| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- CustomScrollView
- activity
- Navigation
- 안드로이드
- intent
- Compose
- Dialog
- LifeCycle
- DART
- 앱
- 앱바
- Kotlin
- 테스트
- livedata
- viewmodel
- Button
- textview
- drift
- tabbar
- 계측
- appbar
- android
- ScrollView
- scroll
- binding
- TEST
- Flutter
- data
- Coroutines
- textfield
- Today
- Total
Study Record
[Flutter] 가장 큰 위젯과 크기 동일하게 맞추기(IntrinsicHeight, IntrinsicWidth) 본문
[Flutter] 가장 큰 위젯과 크기 동일하게 맞추기(IntrinsicHeight, IntrinsicWidth)
초코초코초코 2023. 2. 22. 16:51🎁 IntrinsicHeight Widget
무제한의 높이를 사용할 수 있고 자식 위젯이 무한 확장을 시도하여 보다 합리적인 높이로 크기를 조정하려는 경우에 유용하다. 비용이 많이 드는 위젯이므로 꼭 사용해야 할 때만 사용하는 게 좋다.
예를 들어,
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(home: HomeScreen_Intrinsic()));
class HomeScreen_Intrinsic extends StatelessWidget {
const HomeScreen_Intrinsic({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Container(
child: Row(
children: [
Container(
color: Colors.grey,
width: 100,
height: 200,
),
Container(
color: Colors.deepOrange[200],
child: Text("높이 테스트 위젯"),
),
],
),
),
),
),
);
}
}
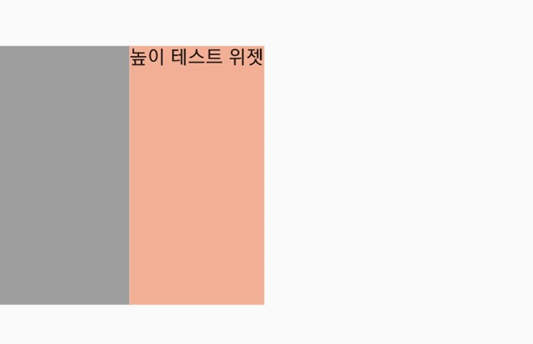
중간에 "높이 테스트 위젯"을 제일 Row의 하위 위젯에서 제일 높이가 큰 회색 위젯과 동일한 크기로 만들고 싶다면, Row 의 상위 위젯인 Container 위젯에 height를 주고 Row의 crossAxisAlignment를 stretch로 주면 된다.
Container(
height: 200,
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
color: Colors.grey,
width: 100,
height: 200,
),
Container(
color: Colors.deepOrange[200],
child: Text("높이 테스트 위젯"),
)
],
),
),
Container에 height(높이)를 지정해주지 않으면 무한으로 높이가 늘어난다. 높이를 지정해 줄 수 있다면 괜찮지만 Row의 하위 위젯 중 가장 큰 회색 위젯(크기가 정해지지 않고 자식(child) 위젯의 크기에 맞춰진 경우)의 크기에 맞추고 싶다면 IntrinsicHeight를 사용하면 된다.
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(home: HomeScreen_Intrinsic()));
class HomeScreen_Intrinsic extends StatelessWidget {
const HomeScreen_Intrinsic({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: IntrinsicHeight(
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
color: Colors.grey,
width: 100,
height: 200,
),
Container(
color: Colors.deepOrange[200],
child: Text("높이 테스트 위젯"),
)
],
),
),
),
),
);
}
}
🎁 IntrinsicWidth Widget
무제한 너비를 사용할 수 있고 자식 위젯이 무한 확장을 시도하여 보다 합리적인 너비로 크기를 조정하려는 경우 유용하다. 비용이 많이 드는 위젯이므로 꼭 사용해야할 때만 사용하는 게 좋다. IntrinsicHeight 와는 높이를 조정해주는 것에서 너비를 조정해 주는 것만 다르다.
예를 들어,
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(home: HomeScreen_Intrinsic()));
class HomeScreen_Intrinsic extends StatelessWidget {
const HomeScreen_Intrinsic({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
color: Colors.grey,
width: 300,
height: 100,
),
Container(
color: Colors.deepOrange[200],
child: Text("높이 테스트 위젯"),
)
],
),
),
);
}
}
높이 테스트 위젯을 회색 위젯의 너비만큼 주고 싶다면 IntrinsicWidth를 사용하면 된다.
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(home: HomeScreen_Intrinsic()));
class HomeScreen_Intrinsic extends StatelessWidget {
const HomeScreen_Intrinsic({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: IntrinsicWidth(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
color: Colors.grey,
width: 300,
height: 100,
),
Container(
color: Colors.deepOrange[200],
child: Text("높이 테스트 위젯"),
)
],
),
),
),
);
}
}
IntrinsicWidth class - widgets library - Dart API
A widget that sizes its child to the child's maximum intrinsic width. This class is useful, for example, when unlimited width is available and you would like a child that would otherwise attempt to expand infinitely to instead size itself to a more reasona
api.flutter.dev
IntrinsicHeight class - widgets library - Dart API
A widget that sizes its child to the child's intrinsic height. This class is useful, for example, when unlimited height is available and you would like a child that would otherwise attempt to expand infinitely to instead size itself to a more reasonable he
api.flutter.dev
'Flutter > widget' 카테고리의 다른 글
| [Flutter] 바텀 시트 (showModalBottomSheet) (0) | 2023.02.23 |
|---|---|
| [Flutter] 하위 항목 자동 줄바꿈 (Wrap Widget) (0) | 2023.02.22 |
| [Flutter] StreamBuilder (0) | 2023.02.19 |
| [Flutter] FutureBuilder (0) | 2023.02.19 |
| [Flutter] AlterDialog (+ showDialog) (0) | 2023.02.18 |




