션 할 수 있는데 decoration과 꾸미는 방법은 동일하다. 이걸 이용하면 이미지를 불투명하게 만드는 것도 가능하다.
예시) 이미지 불투명하게 꾸미기

Container(
width: 200.0,
height: 200.0,
margin: EdgeInsets.all(15.0),
decoration: BoxDecoration(
image: DecorationImage(
image: Image.asset("asset/img/img.png").image,
fit: boxfit,
),
),
foregroundDecoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [
Color(0x6B232323),
Color(0x37777777),
Color(0x00000000),
]
)
),
)
3. 기울기 / 회전 (transform)
transform 으로 기울기 정도를 설정할 수 있다.

Container(
width: 300.0,
padding: const EdgeInsets.all(8.0),
color: Colors.blue[600],
alignment: Alignment.center,
transform: Matrix4.rotationZ(0.4),
child: Text(
'Hello World',
style: TextStyle(color: Colors.white, fontSize: 30.0),
),
)
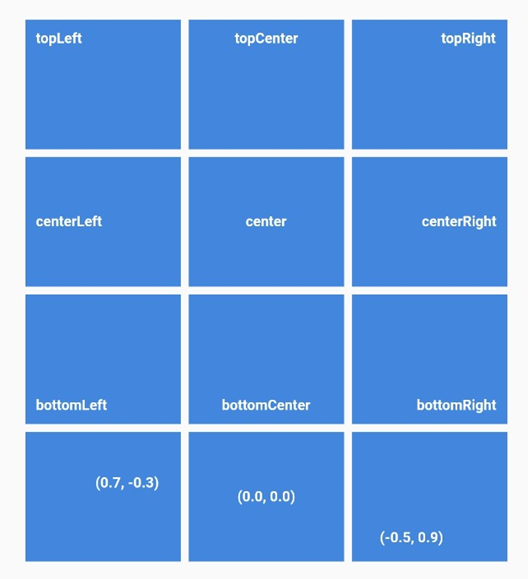
4. 정렬(alignment)
Container 안의 child 위젯이 어디에 위치할지를 정한다. Alignment.topLeft 등 위치를 기반으로 값을 정할 수도 있고 Alignment(double x, double y) 좌표 형식으로 정할 수도 있다.
예시)

void main() {
runApp(MaterialApp(home: HomeScreen()));
}
class HomeScreen extends StatelessWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
containerWidget(Alignment.topLeft, "topLeft"),
containerWidget(Alignment.topCenter, "topCenter"),
containerWidget(Alignment.topRight, "topRight"),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
containerWidget(Alignment.centerLeft, "centerLeft"),
containerWidget(Alignment.center, "center"),
containerWidget(Alignment.centerRight, "centerRight"),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
containerWidget(Alignment.bottomLeft, "bottomLeft"),
containerWidget(Alignment.bottomCenter, "bottomCenter"),
containerWidget(Alignment.bottomRight, "bottomRight"),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
containerWidget(Alignment(0.7, -0.3), "(0.7, -0.3)"),
containerWidget(Alignment(0.0, 0.0), "(0.0, 0.0)"),
containerWidget(Alignment(-0.5, 0.9), "(-0.5, 0.9)"),
],
),
],
),
),
);
}
Widget containerWidget(AlignmentGeometry? alignment, String alignStr) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: Container(
width: 120.0,
height: 100.0,
margin: EdgeInsets.all(3.0),
padding: const EdgeInsets.all(8.0),
color: Colors.blue[600],
alignment: alignment,
transform: Matrix4.rotationZ(0.0),
child: Text(
alignStr,
style: TextStyle(
color: Colors.white,
fontSize: 10.0,
fontWeight: FontWeight.bold,
),
),
),
)
],
);
}
}'Flutter > widget' 카테고리의 다른 글
| [Flutter] 위젯 겹치기 (Stack, Positioned) , 배경 불투명 (0) | 2023.02.18 |
|---|---|
| [Flutter] 영상(비디오) 재생하기(video_player, image_picker) (0) | 2023.02.17 |
| [Flutter] slider() (0) | 2023.02.05 |
| [Flutter] padding widget (0) | 2023.02.04 |
| [Flutter] 날짜 선택 다이얼로그 (CupertinoDatePicker, showCupertinoDialog) (0) | 2023.02.03 |




