| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- drift
- appbar
- Flutter
- DART
- 앱바
- textfield
- livedata
- data
- 안드로이드
- LifeCycle
- activity
- ScrollView
- intent
- viewmodel
- android
- Coroutines
- Button
- 앱
- Kotlin
- Dialog
- scroll
- binding
- TEST
- textview
- 계측
- 테스트
- Compose
- Navigation
- tabbar
- CustomScrollView
- Today
- Total
Study Record
[Android] Compose 살펴보기(+ 기본 레이아웃 요소) 본문
😶 Compose
Jetpack Compose 는 Android UI를 빌드하기 위한 최신 툴킷이다. Compose 이전의 UI 는 View 기반 XML 파일을 따로 구성해야 했다. Compose 는 이전 View 기반보다 적은 양의 코드와 직관적인 Kotlin 기능으로 UI 개발을 간소화한다.
Compose 가 UI 를 빌드하는 방법은 구성 가능한 함수 즉, 데이터를 받아서 UI 요소를 설명하는 함수 집합을 정의하여 UI 를 빌드할 수 있다.
😶 구성 가능한 함수(Composable)
구성 가능한 함수는 Compose 내에서 UI 의 기본 빌드 블록으로 UI 의 일부를 설명하며, 아무것도 반환하지 않고 몇 개의 입력을 받아 화면에 표시되는 내용을 설명하는 특징이 있다.
구성 가능한 함수는 @Composable 주석(어노테이션)으로 처리된 함수를 말한다. 모든 구성 가능한 함수에는 이 주석이 있어야 한다. 다음 예시는 구성 가능한 함수의 예시이다.
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
구성 가능한 함수를 중심으로 빌드되는 Compose 는 UI 의 구성 과정에 집중하기보다는 앱의 모양을 설명하여 앱의 UI 를 프로그래매틱한 방식으로 정의할 수 있다. 또한, 함수 인수를 허용하여 앱 로직이 UI 를 설명하거나 수정할 수 있게 해 준다.
😶 구성 가능한 함수 이름
구성 가능한 함수는 파스칼 표기법을 사용하여 이름을 지정한다. 파스칼 표기법은 각 단어의 첫 글자를 대문자로 표기하는 규칙이다. 그 외에 함수 이름 특징은 다음과 같다.
1. 명사여야 한다.
2. 동사 또는 동사구는 안 된다.
3. 명사화된 전치사이면 안 된다.
4. 형용사이면 안 안된다.
5. 부사면 안 된다.
7. 명사 앞에는 명사를 설명하는 형용사를 붙일 수 있다.
😶 Compose 표준 레이아웃 요소
UI 계층 구조는 포함에 기반한다. 한 구성 요소에 하나 이상의 구성 요소를 포함할 수 있으며 상위 요소 및 하위 요소라는 용어가 사용되는 경우가 있다. 하위 UI 요소가 또 다른 하위 UI 요소를 포함할 수 있다.
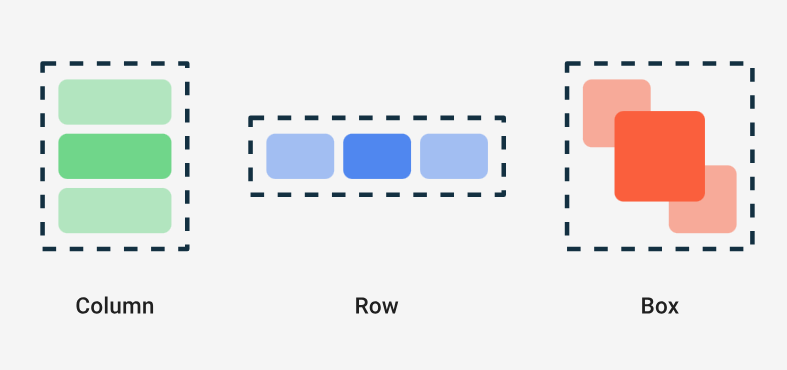
Compose 의 세 가지 표준 레이아웃 요소이자 상위 UI 요소 역할을 할 수 있는 구성 가능한 함수인 Column, Row, Box 가 있다. 각각의 컴포저블 함수는 하위 요소 항목을 배치할 수 있다.

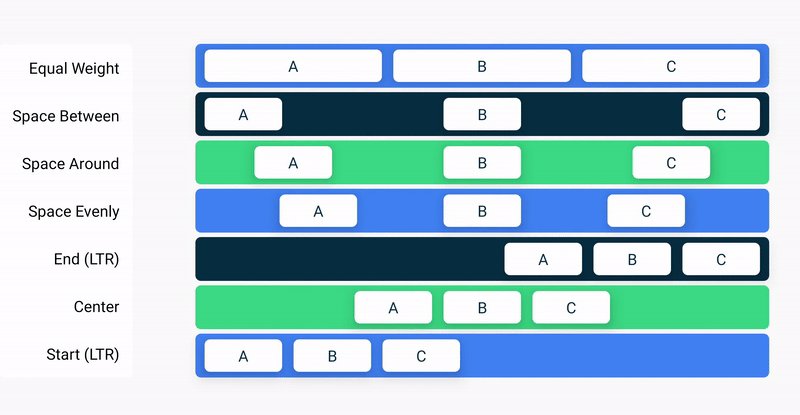
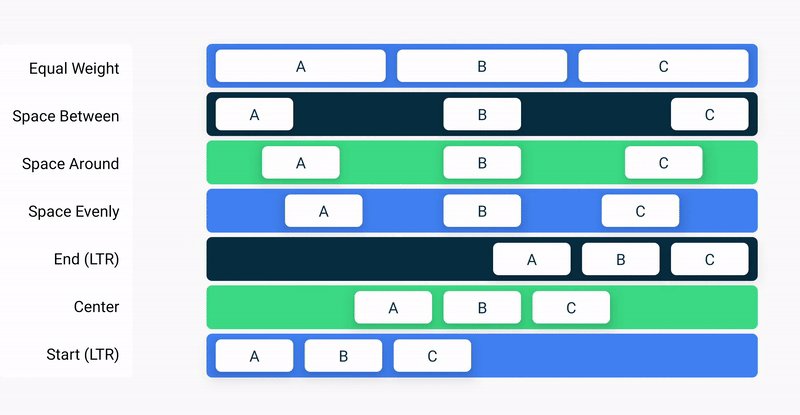
Row
Row 컴포저블의 하위 요소 항목은 한 행에 가로로 나란히 배치된다. 하위 요소의 위치를 설정하려면 horizontalArrangement 및 verticalAlignment 인수를 설정할 수 있다.
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Row (
verticalAlignment = Alignment.Bottom,
modifier = Modifier
.fillMaxSize(),
horizontalArrangement = Arrangement.SpaceBetween
){
Text(
text = message,
fontSize = 20.sp,
lineHeight = 116.sp
)
Text(
text = from,
fontSize = 36.sp
)
}
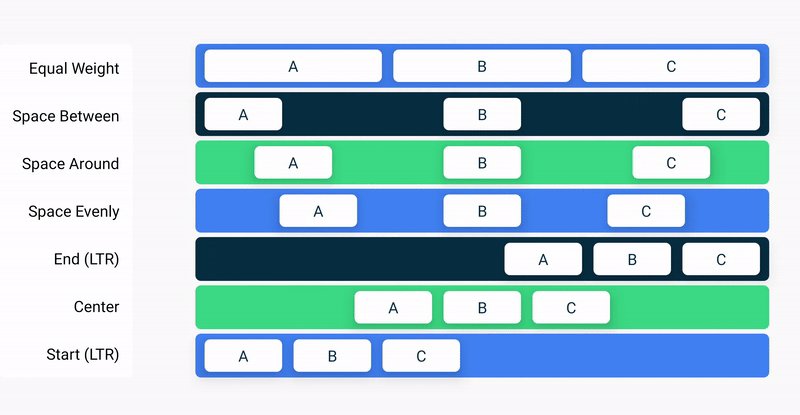
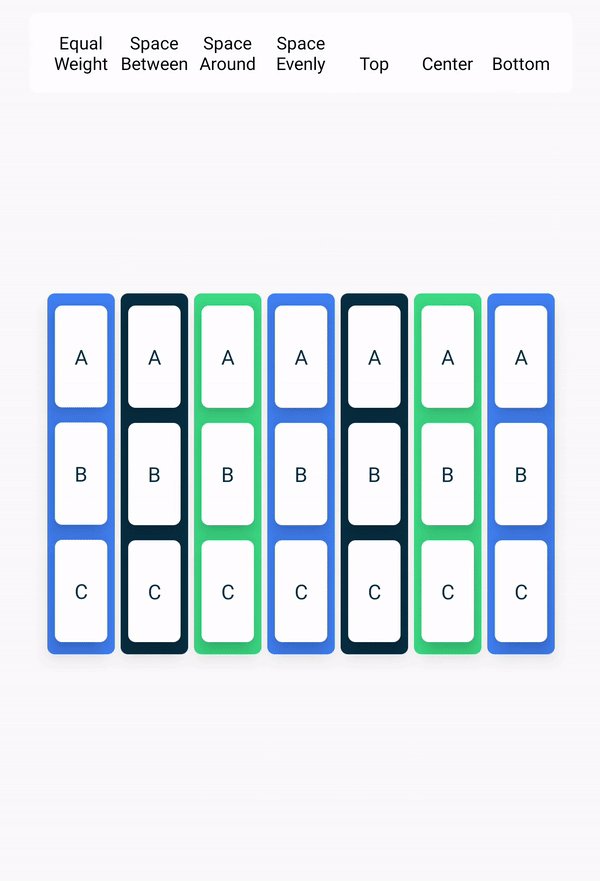
}arrangement 속성은 레이아웃 크기가 그 하위 요소의 합보다 큰 경우 하위 요소를 정렬하는 데 사용된다. Row 에서는 horizontalArrangement 이므로 가로 정렬에 사용된다. 다음 이미지는 가로 정렬 값에 따른 예시이다.

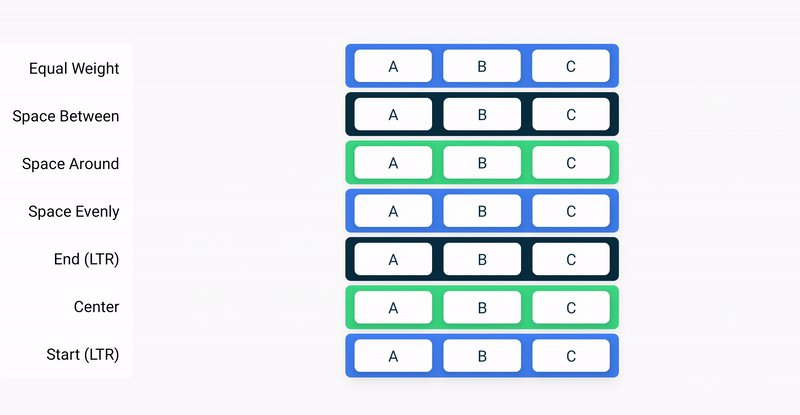
Column
Column 컴포저블은 하위 요소 항목을 한 열에 세로로 나란히 배치된다. 하위 요소의 위치를 설정하려면 verticalArrangement 및 horizontalAlignment 인수를 설정할 수 있다.
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column (
horizontalAlignment = Alignment.Start,
modifier = Modifier
.fillMaxSize(),
verticalArrangement = Arrangement.SpaceBetween
){
Text(
text = message,
fontSize = 20.sp,
lineHeight = 116.sp
)
Text(
text = from,
fontSize = 36.sp
)
}
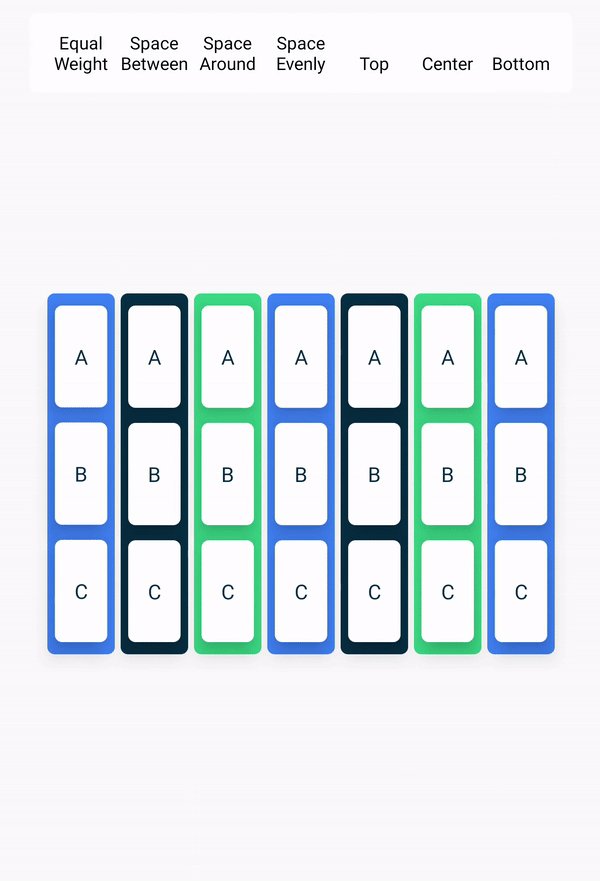
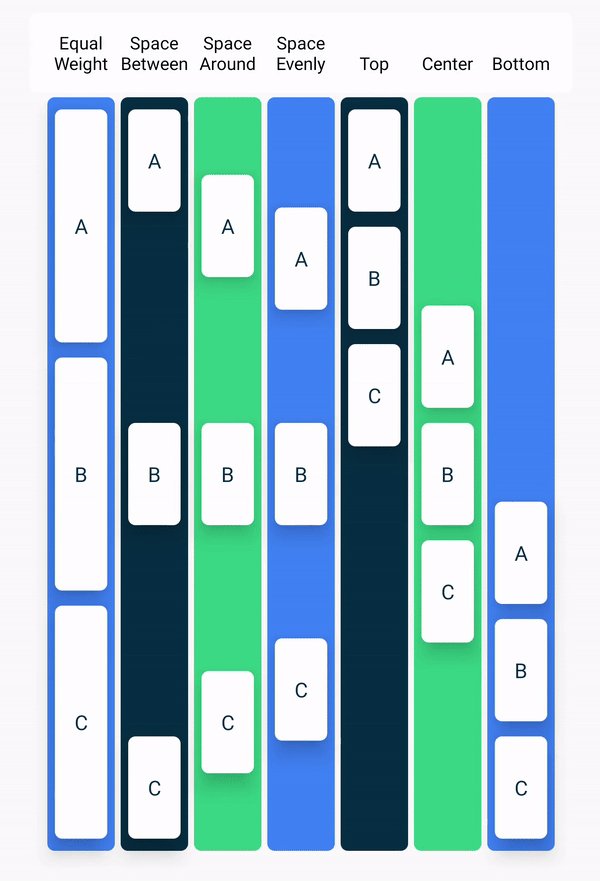
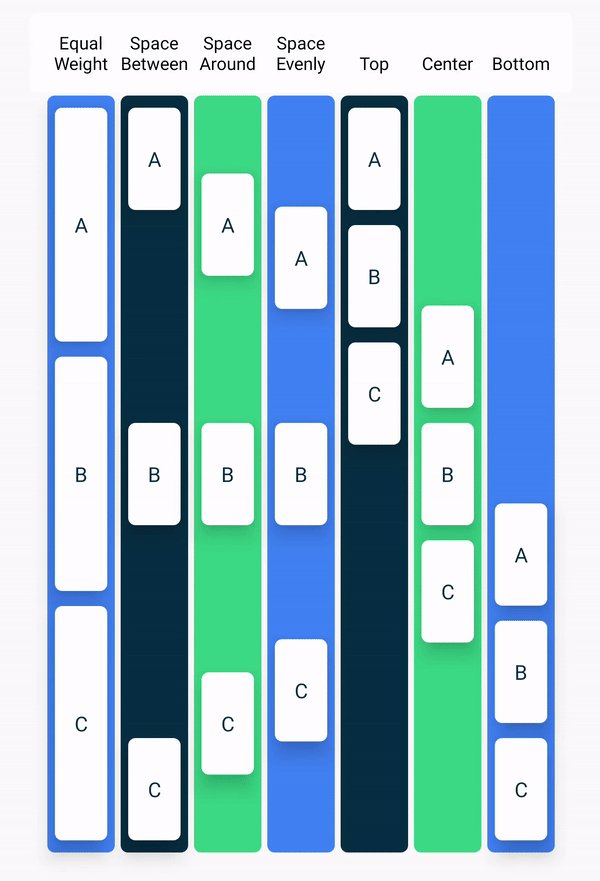
}arrangement 속성은 레이아웃 크기가 그 하위 요소의 합보다 큰 경우 하위 요소를 정렬하는데 사용된다. Column 에서는 verticalArrangement 이므로 세로 정렬에 사용된다. 다음 이미지는 세로 정렬 값에 따른 예시이다.

Box
Box 레이아웃은 요소를 서로 위에 쌓는 것이 가능하다. 즉, Box 요소 안의 하위 요소끼리 중복되어 겹치는 것이 가능하다.
@Composable
fun ArtistAvatar(artist: Artist) {
Box {
Image(/*...*/)
Icon(/*...*/)
}
}
😶 LazyColumn, LazyRow
LazyColumn
LazyColumn 컴포저블을 사용하면 스크롤 가능한 목록을 만들 수 있다. Column 은 한 번에 모두 로드하기때문에 항목이 적은 경우에 유리하며 고정된 개수의 컴포저블만 보유할 수 있다.
LazyColumn 은 가변형 항목을 추가할 수 있어 목록의 경우 특히 목록의 길이를 알 수 없을 때 유용하다. 추가 코드없이 기본적으로 스크롤을 제공한다.
@Composable
fun LazyColumn(
modifier: Modifier = Modifier,
state: LazyListState = rememberLazyListState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
reverseLayout: Boolean = false,
verticalArrangement: Arrangement.Vertical = if (!reverseLayout) Arrangement.Top else Arrangement.Bottom,
horizontalAlignment: Alignment.Horizontal = Alignment.Start,
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled: Boolean = true,
content: LazyListScope.() -> Unit
): Unit
기본적인 사용법은 다음과 같다.
import androidx.compose.foundation.lazy.LazyColumn
import androidx.compose.foundation.lazy.items
import androidx.compose.foundation.lazy.itemsIndexed
import androidx.compose.material.Text
val itemsList = (0..5).toList()
val itemsIndexedList = listOf("A", "B", "C")
LazyColumn {
items(itemsList) {
Text("Item is $it")
}
item {
Text("Single item")
}
itemsIndexed(itemsIndexedList) { index, item ->
Text("Item at index $index is $item")
}
}
LazyRow
LazyColumn 과 비슷하며 세로 정렬이 아닌 가로 정렬이 가능하다.
@Composable
fun LazyRow(
modifier: Modifier = Modifier,
state: LazyListState = rememberLazyListState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
reverseLayout: Boolean = false,
horizontalArrangement: Arrangement.Horizontal = if (!reverseLayout) Arrangement.Start else Arrangement.End,
verticalAlignment: Alignment.Vertical = Alignment.Top,
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled: Boolean = true,
content: LazyListScope.() -> Unit
): Unit
기본적인 사용법은 다음과 같다.
import androidx.compose.foundation.lazy.LazyRow
import androidx.compose.foundation.lazy.items
import androidx.compose.foundation.lazy.itemsIndexed
import androidx.compose.material.Text
val itemsList = (0..5).toList()
val itemsIndexedList = listOf("A", "B", "C")
LazyRow {
items(itemsList) {
Text("Item is $it")
}
item {
Text("Single item")
}
itemsIndexed(itemsIndexedList) { index, item ->
Text("Item at index $index is $item")
}
}
😶 LazyVerticalGrid, LazyHorizontalGrid
LazyVerticalGrid, LazyHorizontalGrid 컴포저블은 그리드로 항목 표시를 지원한다. LazyVerticalGrid 는 여러 열에 걸쳐 세로로 스크롤 가능한 컨테이너에 항목을 표시하고 LazyHorizontalGrid 는 가로축을 중심으로 가로 스크롤 가능한 컨테이너를 표시한다.
LazyVerticalGrid
@Composable
fun LazyVerticalGrid(
columns: GridCells,
modifier: Modifier = Modifier,
state: LazyGridState = rememberLazyGridState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
reverseLayout: Boolean = false,
verticalArrangement: Arrangement.Vertical = if (!reverseLayout) Arrangement.Top else Arrangement.Bottom,
horizontalArrangement: Arrangement.Horizontal = Arrangement.Start,
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled: Boolean = true,
content: LazyGridScope.() -> Unit
): Unit
기본적인 사용 방법은 다음과 같다. columns 매개변수로 칼럼의 개수를 결정할 수 있다. GridCells.Fixed() 메서드로 열의 개수를 정하거나 GridCells.adaptive(minSize = 10.dp) 메서드를 사용할 수 있다. 만약 전체 스크린 가로 크기가 88.dp 라면 GridCells.adaptive(minSize = 22.dp) 로 설정하면 4개의 칼럼으로 나뉠 것이다.
@Composable
fun PhotoGrid(photos: List<String>) {
LazyVerticalGrid(
modifier = Modifier
.fillMaxSize()
.padding(16.dp),
columns = GridCells.Fixed(2),
verticalArrangement = Arrangement.spacedBy(12.dp),
horizontalArrangement = Arrangement.spacedBy(16.dp),
) {
items(photos) {
Card() {
Row(modifier = Modifier.padding(16.dp)) {
Text(text = it)
}
}
}
}
}
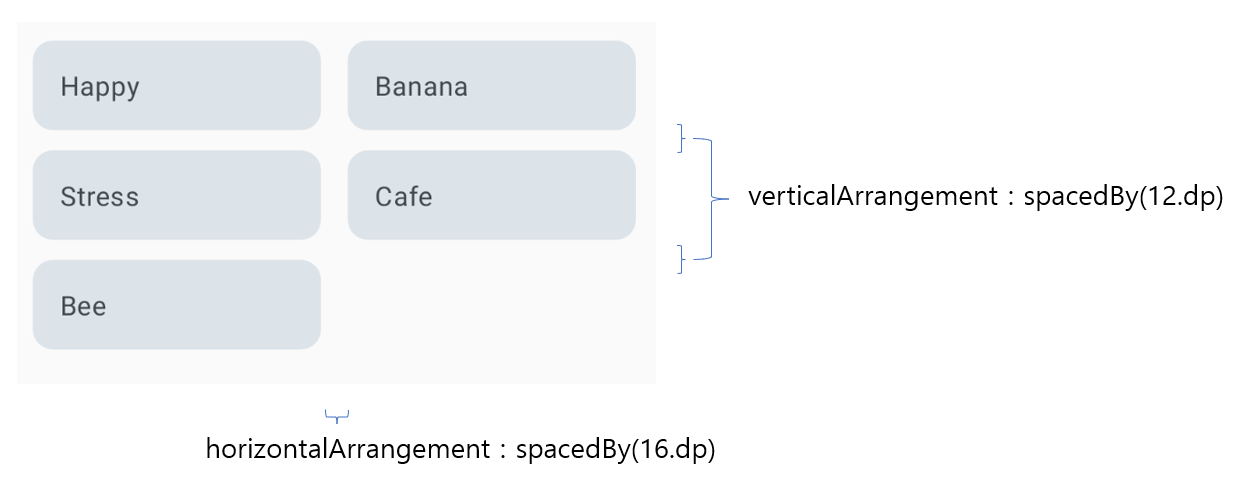
각각 horizontalArrangement, verticalArrangement 로 열, 행사이의 공간 크기를 설정할 수 있다.
LazyHorizontalGrid
@Composable
fun LazyHorizontalGrid(
rows: GridCells,
modifier: Modifier = Modifier,
state: LazyGridState = rememberLazyGridState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
reverseLayout: Boolean = false,
horizontalArrangement: Arrangement.Horizontal = if (!reverseLayout) Arrangement.Start else Arrangement.End,
verticalArrangement: Arrangement.Vertical = Arrangement.Top,
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled: Boolean = true,
content: LazyGridScope.() -> Unit
): Unit
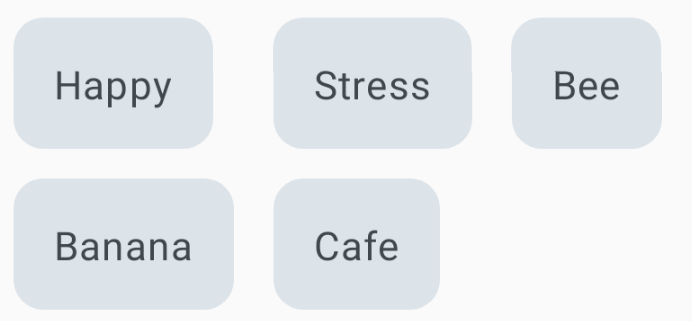
LazyVerticalGrid 와 비슷하며 가로 스크롤이 가능하다는 점과 열(row)의 개수를 설정할 수 있는 것이 다르다.
@Composable
fun PhotoGrid(photos: List<String>) {
LazyHorizontalGrid(
rows = GridCells.Fixed(2),
modifier = Modifier.fillMaxWidth().height(150.dp),
horizontalArrangement = Arrangement.spacedBy(16.dp),
verticalArrangement = Arrangement.spacedBy(12.dp)
) {
items(photos) {
Card() {
Row(modifier = Modifier.padding(16.dp)) {
Text(text = it)
}
}
}
}
}
androidx.compose.foundation.lazy | Android Developers
developer.android.com
Compose 레이아웃 기본사항 | Jetpack Compose | Android Developers
Compose 레이아웃 기본사항 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Jetpack Compose를 사용하면 앱의 UI를 훨씬 쉽게 디자인하고 빌드할 수 있습니다. Compose
developer.android.com
Android 앱에 이미지 추가 | Android Developers
구성 가능한 함수로 간단한 앱을 빌드하는 방법을 알아봅니다.
developer.android.com
androidx.compose.foundation.lazy | Android Developers
developer.android.com
목록 및 그리드 | Jetpack Compose | Android Developers
목록 및 그리드 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 많은 앱에서 항목의 컬렉션을 표시해야 합니다. 이 문서에서는 Jetpack Compose에서 이 작업을 효
developer.android.com
'안드로이드 > compose' 카테고리의 다른 글
| [Android] Compose 기초 (0) | 2023.08.29 |
|---|---|
| [Android] Compose modifier(수정자) (0) | 2023.08.29 |
| [Android] Compose 컴포저블 참고사항 (0) | 2023.08.28 |
| [Android] Compose 의 텍스트 (0) | 2023.08.25 |
| [Android] Compose 참고사항 (0) | 2023.08.25 |



