Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- viewmodel
- LifeCycle
- Dialog
- ScrollView
- data
- 앱바
- CustomScrollView
- android
- Compose
- 안드로이드
- appbar
- scroll
- textview
- Button
- drift
- binding
- 계측
- livedata
- textfield
- Coroutines
- Kotlin
- Navigation
- Flutter
- 앱
- TEST
- 테스트
- intent
- tabbar
- activity
- DART
Archives
- Today
- Total
목록로고 (1)
Study Record
 [Flutter] 앱 로고 설정하기 (flutter_launcher_icons)
[Flutter] 앱 로고 설정하기 (flutter_launcher_icons)
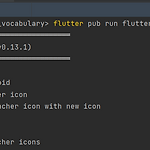
🎁 flutter_launcher_icons 플러터 프로젝트에서 앱 로고를 설정하려면 안드로이드와 IOS 플랫폼마다 각각 따로 설정해야 한다. 각 플랫폼마다 방법을 안다면 상관없겠지만 간단하게 flutter_launcher_icons 라이브러리를 사용할 수도 있다. 😶 설치 pubspec.yaml 파일에 라이브러리를 추가해 준 뒤 pub get 버튼을 눌러 프로젝트에 적용해 준다. (작성일 기준 최신버전 v 0.13.1) dev_dependencies: flutter_launcher_icons: ^0.13.1 dev_dependencies 에 추가하기 때문에 실제로 앱을 출시했을 때 포함되지는 않는다. 개발 과정 중에만 사용한다. 😶 로고 적용 마찬가지로 pubspec.yaml 파일에 android 와 ..
Flutter/라이브러리
2023. 4. 23. 21:32

